這次帶給大家vue Echarts實現點擊高亮(附程式碼),vue Echarts實現點擊高亮的注意事項有哪些,下面就是實戰案例,一起來看一下。
1、先看一下官方網站上的介紹:
#http://echarts.baidu.com/api.html#action.graph.focusNodeAdjacency


#2、初始化的時候綁定這兩個事件。需要綁定的事件是滑鼠的點擊事件和右鍵點擊事件。
mounted: function () {
let that = this;
let myChart = this.$echarts.init(document.getElementById('myChart'));
myChart.on('click', function (params) {
console.log(params);
//点击高亮
that.myChart.dispatchAction({
type: 'focusNodeAdjacency',
// 使用 dataIndex 来定位节点。
dataIndex: params.dataIndex
});
if (params.dataType == 'edge') {
that.handleClick(params);
} else if (params.dataType == 'node') {
if (that.firstNode == '') {
that.firstNode = params.name;
} else {
that.secondNode = params.name;
}
}
});
//取消右键的弹出菜单
document.oncontextmenu = function () {
return false;
};
//右键取消高亮
myChart.on('contextmenu', function (params) {
console.log(params);
that.myChart.dispatchAction({
type: 'unfocusNodeAdjacency',
// 使用 seriesId 或 seriesIndex 或 seriesName 来定位 series.
seriesIndex: params.seriesIndex,
})
});
that.myChart = myChart;
that.drawLine();
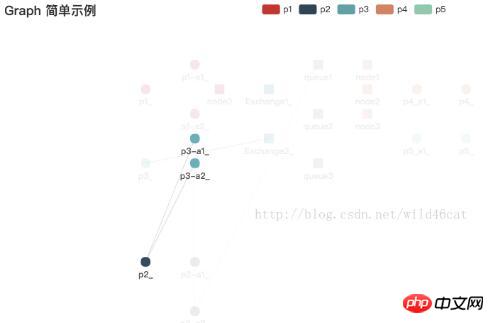
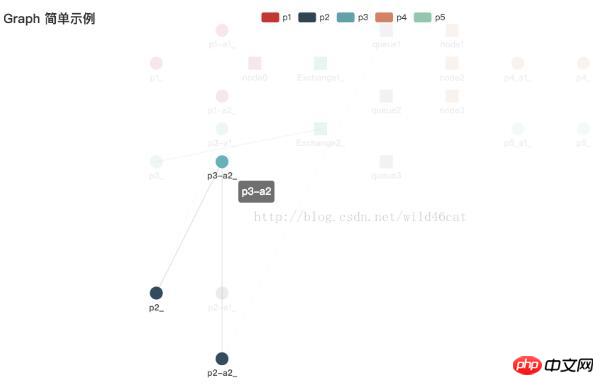
},運行效果如下:


相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是vue+Echarts實現點擊高亮(附代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




