node+async實現控制並發
這次帶給大家node async實現控制並發,node async實現控制並發的注意事項有哪些,下面就是實戰案例,一起來看一下。
目標
建立一個 lesson5 項目,在其中編寫程式碼。
程式碼的入口是app.js,當呼叫node app.js 時,它會輸出CNode(https://cnodejs.org/ ) 社群首頁的所有主題的標題,連結和第一條評論,以json 的格式。
注意:與上課不同,並發連線數需要控制在 5 個。
輸出範例:
[
{
"title": "【公告】发招聘帖的同学留意一下这里",
"href": "http://cnodejs.org/topic/541ed2d05e28155f24676a12",
"comment1": "呵呵呵呵"
},
{
"title": "发布一款 Sublime Text 下的 JavaScript 语法高亮插件",
"href": "http://cnodejs.org/topic/54207e2efffeb6de3d61f68f",
"comment1": "沙发!"
}
]知識點
#學習async(https://github.com/caolan/async ) 的使用。這裡有一個詳細的 async demo 演示:https://github.com/alsotang/async_demo
學習使用 async 來控制並發連接數。
課程內容
lesson4 的程式碼其實是不完美的。為什麼這麼說,是因為在lesson4 中,我們一次性發了40 個並發請求出去,要知道,除去CNode 的話,別的網站有可能會因為你發出的並發連接數太多而當你是在惡意請求,把你的IP 封掉。
我們在寫爬蟲的時候,如果有 1000 個連結要去爬,那麼不可能同時發出 1000 個並發連結出去對不對?我們需要控制一下並發的數量,例如並發 10 個就好,然後慢慢抓完這 1000 個連結。
用 async 來做這件事很簡單。
這次我們要介紹的是 async 的 mapLimit(arr, limit, iterator, callback) 介面。另外,還有個常用的控制並發連線數的介面是 queue(worker, concurrency),大家可以去 https://github.com/caolan/async#queueworker-concurrency 看看說明。
這回我就不帶大家爬網站了,我們來專注知識點:並發連線數控制。
對了,還有個問題是,什麼時候用 eventproxy,什麼時候使用 async 呢?它們不都是用來做非同步流程控制的嗎?
我的答案是:
當你需要去多個來源(一般是小於10 個)匯總資料的時候,用eventproxy 方便;當你需要用到隊列,需要控制並發數,或者你喜歡函數式程式設計思維時,使用async。大部分的場景是前者,所以我個人大部分時間都是用 eventproxy 。
正題開始。
首先,我們偽造一個 fetchUrl(url, callback) 函數,這個函數的作用就是,當你透過
fetchUrl('http://www.baidu.com', function (err, content) {
// do something with `content`
});呼叫它時,它會回傳http: //www.baidu.com 的頁面內容回來。
當然,我們這裡的回傳內容是假的,回傳延時是隨機的。並且當它被呼叫時,會告訴你它現在一共被多少個地方並發調用著。
// 并发连接数的计数器
var concurrencyCount = 0;
var fetchUrl = function (url, callback) {
// delay 的值在 2000 以内,是个随机的整数
var delay = parseInt((Math.random() * 10000000) % 2000, 10);
concurrencyCount++;
console.log('现在的并发数是', concurrencyCount, ',正在抓取的是', url, ',耗时' + delay + '毫秒');
setTimeout(function () {
concurrencyCount--;
callback(null, url + ' html content');
}, delay);
};我們接著來偽造一組連結
var urls = [];
for(var i = 0; i < 30; i++) {
urls.push('http://datasource_' + i);
}這組連結的長這樣:

接著,我們使用async.mapLimit來並發抓取,並取得結果。
async.mapLimit(urls, 5, function (url, callback) {
fetchUrl(url, callback);
}, function (err, result) {
console.log('final:');
console.log(result);
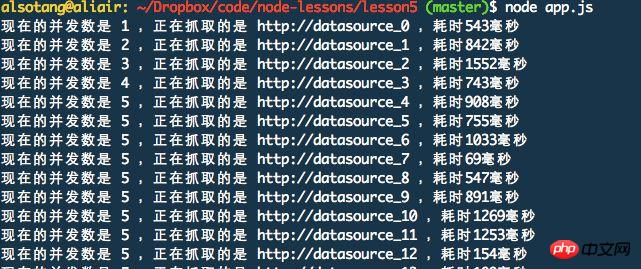
});運行輸出是這樣的:

可以看到,一開始,並發連結數是從1 開始成長的,成長到5 時,就不再增加。當其中有任務完成時,再繼續抓取。並發連線數始終控制在 5 個。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是node+async實現控制並發的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?隨著社群媒體的興起,微信已成為人們日常生活中不可或缺的溝通工具之一。然而,許多人可能會遇到一個問題:在同一部手機上同時登入多個微信帳號。對於華為手機用戶來說,實現雙微信登入並不困難,本文將介紹華為手機如何實現雙微信登入的方法。首先,華為手機自帶的EMUI系統提供了一個很方便的功能-應用程式雙開。透過應用程式雙開功能,用戶可以在手機上同
 如何在華為手機上實現微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在華為手機上實現微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在華為手機上實現微信分身功能隨著社群軟體的普及和人們對隱私安全的日益重視,微信分身功能逐漸成為人們關注的焦點。微信分身功能可以幫助使用者在同一台手機上同時登入多個微信帳號,方便管理和使用。在華為手機上實現微信分身功能並不困難,只需要按照以下步驟操作即可。第一步:確保手機系統版本和微信版本符合要求首先,確保你的華為手機系統版本已更新至最新版本,以及微信App
 並發和協程在Golang API設計中的應用
May 07, 2024 pm 06:51 PM
並發和協程在Golang API設計中的應用
May 07, 2024 pm 06:51 PM
並發和協程在GoAPI設計中可用於:高效能處理:同時處理多個請求以提高效能。非同步處理:使用協程非同步處理任務(例如傳送電子郵件),釋放主執行緒。流處理:使用協程高效處理資料流(例如資料庫讀取)。
 Java函數的並發和多執行緒如何提高效能?
Apr 26, 2024 pm 04:15 PM
Java函數的並發和多執行緒如何提高效能?
Apr 26, 2024 pm 04:15 PM
使用Java函數的並發和多執行緒技術可以提升應用程式效能,包括以下步驟:理解並發和多執行緒概念。利用Java的並發和多執行緒函式庫,如ExecutorService和Callable。實作多執行緒矩陣乘法等案例,大幅縮短執行時間。享受並發和多執行緒帶來的應用程式響應速度提升和處理效率優化等優勢。
 Java資料庫連線如何處理事務和並發?
Apr 16, 2024 am 11:42 AM
Java資料庫連線如何處理事務和並發?
Apr 16, 2024 am 11:42 AM
事務確保資料庫資料完整性,包括原子性、一致性、隔離性和持久性。 JDBC使用Connection介面提供交易控制(setAutoCommit、commit、rollback)。並發控制機制協調並發操作,使用鎖或樂觀/悲觀並發控制來實現事務隔離性,以防止資料不一致。
 Java函數的並發和多執行緒中的原子類別如何使用?
Apr 28, 2024 pm 04:12 PM
Java函數的並發和多執行緒中的原子類別如何使用?
Apr 28, 2024 pm 04:12 PM
原子類是Java中的執行緒安全類,可提供不可中斷的操作,對於確保並發環境中資料的完整性至關重要。 Java提供了以下原子類別:AtomicIntegerAtomicLongAtomicReferenceAtomicBoolean這些類別提供了取得、設定和比較值等方法,確保操作是原子的,不會被執行緒打斷。原子類在處理共享資料和防止資料損壞時非常有用,例如維護共用計數器的並發存取。
 Go 並發函數的單元測試指南
May 03, 2024 am 10:54 AM
Go 並發函數的單元測試指南
May 03, 2024 am 10:54 AM
對並發函數進行單元測試至關重要,因為這有助於確保其在並發環境中的正確行為。測試並發函數時必須考慮互斥、同步和隔離等基本原理。可以透過模擬、測試競爭條件和驗證結果等方法對並發函數進行單元測試。







