這次帶給大家Angular模版驅動表單方法詳解,Angular模版驅動表單的注意事項有哪些,以下就是實戰案例,一起來看一下。
取得使用者輸入
<p class="container-fluid login-page"> <h1>Angular表单</h1> <form class="login-area"> <p class="form-group"> <input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </p> <p class="form-group"> <input class="form-control"type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"> </p> <p class="form-group"> <button type="submit" class="btn btn-block btn-success">登录</button> </p> </form> </p>
假如有以上簡單表單,先不論優劣,有哪些方式可以取得表單資料呢?先看兩個簡單粗暴的
1)事件$event的方式
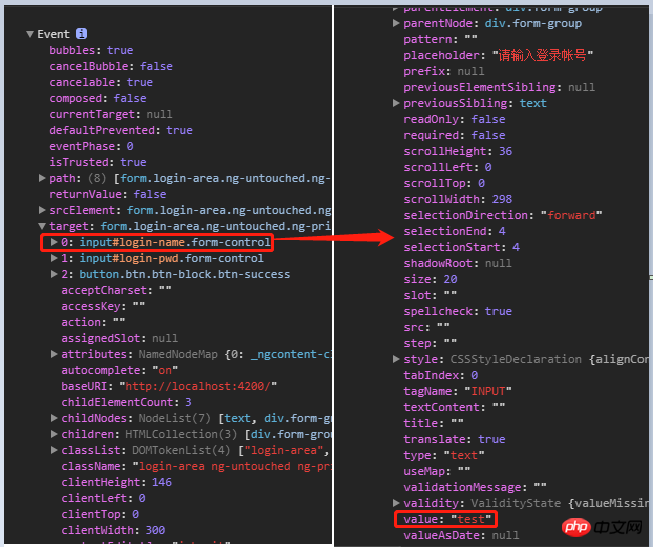
在監聽事件的時候,將整個事件載重$event 傳遞到事件處理函數,它會攜帶觸發元素的各種資訊。這裡監聽form元素的submit事件,將整個form的資訊傳給處理函數,並列印出來
<form class="login-area" (submit)="testInput($event)">
testInput ( _input: any) {
console.dir(_input);
}觸發submit後,查看結果。非常眼熟,就是傳統方式中的event嘛,後面就不用多說了,target即為form元素,再定位到input子元素,分別獲取value即可。

為了取得input的Value,我們傳遞了非常多的無用訊息,處理函數根本不關心元素的位置,屬性等等,它只需要value值。所以這種方式不可取
2) 模版引用變數
Angular中可以用 模版引用變數(#var)來引用DOM元素/Angular元件/指令。通常模版引用變數就是代表宣告的那個元素,當然也可以修改指向,可以代表Angular指令(例如後續用到的ngForm指令和ngModel指令)。
// 模版引用变量代表Form元素 <form class="login-area" #test (submit)="testInput(test)"> // 模版引用变量代表ngForm指令 <form class="login-area" #test="ngForm"(submit)="testInput(test)">
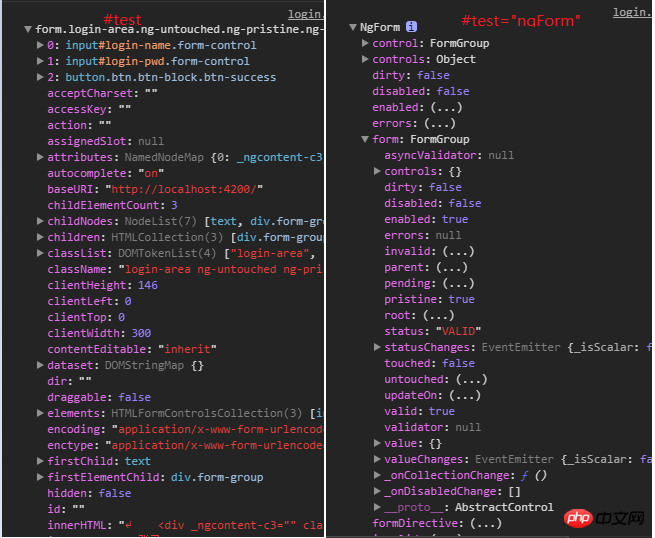
從下圖可以看到不同,第一個和$event.target一樣,是DOM元素;第二個是ngForm指令,可以追蹤每個控制項的值和狀態(是否輸入過?是否校驗通過?的value,而不需要傳遞整個元素訊息。這種方式也不好,必須透過事件觸發才可以傳遞
<form class="login-area" (submit)="testInput(test.value)"> <p class="form-group"> <input class="form-control" #test type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </p>
注意:模版引用 變數的作用域
變數的作用域
1、模版驅動表單使用 [(ngModel)] 語法進行雙向資料綁定
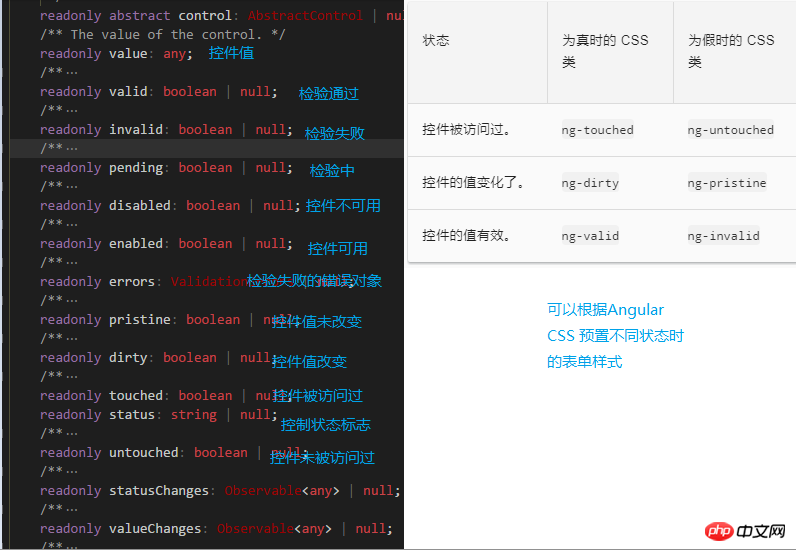
,非常簡單就可以把表單資料綁定到模型中。注意在表單中使用[ngModel]時,必須定義name屬性,因為Angular在處理表單時,會建立一些FormControl,用來追蹤單一表單控制項的值和狀態,而表單控制項name屬性就是鍵值,所以必須要指定name屬性。 (這應該算是指出了獲取表單資料的兩種科學的方式:[ngModel]語法綁定和透過formControl的Api取得)2、使用ngForm指令,來監聽整個表單的有效性(valid屬性)。 Angular會自動為form表單自動建立並新增ngForm指令,直接使用即可3、使用ngModel指令,來監聽單一表單控制項的狀態,也會使用特定的Angular css來更新控制項樣式,我們可以透過這些class來控制不同狀態時,表單控制項的展示
4、表單驗證 可以使用HTML原生的表單驗證屬性(required , pattern , max , min 等等) ,驗證出錯時,3中提到的errors屬性就會有對應的錯誤項;
可以使用HTML原生的表單驗證屬性(required , pattern , max , min 等等) ,驗證出錯時,3中提到的errors屬性就會有對應的錯誤項;
驗證器,因為模版驅動表單不直接存取FormControl實例,所以需要把自訂的驗證器用指令包裝。
透過以下栗子來展示模版驅動表單簡單使用<!-- 模版引用变量指向ngForm指令 -->
<form class="login-area" #testform="ngForm" (submit)="testInput()">
<p class="form-group">
<!-- ngModel绑定数据 -->
<!-- required 和 pattern 指定校验规则 -->
<!-- 模版引用变量指向ngModel指令 -->
<input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"
[(ngModel)] = "user.name"
required
pattern="[0-9A-z]+"
#nameinput = "ngModel"
>
</p>
<!-- 通过表单控件的状态控制是否展示错误说明及展示何种错误说明 -->
<p class="form-group" *ngIf="nameinput.touched&&nameinput.invalid">
<span class="error-info" *ngIf="nameinput.errors?.required">用户名不能为空!</span>
<span class="error-info" *ngIf="nameinput.errors?.pattern">用户名只能包含英文或数字!</span>
</p>
<p class="form-group">
<input class="form-control" type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"
[(ngModel)] = "user.pwd"
required
#pwdinput = "ngModel">
</p>
<p class="form-group" *ngIf="pwdinput.touched&&pwdinput.invalid">
<span class="error-info" *ngIf="pwdinput.errors?.required">密码不能为空!</span>
</p>
<p class="form-group">
<!-- 通过表单的状态控制按钮是否可用 -->
<button type="submit" class="btn btn-block btn-success" [disabled]="testform.invalid">登录</button>
</p>
</form>通过Angular css 自动添加的class来控制表单样式
input.ng-invalid.ng-touched{
border: 2px solid red;
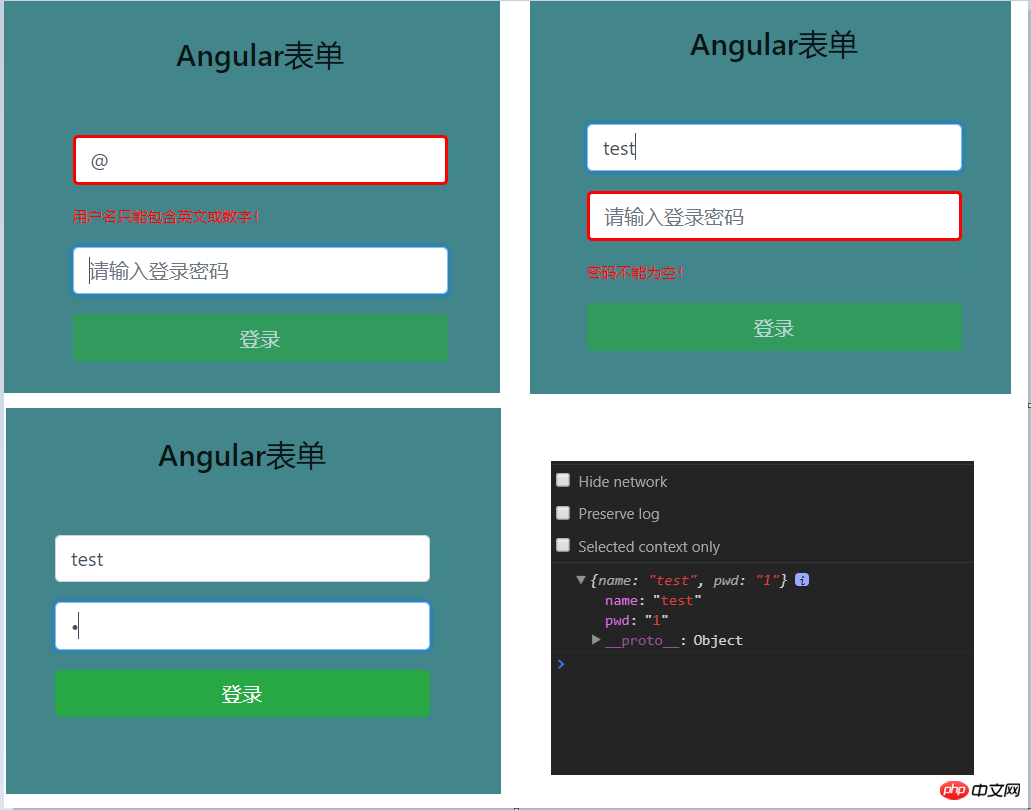
}查看下效果,表单校验、样式反馈、按钮状态管理、数据获取都很方便。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Angular模版驅動表單方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




