這次帶給大家p5.js如何進行圖片加載,p5.js進行圖片加載的注意事項有哪些,下面就是實戰案例,一起來看一下。
一、preload()函數與圖片上傳
#preload()函數是一個特殊的函數,它同setup()類似,只在程式開始時運行一次,但順序在setup()之前。
一般我們會將媒體檔案(圖片、聲音)載入的語句放在preload()中,因為preload()有一個特性就是不載入完畢,程式就不會開始,保證了程式執行時不會出錯。
在載入圖片之前,我們需要先將圖片檔案上傳。
方法是:
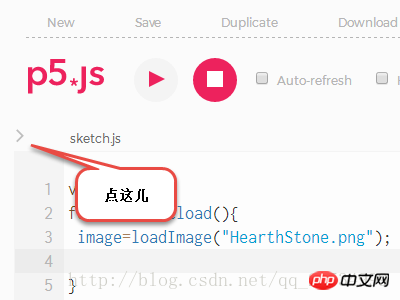
①點選編輯器左上角的小三角展開檔案目錄。

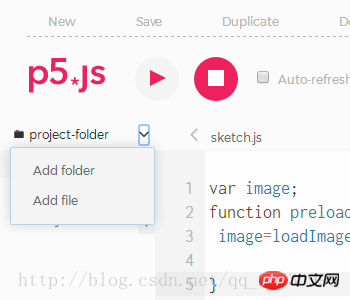
②點選檔案目錄右上角小三角,展開選單後Add File。

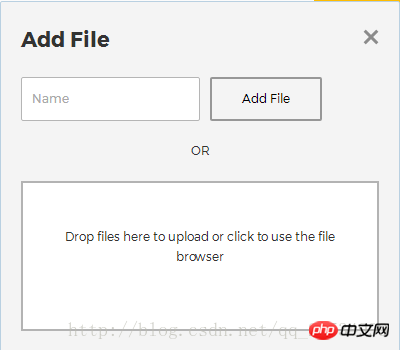
③可以直接將圖片檔案拖曳到框裡,會自動上傳,傳完後關閉即可,jpg和png格式皆支援。

二、載入圖片
#接著,新增程式碼如下:
var img;
function preload(){
//加载图片文件
img=loadImage("HearthStone.png");
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
//坐标原点设为图片中心
imageMode(CENTER);
//绘制图片
image(img,200,200);
}其中有兩個函數:
imageMode():設定圖片中心,常用的有CENTER、CORNER,CENTER為中心,CORNER為左上角
image():繪製圖片,image( 「圖片位址",x,y)
效果圖:


p5.js也提供了一些方便的功能,如染色與拉伸,程式碼如下:
var img;
function preload(){
//加载图片文件
img=loadImage("HearthStone.png");
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
//坐标原点设为图片中心
imageMode(CENTER);
//图片染色
tint(0,255,255);
//绘制图片,后两个参数调整长宽
image(img,200,200,150,150);
}以上是p5.js如何進行圖片載入的詳細內容。更多資訊請關注PHP中文網其他相關文章!




