這次帶給大家vue請求資料後再渲染dom步驟詳解,vue請求資料後再渲染dom的注意事項有哪些,下面就是實戰案例,一起來看一下。
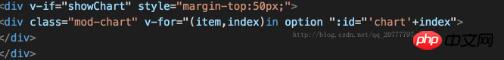
在專案中遇到了一個問題,以下是vue template中的程式碼:

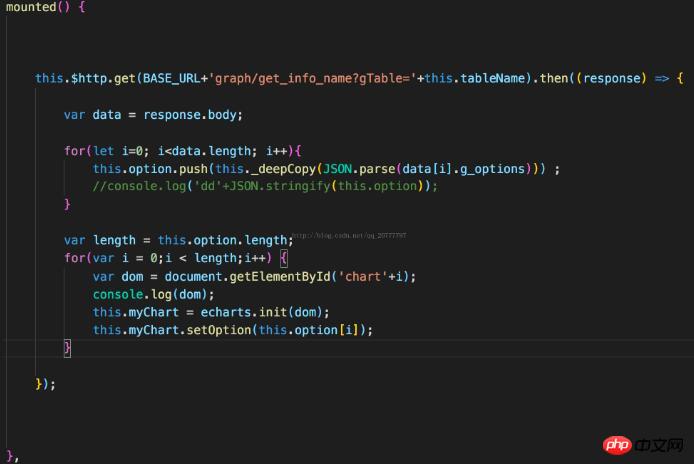
我之前的寫法是

這樣做的結果就是下面取dom的動作,取到的dom都是undefined,也就是沒有取到。
原因是並沒有依照請求資料—>渲染dom—>取得dom的順序執行,實際的執行順序是先取得dom,而此時陣列option中還是空的,上面的v-for循環也就沒有渲染出dom,所以根本取不到(不理解是為什麼)
後來我又把請求資料寫在了created##在#函數中,把取dom的操作寫在mounted函數中,竟然還是先執行取dom的操作(是透過alert的順序來判斷執行的順序),我也很絕望啊
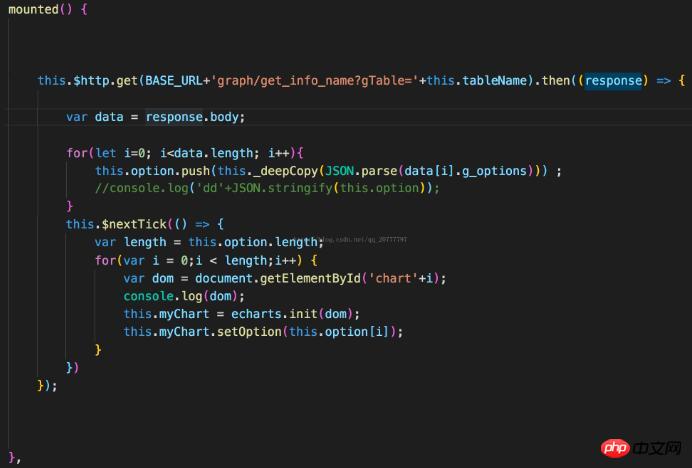
最後終於找到了解決的方法:

我把這兩種方法綜合起來,其實主要是第一種方法,發現好用了!
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀:以上是vue請求資料後再渲染dom步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




