AJAX是前端進行資料互動的必備技能,透過使用AJAX可以實現頁面無刷新訪問,為用戶帶來更好的體驗。
Jquery的ajax實作
#load方法
1 實作load方法中只有url參數的效果
load(url)

#2 load方法帶三個參數 url data function

第一個參數 url:表示請求路徑
第二個參數 傳遞資料
第三個參數 接收到servlet回傳的相關的數據,裡面有三個數據值
第一個是 servlet回傳內容
#第二個是 狀態碼描述 success
第三個是 XMLHttpRequest物件
$.get()
發送get請求

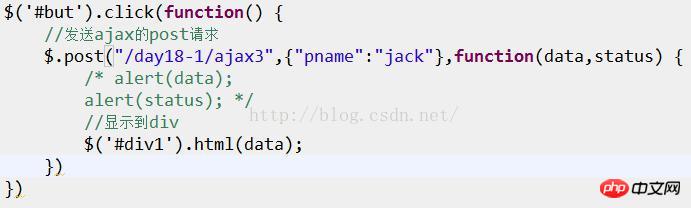
$ .post()
發送post請求

寫法
$.post(url,{“name”:值},function(data,status) {… })
第一個參數是 :請求url位址
第二個參數是:傳遞的資料
第三個參數是:回呼函數(data:表示傳回資料;status:表示傳回狀態碼描述)
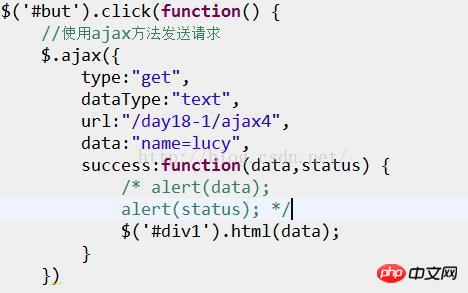
$.ajax()
發送非同步作業

常用的參數:
type:設定提交方式 get 還是 post
dataType:設定回傳資料的格式
url: 設定請求路徑
data:設定傳回資料的格式
url: 設定請求路徑
data:傳遞參數name=值&name2=值
###success:請求成功之後,綁定回呼函數###### 有兩個參數 data:表示傳回資料;stauts表示回傳狀態碼描述###以上是我整理的ajax配合jquery三種實現方式,希望今後會對大家有所幫助。
相關文章:
以上是ajax的三種實現方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




