怎樣用vue自動化表單
這次帶給大家怎樣用vue自動化表單,用vue自動化表單的注意事項有哪些,下面就是實戰案例,一起來看一下。
背景
B端系統表單較多,且表單可能含有較多欄位
欄位較多的表單帶來了大片HTML程式碼
在大片HTML中,混雜著參數綁定、事件處理等邏輯,不利於維護
技術堆疊Vue,Element(預設表單佈局)適合中後台專案快速開發
目標
透過json設定快速產生表單的vue plugin。
設計目標
減少html 重複片段
#表單欄位元件可擴充
-
事件、連動透過eventbus 解耦
校驗可擴充
表單版面可自訂
視覺化設定
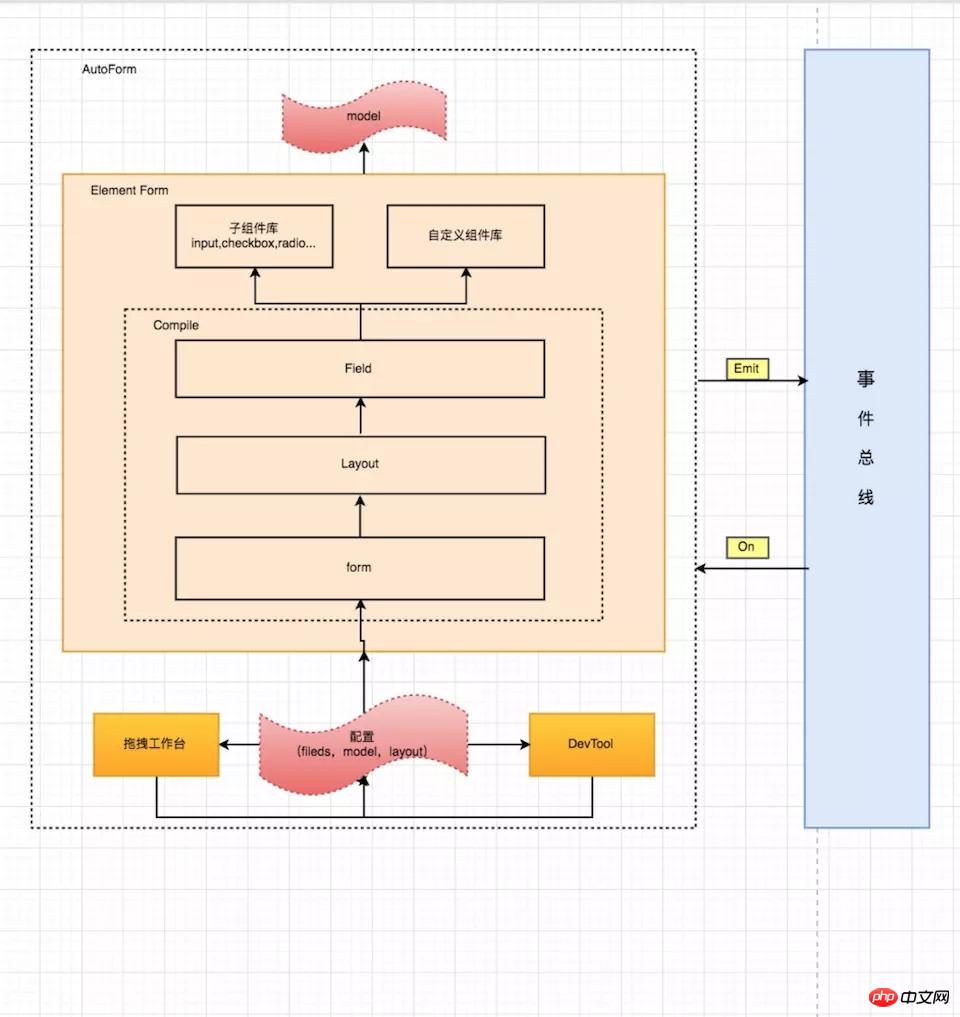
大概方案設計

#使用
##安裝npm install charlie-autoform charlie-autoform_component_lib
https://charlielau.github.io/autoform/#/component/autoform
引入外掛程式import AutoForm from 'charlie-autoform'; import AutoForm_component_lib from 'charlie-autoform_component_lib'; Vue.use(AutoForm); Vue.use(AutoForm_component_lib);
demo.vue
<template>
<p>
<auto-form ref="tagForm1" :model="model1" :fields="fields1" :layout="layout">
<el-form-item class="clearfix">
<el-button type="primary">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</auto-form>
</p>
</template>
<script>
export default {
data() {
return {
model2: {
name: '',
type: []
},
layout2: {
align: 'left',
labelWidth: '100px',
custom: false, //是否自定义布局
inline: true //是否内联
},
fields2: [
{
key: 'name',
type: 'input',
templateOptions: {
label: '审批人'
}
},
{
key: 'region',
type: 'select',
templateOptions: {
label: '活动区域',
placeholder: '请选择活动区域',
options: [
{
label: '区域一',
value: 'shanghai'
},
{
label: '区域二',
value: 'beijing'
}
],
validators:[ //校验
// {required:true,message:'必填'}
// ""
]
}
}
]
};
}
};
</script>
定義元件或者元件目錄
Vue.$autoform.RegisterDir(()=>require.context('./components/autoform', 'c'));//目录
Vue.$autoform.Register(Vue,[Components...],{prefix: "c"}) //组件对象cHello.vue
// PATH:/components/autoform/cHello.vue
<template>
<p>
<p>
<p>基本的变量可以通过"mixins"获取,这里有开发组件需要的一些变量</p>
<p>自定义子组件:Hello</p>
<p>当前field: {{field}}</p>
<p>整个model: {{model}}</p>
<p>当前model: {{model[field.name]}}</p>
<p>layout: {{layout}}</p>
<p>字段相关配置to: {{to}}</p>
</p>
</p>
</template>
<script>
import {baseField} from "charlie-autoform";
export default {
mixins: [baseField],
name: 'cHello',
data () {
return {};
},
methods: {},
mounted(){
//this.eventBus 事件总线
}
};
</script>成果
目前應用再多個系統#定性: 維護成本降低、關注點分離相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀:定量:表單開發效率提升50%
以上是怎樣用vue自動化表單的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用 JavaScript 實作表單的輸入框內容自動提示功能?
Oct 20, 2023 pm 04:01 PM
如何使用 JavaScript 實作表單的輸入框內容自動提示功能?
Oct 20, 2023 pm 04:01 PM
如何使用JavaScript實作表單的輸入框內容自動提示功能?簡介:表單的輸入框內容自動提示功能在網頁應用程式中非常常見,它可以幫助使用者快速輸入正確的內容。本文將介紹如何使用JavaScript實作此功能,並提供具體的程式碼範例。在建立HTML結構首先,我們需要建立一個包含輸入框和自動提示清單的HTML結構。可以使用以下程式碼:<!DOCTYP
 如何使用 JavaScript 實作表單的輸入框內容即時校驗功能?
Oct 18, 2023 am 08:47 AM
如何使用 JavaScript 實作表單的輸入框內容即時校驗功能?
Oct 18, 2023 am 08:47 AM
如何使用JavaScript實作表單的輸入框內容即時校驗功能?在許多網頁應用程式中,表單是使用者與系統之間最常用的互動方式。然而,使用者輸入的內容往往需要進行有效性校驗,以確保資料的準確性和完整性。在這篇文章中,我們將學習如何使用JavaScript實作表單的輸入框內容即時校驗功能,並提供具體的程式碼範例。在建立表單首先,我們需要在HTML中建立一個簡單的表
 理解SpringBoot和SpringMVC之間的差異及比較
Dec 29, 2023 am 09:20 AM
理解SpringBoot和SpringMVC之間的差異及比較
Dec 29, 2023 am 09:20 AM
對比SpringBoot與SpringMVC,了解它們的差異隨著Java開發的不斷發展,Spring框架已經成為了許多開發人員和企業的首選。在Spring的生態系中,SpringBoot和SpringMVC是兩個非常重要的組件。雖然它們都是基於Spring框架的,但在功能和使用方式上卻有一些區別。本文將聚焦在SpringBoot與Sprin
 如何使用HTML、CSS和jQuery實現表單自動保存的進階功能
Oct 28, 2023 am 08:20 AM
如何使用HTML、CSS和jQuery實現表單自動保存的進階功能
Oct 28, 2023 am 08:20 AM
如何使用HTML、CSS和jQuery實現表單自動保存的高級功能在現代網頁應用中,表單是非常常見的元素之一。當使用者在輸入表單資料時,如何能夠實現自動儲存的功能,不僅可以提高使用者的使用體驗,也能確保資料的安全性。本文將介紹如何使用HTML、CSS和jQuery來實作表單的自動儲存功能,並附上具體的程式碼範例。一、HTML表單的結構建構我們先來建立一個簡單的HT
 蘋果快速指令自動化怎麼刪掉
Feb 20, 2024 pm 10:36 PM
蘋果快速指令自動化怎麼刪掉
Feb 20, 2024 pm 10:36 PM
蘋果快捷指令自動化怎麼刪掉隨著蘋果推出iOS13新系統,用戶可以利用快捷指令(AppleShortcuts)來自訂和自動化各種手機操作,大大提升了用戶的手機使用體驗。然而,有時候我們可能會需要刪除一些不再需要的快速指令。那麼,蘋果快捷指令自動化怎麼刪掉呢?方法一:透過快速指令應用刪除在iPhone或iPad上,開啟「快速指令」應用程式。在底部導覽列中選
 PHP 持續整合中的 Jenkins:建置和部署自動化大師
Feb 19, 2024 pm 06:51 PM
PHP 持續整合中的 Jenkins:建置和部署自動化大師
Feb 19, 2024 pm 06:51 PM
在現代軟體開發中,持續整合(CI)已成為提高程式碼品質和開發效率的重要實踐。其中,jenkins是一個成熟且功能強大的開源CI工具,特別適用於PHP應用程式。以下內容將深入探討如何使用Jenkins實現php持續集成,並提供具體的範例程式碼和詳細的步驟。 Jenkins安裝和設定首先,需要在伺服器上安裝Jenkins。透過其官網下載並安裝最新版本即可。安裝完成後,需要進行一些基本配置,包括設定管理員帳戶、外掛程式安裝和作業配置。建立一個新作業在Jenkins儀表板上,點選"新作業"按鈕。選擇"Frees
 利用Python腳本在Linux平台下實現任務調度與自動化
Oct 05, 2023 am 10:51 AM
利用Python腳本在Linux平台下實現任務調度與自動化
Oct 05, 2023 am 10:51 AM
利用Python腳本在Linux平台下實現任務排程與自動化在現代的資訊科技環境下,任務排程與自動化成為了大多數企業必備的工具。而Python作為一種簡單、易學且功能豐富的程式語言,在Linux平台下實現任務調度與自動化是非常方便且有效率的。 Python提供了多種用於任務調度的程式庫,其中最常用且功能強大的是crontab。 crontab是一個用於管理和調度系統
 機器人和人工智慧如何實現供應鏈的自動化
Feb 05, 2024 pm 04:40 PM
機器人和人工智慧如何實現供應鏈的自動化
Feb 05, 2024 pm 04:40 PM
自動化技術正在廣泛應用於不同產業,尤其在供應鏈領域。如今,它已成為供應鏈管理軟體的重要組成部分。未來,隨著自動化技術的進一步發展,整個供應鏈和供應鏈管理軟體都將發生重大變革。這將帶來更有效率的物流和庫存管理,提高生產和交付的速度和質量,進而促進企業的發展和競爭力。有遠見的供應鏈參與者已經準備好應對新形勢。資訊長應帶頭確保組織取得最佳結果,了解機器人技術、人工智慧和自動化在供應鏈中的作用至關重要。什麼是供應鏈自動化?供應鏈自動化是指利用技術手段減少或消除人類在供應鏈活動中的參與。它涵蓋了各種不同






