這次帶給大家Angular HttpClient入門教學,Angular HttpClient入門的注意事項有哪些,以下就是實戰案例,一起來看一下。
@angular/common/http 中的 HttpClient 類別為 Angular 應用程式提供了一個簡化的 API 來實作 HTTP 用戶端功能。
一、準備工作
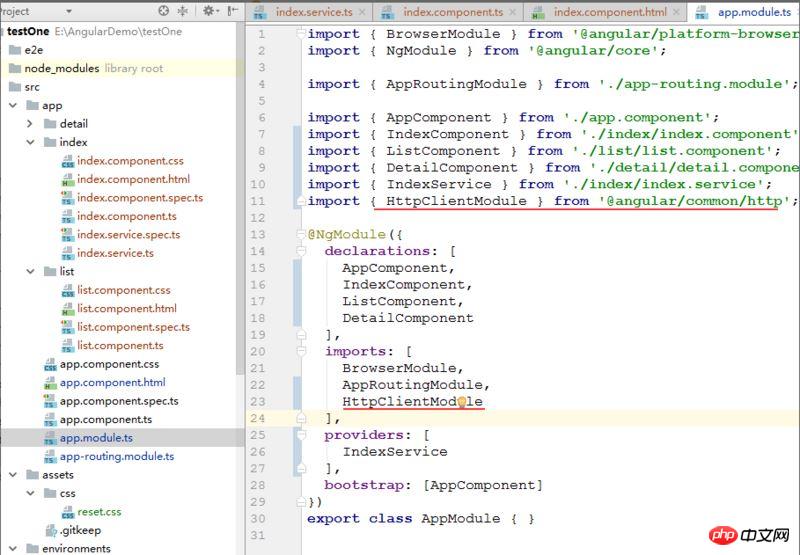
首先在app.module.ts 導入 HttpClientModule。如下:
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
HttpClientModule,
]
})
export class AppModule {}
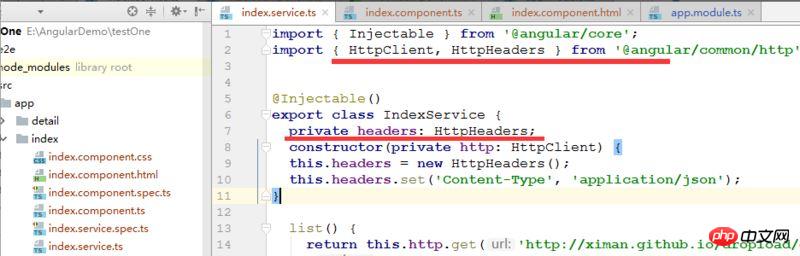
二、在需要引用HttpClient的service.ts中引入HttpClient,如下:
import { HttpClient } from '@angular/common/http';
export class ConfigService {
constructor(private http: HttpClient) { }
}
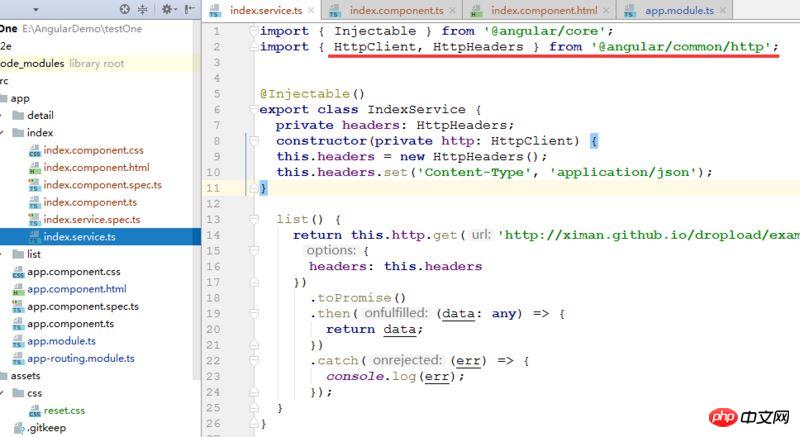
三、請求資料
return this.http.get/post(url:'请求地址' ,
options: {
headers: this.headers
})
.toPromise()
.then((data: any) => {
return data;
})
.catch((err) => {
console.log(err);
});
}
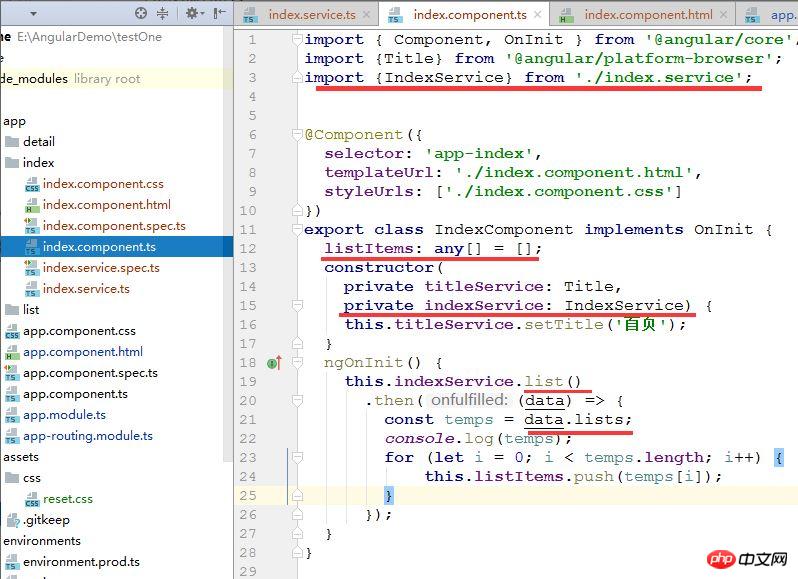
四、在對應的component.ts檔案中引入service

#資料格式:
{
"lists":[
{"title":"","pic":""},
{"title":"","pic":""}
]
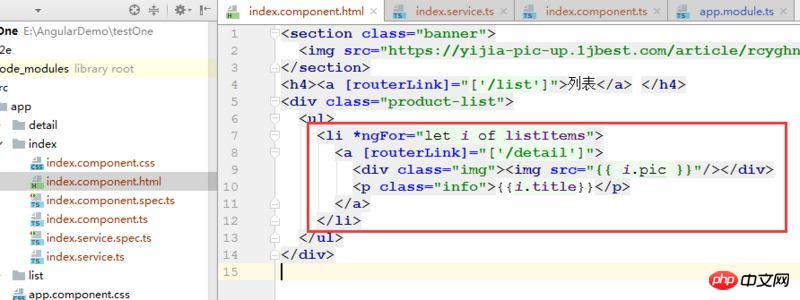
}五、頁面上呼叫

我相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Angular HttpClient入門教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!




