webstorm新增*.vue檔案步驟詳解
這次為大家帶來webstorm添加*.vue文件步驟詳解,webstorm添加*.vue文件的注意事項有哪些,下面就是實戰案例,一起來看一下。
方法1:安裝 Vue.js 外掛程式
開啟Settings->Plugins 搜尋安裝
#css預處理器支援
在我寫這篇文章的時間,還沒有支援預處理的方案,不過現在已經很簡單了。
給 style 標籤加上 rel=”stylesheet/scss” 屬性即可支援 scss 語法,看規則可以改成 less stylus 之類的。
<style rel="stylesheet/scss" lang="sass" scoped> </style>
方法2:Webstorm EAP 版已經原生支援vue檔
看這裡https://blog. jetbrains.com/webstorm/2017/02/webstorm-2017-1-eap-171-2822/ EAP版可能較不穩定,不過也能用。
或等過段時間發布的 Webstorm 2017.1 穩定版。
不得不說vue真是越用越厲害了啊,Webstorm也開始支援了。最後原生支援才是最好的
以下內容過時,針對舊版的Webstorm
webstorm是前端開發神器,但我一直都不喜歡webstorm,就因為那很挫的配色和那大遊標。
上陣子開始玩Vuejs,在Vue 中,可以.vue 檔案實作元件化,但各種編輯器都支援不好,作者也給sublime開發了相關的vue插件。我覺得用sublime就是在浪費生命啊,花那麼多時間來組裝配環境,我選IDE!
堅持用sublime寫了一個月的vue,沒有智能提示(而對重度依賴提示),不能對代碼進行格式化,手動調縮進,尼瑪,能堅持這麼久也不容易。所以折騰了下webstorm看怎麼支持,所以就有這篇筆記。
vue支援
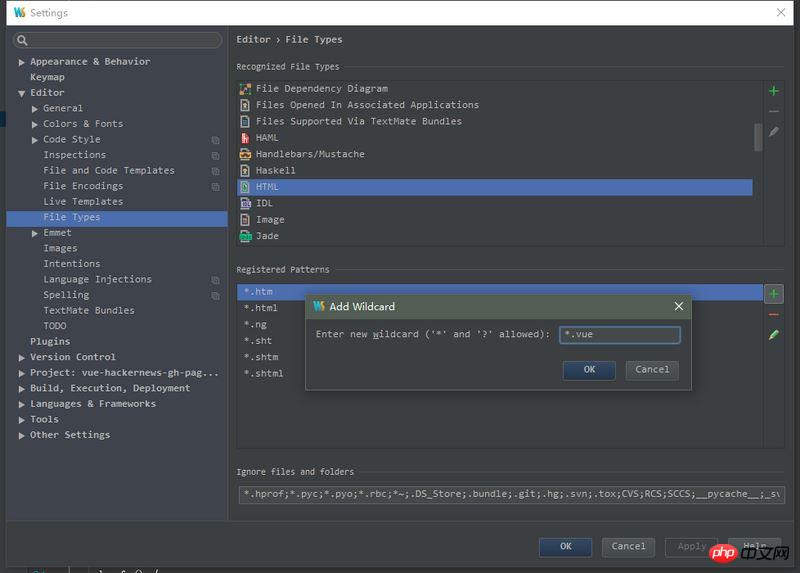
開啟Settings => File Types 找到HTML 新增*.vue

這樣vue文件就等於html文件,可以編輯css,js,也都有智慧提示。
我一般用的是 es6 ,所以vue寫es6的程式碼,webstorm還是會報錯。
vue裡ES6支援
將script標籤加入type=”es6” 屬性
<script type="es6"> </script>
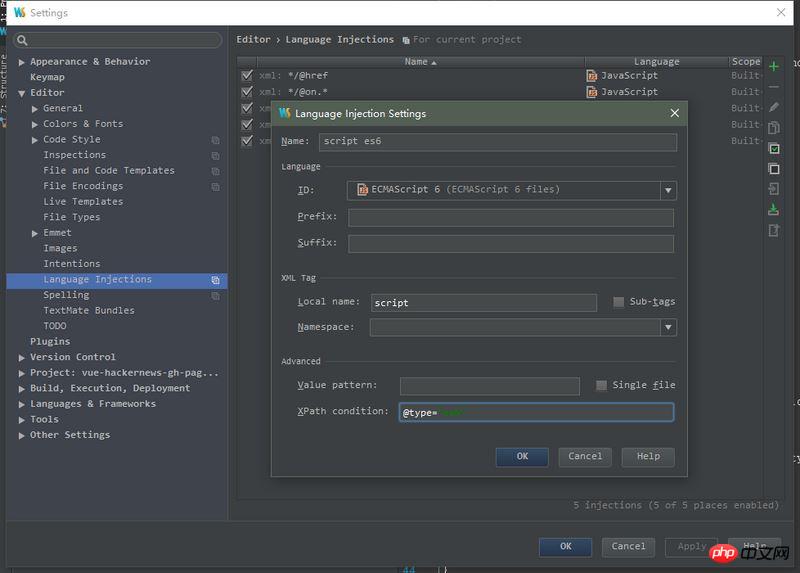
然後開啟Settings => ; Language Injections 新增XML Tag Injection,內容如下圖。

*.js 支援ES6
webstorm預設js檔案是ES5語法
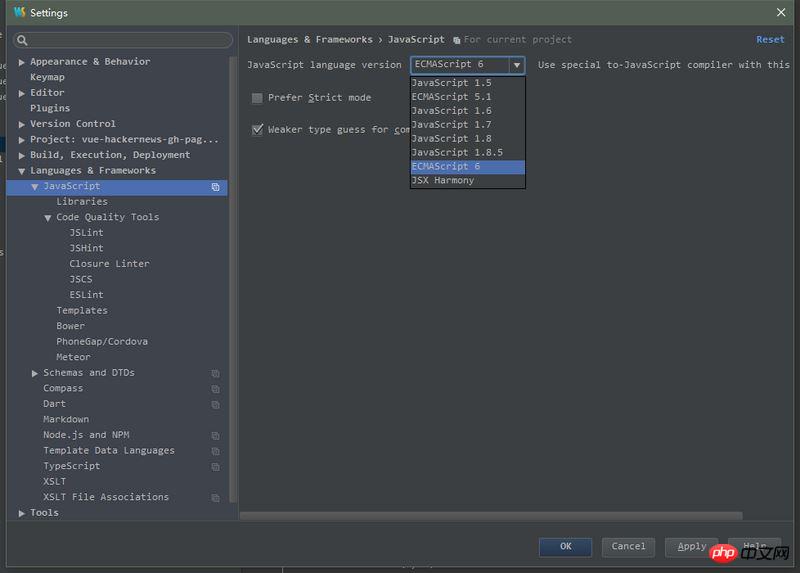
開啟Settings => Languages & Frameworks => Javascript
把Javascript Language version 改為ECMAScript 6

PS:要在vue檔案裡寫sass,stylus之類的css預處理,webstorm就不支援了,我也嘗試了加入Injection ,程式碼高亮正常,但卻是臨時的,只要一改動程式碼,又會劃很多紅線了,經過google,這似乎是webstorm的一個已知的Bug。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是webstorm新增*.vue檔案步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 webstorm閃退怎麼解決
Apr 08, 2024 pm 02:24 PM
webstorm閃退怎麼解決
Apr 08, 2024 pm 02:24 PM
解決 WebStorm 閃退問題的步驟:檢查更新;重新啟動電腦;停用外掛程式;重設設定;清除快取;檢查防火牆和防毒軟體;重新安裝 WebStorm;聯絡支援團隊。
 webstorm怎麼連接資料庫
Apr 08, 2024 pm 03:42 PM
webstorm怎麼連接資料庫
Apr 08, 2024 pm 03:42 PM
可透過以下步驟使用WebStorm 連線資料庫:1. 開啟資料庫工具視窗;2. 建立資料來源;3. 連線到資料來源;4. 查詢資料庫;5.瀏覽表與資料;6. 編輯資料庫物件;7.管理使用者和權限。
 webstorm怎麼自動換行
Apr 08, 2024 pm 03:48 PM
webstorm怎麼自動換行
Apr 08, 2024 pm 03:48 PM
WebStorm 提供自動換行功能,可將程式碼分行提高可讀性。其規則包括:1. 分行長表達式和語句;2. 分行方法呼叫;3. 分行函數和類別定義。使用者可自訂設置,例如最大行長、縮排類型和快捷鍵。不過,自動換行可能不適用於單行註解或字串字面值,且會影響程式碼格式,建議在應用前仔細審查。
 如何重啟webstorm
Apr 08, 2024 pm 07:15 PM
如何重啟webstorm
Apr 08, 2024 pm 07:15 PM
若要重新啟動 WebStorm,請依照下列步驟操作:使用快速鍵:Windows/Linux:Ctrl + Shift + A,macOS:Cmd + Shift + A。在搜尋欄位中輸入“重新啟動”,然後選擇“重新啟動”。使用選單:點選「檔案」選單,選擇「重新載入」下的「重新啟動」。使用工作管理員:在工作管理員或強制退出應用程式視窗中,選擇 WebStorm 進程,然後點擊「重新啟動」或「重新啟動」。
 webstorm怎麼運行jsp項目
Apr 08, 2024 pm 03:39 PM
webstorm怎麼運行jsp項目
Apr 08, 2024 pm 03:39 PM
可以透過以下步驟在 WebStorm 中執行 JSP 專案:建立一個 Java Web 專案。配置項目,新增 Web 和 Java EE facet。在 "src/main/webapp" 目錄中建立 JSP 檔案。編寫 JSP 程式碼,包括 HTML、Java 和 JSP 標籤。部署並運行專案。在瀏覽器中輸入應用程式上下文根目錄以存取 JSP 頁面。
 webstorm和vscode哪個好用
Apr 08, 2024 pm 07:33 PM
webstorm和vscode哪個好用
Apr 08, 2024 pm 07:33 PM
對於專注於 Web 開發,追求深度功能的開發者,WebStorm 是更佳選擇;而重視可自訂性、輕量級和多語言支援的使用者則更適合 VSCode。
 webstorm怎麼登入
Apr 08, 2024 pm 04:45 PM
webstorm怎麼登入
Apr 08, 2024 pm 04:45 PM
登入 WebStorm 的步驟:1. 開啟 WebStorm;2. 選擇 GitHub 或 JetBrains 帳戶登入;3. 輸入憑證;4. 授權存取帳戶;5. 完成登入。
 webstorm自動換行在哪
Apr 08, 2024 pm 08:09 PM
webstorm自動換行在哪
Apr 08, 2024 pm 08:09 PM
WebStorm 中可以透過下列步驟設定自動換行:勾選 "Wrap lines" 複選框並設定最大行寬。選擇自動換行規則:無、任意位置換行、關鍵字後換行。可選設定:保留手動換行、回車後自動換行。應用設定並關閉設定視窗。注意:此設定適用於所有文件類型,特定文件類型可單獨設定。






