node puppeteer實現網站登入步驟詳解(附程式碼)
這次帶給大家node puppeteer實作網站登入步驟詳解(附程式碼),node puppeteer實作網站登入的注意事項有哪些,下面就是實戰案例,一起來看一下。
puppeteer簡介
puppeteer是Chrome團隊開發的node庫,可以透過api來控制瀏覽器的行為,例如點擊,跳轉,刷新,在控制台執行js腳本等等。有了這個神器,寫個爬蟲,自動簽到,網頁截圖,產生pdf,自動化測試什麼的,都不在話下。
puppeteer的簡單範例
#程式碼來自官網:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();//打开浏览器
const page = await browser.newPage();//打开一个空白页
await page.goto('https://example.com');//在地址栏输入网址并等待加载
await page.screenshot({path: 'example.png'});//截个图
await browser.close();//关掉浏览器
})();閱讀上述程式碼,我們可以發現,1,程式碼中每一步都是非同步操作,2,每一步操作都對應實際使用瀏覽器的一個行為。理解這兩點對使用這個函式庫有很大幫助。另外,比較常用的兩個對象就是browser和page對象,對像上有一堆用來操作兩個對象的方法。接下來,我們就寫一個登入網站的小demo。
沒有驗證碼的網站
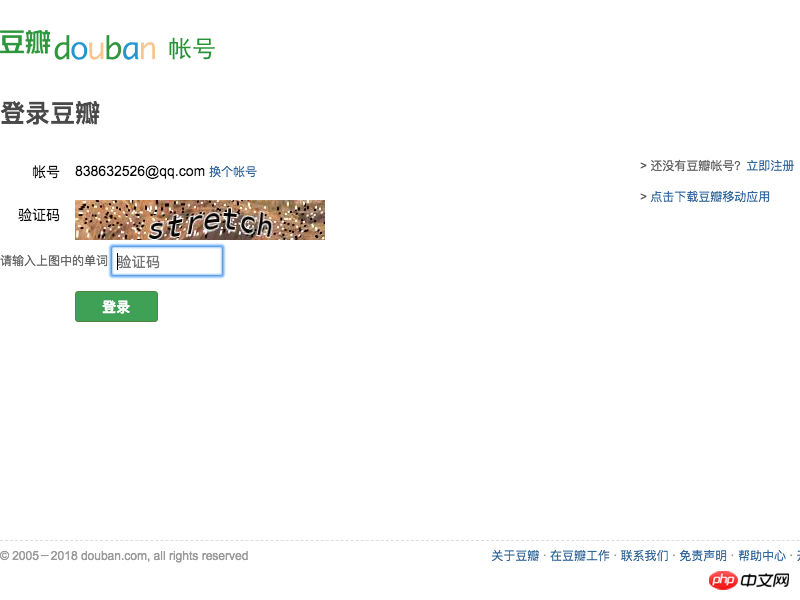
#對於沒有驗證碼的網站,基本上就是輸入帳號,輸入密碼,點選登入這三步,需要用到page物件的兩個方法:type用來在輸入框中輸入訊息,click用來點選登入。下面以登入豆瓣為例來舉個例子:
const puppeteer = require('puppeteer');
const account = `123456@qq.com`;
const password = `123456`;
(async () => {
const browser = await puppeteer.launch();//打开浏览器
const page = await browser.newPage();//打开一个空白页
await page.goto('https://www.douban.com/');//打开豆瓣网站
await page.type('#form_email', account);
await page.type('#form_password', password);
await page.click('.bn-submit');
await page.waitForNavigation({
waitUntil: 'load'
});//等待页面加载出来,等同于window.onload
await page.screenshot({path: 'example.png'});//截个图
await browser.close();//关掉浏览器
})();有人說,我怎麼知道到底有沒有登入成功呢,一種調試的辦法就是使用screenshot,如果你看到的是一個驗證碼頁面,說明沒有登入成功,還有一種辦法像下面這樣:
const browser = await puppeteer.launch({headless: false});//打开有界面的浏览器傳入headless:false後會真的打開一個瀏覽器的介面,這樣你就可以即時看到程式碼執行到什麼地方了。接下來我們來談談碰到驗證碼時怎麼辦。
有驗證碼的網站

碰到有驗證碼的網站,可以將headless設為false,借助介面輸入驗證碼,同時監聽頁面載入事件,實作登錄,程式碼如下:
...
await page.waitForNavigation({
waitUntil: 'load'
});//等待页面加载出来,等同于window.onload
//代码中监听跳转事件
if(page.url() === 'https://www.douban.com/accounts/login'){
//登录不成功
console.log('需要输入验证码');
//等待再一次跳转
while(true){
await page.waitForNavigation({
waitUntil: 'load'
})
console.log(page.url())
if(page.url() === 'https://www.douban.com/'){
console.log('登录成功');
break;
}
}
}相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是node puppeteer實現網站登入步驟詳解(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 小紅書怎麼登入以前的帳號?它換綁後原來號碼遺失了怎麼辦?
Mar 21, 2024 pm 09:41 PM
小紅書怎麼登入以前的帳號?它換綁後原來號碼遺失了怎麼辦?
Mar 21, 2024 pm 09:41 PM
隨著社群媒體的快速發展,小紅書成為許多年輕人分享生活、探索新產品的熱門平台。在使用過程中,有時使用者可能會遇到登入先前帳號的困難。本文將詳細探討如何解決小紅書登入舊帳號的問題,以及如何應對更換綁定後可能遺失原帳號的情況。一、小紅書怎麼登入以前的帳號? 1.找回密碼登入如果長時間未登入小紅書,可能導致帳號被系統回收。為了恢復存取權限,你可以嘗試透過找回密碼的方式重新登入帳號。操作步驟如下:(1)開啟小紅書App或官網,點選「登入」按鈕。 (2)選擇「找回密碼」。 (3)輸入你註冊帳號時所使用的手機號碼
 wallpaperengine登入別的號碼後下載別人的桌布怎麼辦
Mar 19, 2024 pm 02:00 PM
wallpaperengine登入別的號碼後下載別人的桌布怎麼辦
Mar 19, 2024 pm 02:00 PM
當你在自己電腦上登過別人steam帳號之後,剛好這個別人的帳號也有wallpaper軟體,切換回自己帳號之後steam就會自動下載別人帳號訂閱的桌布,使用者可以透過關閉steam雲端同步解決。 wallpaperengine登入別的號碼後下載別人的桌布怎麼辦1、登陸你自己的steam帳號,在設定裡面找到雲端同步,關閉steam雲端同步。 2.登陸你之前登陸的別人的steam帳號,打開wallpaper創意工坊,找到訂閱內容,然後取消全部訂閱。 (以後防止找不到壁紙,可以先收藏再取消訂閱)3、切換回自己的stea
 《陰陽師》茨木童子典藏皮膚登入即領,禪心雲外鏡新造型即將上線!
Jan 05, 2024 am 10:42 AM
《陰陽師》茨木童子典藏皮膚登入即領,禪心雲外鏡新造型即將上線!
Jan 05, 2024 am 10:42 AM
山野間萬鬼嘶鳴,隱沒兵刃交接之聲,越嶺奔赴而來的鬼將,心中戰意洶湧,以炎火為號,率百鬼衝鋒迎戰。 【熾焱百煉•茨木童子典藏皮膚上線】鬼角熾焰怒燃,鎏金眼眸迸發桀駿戰意,白玉甲片裝飾戰袍,彰顯大妖不羈狂放的氣勢。雪白飄揚的袖擺上,赤焰攀附交織,金紋烙印其中,燃點一片緋艷妖異色彩。妖力凝聚而成的鬼火咆哮而至,烈焰令群巒為之震動,煉獄間歸來的妖鬼啊,一同懲戒進犯之人吧。 【專屬動態頭像框•熾焱百煉】【專屬插畫•焰火將魂】【傳記鑑賞】【獲取方式】茨木童子典藏皮膚·熾焱百煉將於12月28日維護後上架皮膚商店,
 Discuz後台登入問題解決方法大揭秘
Mar 03, 2024 am 08:57 AM
Discuz後台登入問題解決方法大揭秘
Mar 03, 2024 am 08:57 AM
Discuz後台登入問題解決方法大揭秘,需要具體程式碼範例隨著網路的快速發展,網站建置變得越來越普遍,而Discuz作為一款常用的論壇建站系統,受到了許多站長的青睞。然而,正是因為其功能強大,有時候我們在使用Discuz的過程中會遇到一些問題,例如後台登入問題。今天,我們就來大揭秘Discuz後台登入問題的解決方法,並且提供具體的程式碼範例,希望能幫助到有需要
 快手電腦版怎麼登入-快手電腦版的登入方法
Mar 04, 2024 pm 03:30 PM
快手電腦版怎麼登入-快手電腦版的登入方法
Mar 04, 2024 pm 03:30 PM
近日有一些小夥伴諮詢小編快手電腦版怎麼登入?下面就為大家帶來了快手電腦版的登入方法,有需要的小夥伴可以來了解了解哦。第一步:先在電腦的瀏覽器上百度搜尋快手官網。第二步:在搜尋結果清單裡面選取第一條。第三步:進入快手官網主頁面後,點選影片的選項。第四步:點選右上角的使用者頭像。步驟五:在彈出的登入選單裡面點選二維碼登入。步驟六:之後打開手機上的快手,點選左上角的圖示。第七步:點選二維碼標誌。第八步:在我的二維碼介面點擊右上角的掃描圖示之後,掃描電腦上的二維碼即可。第九步:最後電腦版的快手就登入成
 如何在 Windows 11/10 上安裝 GitHub Copilot
Oct 21, 2023 pm 11:13 PM
如何在 Windows 11/10 上安裝 GitHub Copilot
Oct 21, 2023 pm 11:13 PM
GitHubCopilot是編碼人員的下一個級別,它基於AI的模型可以成功預測和自動完成您的程式碼。但是,您可能想知道如何在您的裝置上加入這個AI天才,以便您的編碼變得更加容易!但是,使用GitHub並不是很容易,初始設定過程是一個棘手的過程。因此,我們創建了這個逐步教程,介紹如何在Windows11、10上的VSCode中安裝和實作GitHubCopilot。如何在Windows上安裝GitHubCopilot此過程有幾個步驟。因此,請立即執行以下步驟。步驟1–您必須在電腦上安裝最新版本的可視
 百度網盤網頁版怎麼進?百度網盤網頁版登入入口
Mar 13, 2024 pm 04:58 PM
百度網盤網頁版怎麼進?百度網盤網頁版登入入口
Mar 13, 2024 pm 04:58 PM
百度網盤不僅能儲存各種軟體資源,還能分享給別人,支援多端同步,如果你的電腦沒有下載客戶端,可以選擇進入網頁版使用。那麼百度網盤網頁版要怎麼登入呢?下面就來看看詳細介紹。 百度網盤網頁版登入入口:https://pan.baidu.com(複製連結至瀏覽器開啟) 軟體介紹 1、分享 提供文件分享功能,使用者將文件整理,分享給需要的小夥伴。 2、雲端 不佔用太多內存,大多數檔案都保存在雲端,有效節省電腦空間。 3、相簿 支援雲相簿功能,將照片匯入到雲盤中,然後整理,方便大家查看。
 115網址網頁版登入入口
Feb 23, 2024 pm 02:04 PM
115網址網頁版登入入口
Feb 23, 2024 pm 02:04 PM
115網盤是個能夠存放很多資源的網盤,那麼115網盤網頁版登入入口是什麼呢?用戶們需要輸入https://115.com這個網址就能夠進入網盤,登入後就能使用。這篇115網盤網頁版登入最新入口分享能夠告訴大家具體該怎麼使用這個功能,趕快看看吧。 115網盤網頁版登入入口網站分享:https://115.com具體介紹:1、首先需要選擇一個方式來登入網盤。 2、在右上角能夠看到上傳的檔案。 3.可以在這裡新建資料夾,切換不同模式。 4、可以在文件裡加上不同的標籤。 5.在網站上面能夠看到用戶們的私訊。






