這次帶給大家ng-repeat渲染完成如何用AngularJS監聽,AngularJS監聽ng-repeat渲染完成的注意事項有哪些,下面就是實戰案例,一起來看一下。
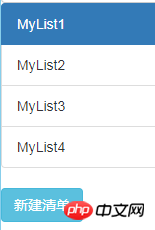
某個項目,我的網頁中有一個清單<ul>元素,樣式如下:

其實它是透過Angular的ng-repeat形成的,html中的程式碼是:
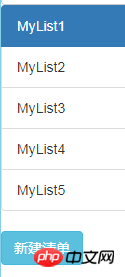
<li ng-repeat="for list in lists()" id="{{ list.id }}">{{ list.name }}</li>圖中下方的新清單 button,點擊之後就往lists數組中push了一個新的list對象,此時頁面會自動渲染,也對應增加一個<li>,如下:

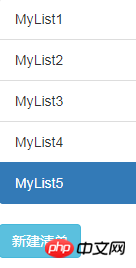
注意MyList1一直是active狀態的( class="active"),我的需求是新增list後,新增的list設定為active# #,也就是新增後就變成下面這個樣式:

剛開始我嘗試在button對應的函式中,往lists數組中push了新的list物件後,使用<a href="http://www.php.cn/code/658.html" target="_blank">document</a>.getElementById取得到新增的<li>對象,然後為其添加一個class="active",結果發現獲取到的DOM對象為null,經過搜尋發現原因是:往lists陣列push物件後,陣列改變,所有的<li>都會重新渲染,在push完成之後馬上去找新增的DOM對象,DOM還沒渲染好,因此是取得不到的。解法是:使用AngularJS的指令去監聽ng-repeat是否渲染完成,在渲染完成後,再去取新增的<li>對象,這個網路上有很多相關的內容了,程式碼如下:
myapp.directive('repeatFinish', function ($timeout) {
return {
restrict: "C",
link: function (scope, element, attr) {
if(scope.$last === true){
$timeout(function () {
scope.change_list(element[0]);
}, 10);
}
}
}
});上述程式碼建立了一個名為repeatFinish的指令,restrict: "C"表示指令放在DOM的class(駝峰形式,即class="repeat-finish"),scope.$last === true表示已經渲染到了最後一個對象,此時執行change_list函數(定義在控制器中,功能是把目前active的物件取消active,然後設定傳入的DOM物件為active),element[0]可以直接取到目前渲染的DOM 元素。注意我使用了$timeout,10ms後執行change_list,我發現直接使用change_list還是會找不到DOM ,原因不明,期待大神解答。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是ng-repeat渲染完成如何用AngularJS監聽的詳細內容。更多資訊請關注PHP中文網其他相關文章!




