vue-cli打包步驟詳解
這次帶給大家vue-cli打包步驟詳解,vue-cli打包的注意事項有哪些,下面就是實戰案例,一起來看一下。
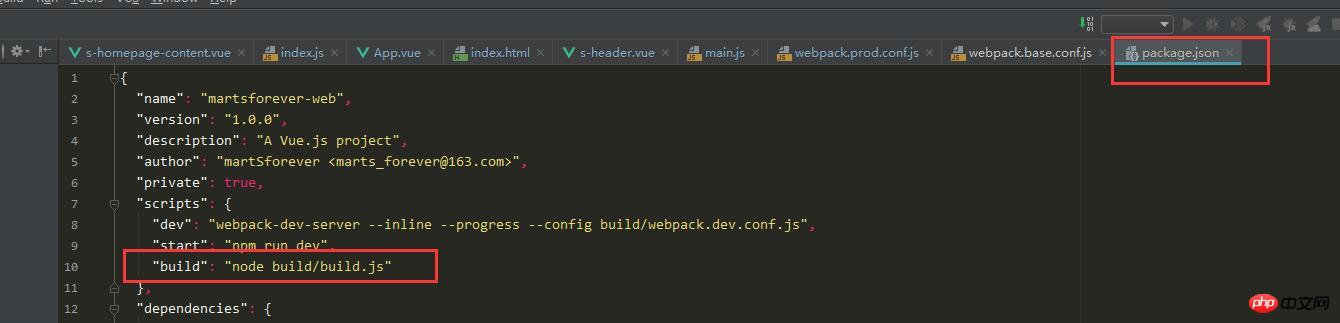
1、打包指令是npm run build,這個指令其實是在package.json中,scripts中build所對應的指令;

2 、創建一個prod.server.js,這個文件不是必須的,這個文件的用處是在打包完畢之後,通過啟動node.js本地服務來訪問打包完成的靜態文件,不需要的同學可以忽略這一點,
prod.server.js檔案程式碼範例:
let express = require('express');
let config = require('./config/index');
// let axios = require('axios');
let app = express();
let apiRoutes = express.Router();
app.use('/api', apiRoutes);
app.use(express.static('./dist'));
let port = process.env.PORT || config.build.port;
module.exports = app.listen(port, (err) => {
if (err){
console.error(err);
return;
}
console.log('Listening at: http://localhost:'+port+'\n');
});3、在index.html中使用scrip標籤引入的js和使用link引入的css文件,全部改為在main.js中直接import;我目前main.js的程式碼範例:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import iView from 'iview'
import 'iview/dist/styles/iview.css'
import VueAwesomeSwiper from 'vue-awesome-swiper'
import MuseUI from 'muse-ui'
import 'muse-ui/dist/muse-ui.css'
import 'src/base/css/libs/museui/muse-ui-fonts.css'
import 'src/base/css/libs/museui/muse-ui-icons.css'
import VueResource from 'vue-resource'
import 'src/base/js/libs/waves/waves.min.js'
import 'src/base/css/libs/waves/waves.min.css'
import $ from 'jquery'
Vue.use(VueResource);
Vue.use(iView);
Vue.use(VueAwesomeSwiper);
Vue.use(MuseUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
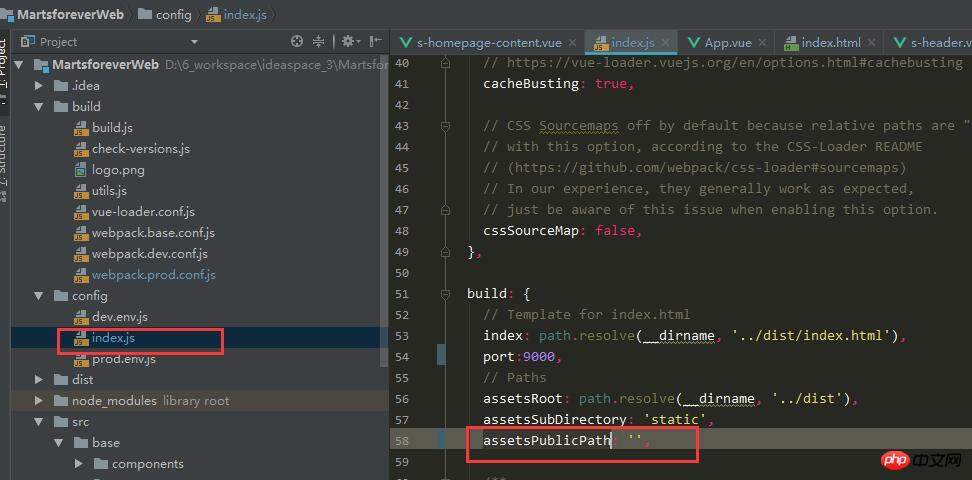
})4、圖片的相對路徑問題,要引用相對路徑下的圖片,首先是在config/index.js中,將build.assetsPublicPath改為'',原來是'/',

在.vue檔案中引用圖片,如果是靜態引用,直接寫相對路徑,如果是動態引用,需要這樣寫
靜態引用,直接寫相對路徑:
<img src="../../base/img/home/me.jpg" class="round"/>
動態引用,需要require取得動態路徑:
<img :src="logo" class="logo-img" @click="toggleMenu"/>
computed:{
logo(){
return require(`../../base/img/logo/logo${this.currentImg}.png`);
}
}同樣的動態設定背景圖片也需要動態取得文件路徑;
<p id="app" :style="backgroundStyle"> <s-homepage></s-homepage> </p>
data() {
return {
backgroundStyle: {
backgroundImage: `url("${require('./base/img/system/bg.jpg')}")`,
backgroundRepeat: "no-repeat",
backgroundSize: "100%",
}
}
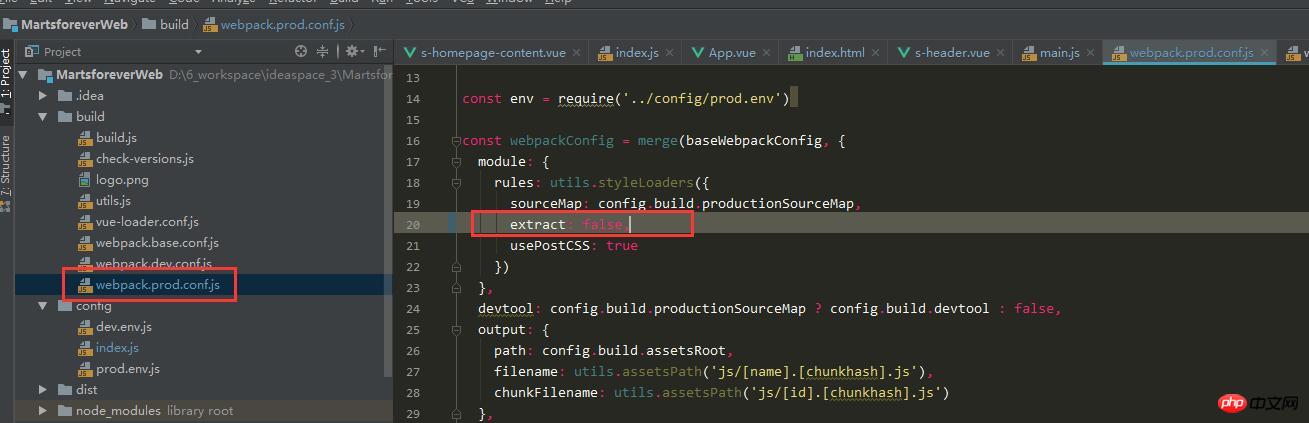
}5、使用iview開發的話,打包之後,直接打開index.html之後會報錯,有兩個字體文件引入失敗,但是我這裡是沒有手動引入這兩個文件的,最後百度到解決方法是,在webpack.prod.conf.js中設定module.rules中的extract為false;詳情請見這個issue:https://github.com/iview/iview/issues/ 515

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是vue-cli打包步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Windows作業系統是全球最受歡迎的作業系統之一,其新版本Win11備受矚目。在Win11系統中,管理員權限的取得是一個重要的操作,管理員權限可以讓使用者對系統進行更多的操作和設定。本文將詳細介紹在Win11系統中如何取得管理員權限,以及如何有效地管理權限。在Win11系統中,管理員權限分為本機管理員和網域管理員兩種。本機管理員是指具有對本機電腦的完全管理權限
 Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法運算詳解在OracleSQL中,除法運算是一種常見且重要的數學運算運算,用來計算兩個數相除的結果。除法在資料庫查詢中經常用到,因此了解OracleSQL中的除法運算及其用法是資料庫開發人員必備的技能之一。本文將詳細討論OracleSQL中除法運算的相關知識,並提供具體的程式碼範例供讀者參考。一、OracleSQL中的除法運算
 PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP中的模運算子(%)是用來取得兩個數值相除的餘數的。在本文中,我們將詳細討論模運算子的作用及用法,並提供具體的程式碼範例來幫助讀者更好地理解。 1.模運算子的作用在數學中,當我們將一個整數除以另一個整數時,就會得到一個商和一個餘數。例如,當我們將10除以3時,商數為3,餘數為1。模運算子就是用來取得這個餘數的。 2.模運算子的用法在PHP中,使用%符號來表示模
 linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
Linux系統呼叫system()函數詳解系統呼叫是Linux作業系統中非常重要的一部分,它提供了一種與系統核心互動的方式。其中,system()函數是常用的系統呼叫函數之一。本文將詳細介紹system()函數的使用方法,並提供對應的程式碼範例。系統呼叫的基本概念系統呼叫是使用者程式與作業系統核心互動的一種方式。使用者程式透過呼叫系統呼叫函數來請求作業系統
 Linux的curl指令詳解
Feb 21, 2024 pm 10:33 PM
Linux的curl指令詳解
Feb 21, 2024 pm 10:33 PM
Linux的curl命令詳解摘要:curl是一種強大的命令列工具,用於與伺服器進行資料通訊。本文將介紹curl指令的基本用法,並提供實際的程式碼範例,幫助讀者更好地理解和應用該指令。一、curl是什麼? curl是命令列工具,用於發送和接收各種網路請求。它支援多種協議,如HTTP、FTP、TELNET等,並提供了豐富的功能,如檔案上傳、檔案下載、資料傳輸、代
 深入了解Promise.resolve()
Feb 18, 2024 pm 07:13 PM
深入了解Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Promise.resolve()詳解,需要具體程式碼範例Promise是JavaScript中一種用來處理非同步操作的機制。在實際開發中,常常需要處理一些需要依序執行的非同步任務,而Promise.resolve()方法就是用來傳回一個已經Fulfilled狀態的Promise物件。 Promise.resolve()是Promise類別的靜態方法,它接受一個
 VSCode功能詳解:它如何幫助你提高工作效率?
Mar 25, 2024 pm 05:27 PM
VSCode功能詳解:它如何幫助你提高工作效率?
Mar 25, 2024 pm 05:27 PM
VSCode功能詳解:它如何幫助你提高工作效率?隨著軟體開發產業的不斷發展,開發人員們追求工作效率和程式碼品質成為了他們工作中的重要目標。在這個過程中,程式碼編輯器的選擇成為了一項關鍵的決策。而在眾多的編輯器中,VisualStudioCode(簡稱VSCode)憑藉其強大的功能和靈活的擴展性受到了廣大開發者的喜愛。本文將詳細介紹VSCode的一些功能,探討
 Python 應用的獨立宣言:PyInstaller 的自由之路
Feb 20, 2024 am 09:27 AM
Python 應用的獨立宣言:PyInstaller 的自由之路
Feb 20, 2024 am 09:27 AM
PyInstaller:Python應用的獨立化PyInstaller是一款開源的python打包工具,它將Python應用程式及其相依性打包為一個獨立的執行檔。這個過程消除了對Python解釋器的依賴,同時允許應用程式在各種平台上運行,包括windows、MacOS和linux。打包過程PyInstaller的打包過程相對簡單,涉及以下步驟:pipinstallpyinstallerpyinstaller--onefile--windowedmain.py--onefile選項建立一個單一






