vue嵌套路由與404重定向使用詳解
這次帶給大家vue嵌套路由與404重定向使用詳解,vue嵌套路由與404重定向的注意事項有哪些,以下就是實戰案例,一起來看一下。
第一部分: vue巢狀路由
#巢狀路由是什麼?
嵌套路由就是在一個被路由過來的頁面下可以繼續使用路由,嵌套也就是路由中的路由的意思。例如在vue中,我們如果不使用嵌套路由,那麼只有一個<router-view>,但如果使用,那麼在一個元件中就還有<router-view> ,這也就構成了嵌套。
為什麼要使用巢狀路由?
就例如在一個頁面中, 在頁面的上半部分,有三個按鈕,而下半部分是根據點擊不同的按鈕來顯示不同的內容,那麼我們就可以在這個元件中的下半部看成是一個嵌套路由,也就是說在這個元件的下面需要再來一個<router-view>, 當我點擊不同的按鈕時,他們的router-link分別所指向的元件就會被渲染到這個<router-view>中。
官網是怎麼介紹的?
每次說到官網,就要說一說百度,百度搜尋千萬別用。 。

要說官網舉得這個圖,本來是好的,但是描述起來累贅太多。吐個槽。 。
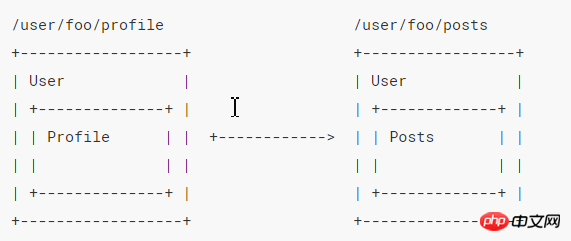
這就是實際生活中的一個很好的應用介面, 通常是由多層嵌套的組件組合而成。同樣的, URL中各段動態路徑也依照某種結構對應嵌套的各層組件。如上所示。
即user表示用戶頁, 而user就可以看成是vue中的一個單頁面,對於一個user,一定要有哪一個用戶,這裡的foo(小明、小紅)就代表了一個用戶,這裡的profile可以理解為個人主頁,這裡的posts可以理解為這個人所發表的文章, 而title可能是不變的,比如無論切換到這個人發表的文章,還是切換到這個人的個人主頁,我們都希望在最上方顯示同樣的東西,而在切換的時候換的就是下面的部分,這個部分我們就可以用<router-view>來寫,那麼,這,就是嵌套路由。
借助vue-router,使用巢狀路由配置,就可以很簡單的表達這種關係。
<p id="app"> <router-view></router-view> </p>
const User = {
template: `
<p class="user">
<h2>User {{ $route.params.id }}</h2>
<router-view></router-view>
</p>
`
}
const router = new VueRouter({
routes: [
{ path: '/user/:id', component: User,
children: [
{
// 当 /user/:id/profile 匹配成功,
// UserProfile 会被渲染在 User 的 <router-view> 中
path: 'profile',
component: UserProfile
},
{
// 当 /user/:id/posts 匹配成功
// UserPosts 会被渲染在 User 的 <router-view> 中
path: 'posts',
component: UserPosts
},
// 当 /user/:id 匹配成功,
// UserHome 会被渲染在 User 的 <router-view> 中
{
path: '',
component: UserHome
},
// ...其他子路由
]
}
]
})OK!這大致就是嵌套路由了!其中,第一段程式碼是在檔案中放了<router-view>, 這是最頂層的出口,渲染高階路由符合的元件。
從路由設定中,我們可以看到: 當路徑是 /user/小明 或 /user/小紅 時, 就會把User渲染到頁面中,這個渲染的就是頂層路由。 (:id就是小明、小紅,)。然後這個頁面中就有一個嵌套路由,當然,如果url就是/user/小明的話,那麼這個二級路由是什麼都不會顯示的, 如果我們希望即使只是/user/小明, 也得渲染點什麼,那麼我們就可以設定path: "" 所對應的路由,這樣,即使/user/小明也是可以顯示更多的了。
如果我們想看小明的個人主頁,就是 /user/小明/profile 這時就會把 UserProfile 元件渲染到這個二級路由了。
如果我們想看小明發表的文章,就是 /user/小明/posts 這時就會把 UserPost 元件渲染到這個二級路由中, 這也就是二級路由了。
其實概念就這麼多,是不是很簡單呢!
但還需要注意下面幾點:
1. 從上面的程式碼可以看出: 在元件中,我們可以透過$route.params .id 來取得到user/小明/post 中的小明,這樣,我們就可以進行個人化的設定了。
2. 以 / 開頭的巢狀路徑會被當做根路徑, 這可以讓你充分的使用嵌套元件而無需設定嵌套的路徑。
也就是说: 在上面的代码中,我们在children下,写path: "profile", 就相当于拼接成了 /user/:id/profile ,当然,我们也可以直接写为 path: "/user/:id/profile" ,最终的结果是一样的,但是我个人认为后者的表示方法可以跟清晰的观察结构。 如果嵌套层数过多,可能会出错。
第二部分: 404重定向
有时,我们可能会输入错的 url, 或者不再存在等各种原因导致其不再能被访问,那么我们就可以对于这种情况进行重定向。 很简单,只要在路由中添加下面的代码就可以了:
{
path: "*",
redirect: "/"
}即对于所有的(*代表所有)错误页面,我们都可以重定向到 "/" 中。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue嵌套路由與404重定向使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark是一款適用於硬碟的小型HDD基準測試工具,可快速測量順序和隨機讀取/寫入速度。接下來就讓小編為大家介紹一下CrystalDiskMark,以及crystaldiskmark如何使用吧~一、CrystalDiskMark介紹CrystalDiskMark是一款廣泛使用的磁碟效能測試工具,用於評估機械硬碟和固態硬碟(SSD)的讀取和寫入速度和隨機I/O性能。它是一款免費的Windows應用程序,並提供用戶友好的介面和各種測試模式來評估硬碟效能的不同方面,並被廣泛用於硬體評
 foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000是一款能隨時收聽音樂資源的軟體,各種音樂無損音質帶給你,增強版本的音樂播放器,讓你得到更全更舒適的音樂體驗,它的設計理念是將電腦端的高級音頻播放器移植到手機上,提供更便捷高效的音樂播放體驗,介面設計簡潔明了易於使用它採用了極簡的設計風格,沒有過多的裝飾和繁瑣的操作能夠快速上手,同時還支持多種皮膚和主題,根據自己的喜好進行個性化設置,打造專屬的音樂播放器支援多種音訊格式的播放,它還支援音訊增益功能根據自己的聽力情況調整音量大小,避免過大的音量對聽力造成損害。接下來就讓小編為大
 百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
在如今雲端儲存已成為我們日常生活和工作中不可或缺的一部分。百度網盤作為國內領先的雲端儲存服務之一,憑藉其強大的儲存功能、高效的傳輸速度以及便捷的操作體驗,贏得了廣大用戶的青睞。而且無論你是想要備份重要文件、分享資料,還是在線上觀看影片、聽取音樂,百度網盤都能滿足你的需求。但很多用戶可能對百度網盤app的具體使用方法還不了解,那麼這篇教學就將為大家詳細介紹百度網盤app如何使用,還有疑惑的用戶們就快來跟著本文詳細了解一下吧!百度雲網盤怎麼用:一、安裝首先,下載並安裝百度雲軟體時,請選擇自訂安裝選
 網易信箱大師怎麼用
Mar 27, 2024 pm 05:32 PM
網易信箱大師怎麼用
Mar 27, 2024 pm 05:32 PM
網易郵箱,作為中國網友廣泛使用的一種電子郵箱,一直以來以其穩定、高效的服務贏得了用戶的信賴。而網易信箱大師,則是專為手機使用者打造的信箱軟體,它大大簡化了郵件的收發流程,讓我們的郵件處理變得更加便利。那麼網易信箱大師該如何使用,具體又有哪些功能呢,下文中本站小編將為大家帶來詳細的內容介紹,希望能幫助到大家!首先,您可以在手機應用程式商店搜尋並下載網易信箱大師應用程式。在應用寶或百度手機助手中搜尋“網易郵箱大師”,然後按照提示進行安裝即可。下載安裝完成後,我們打開網易郵箱帳號並進行登錄,登入介面如下圖所示
 BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
MetaMask(中文也叫小狐狸錢包)是一款免費的、廣受好評的加密錢包軟體。目前,BTCC已支援綁定MetaMask錢包,綁定後可使用MetaMask錢包進行快速登錄,儲值、買幣等,且首次綁定還可獲得20USDT體驗金。在BTCCMetaMask錢包教學中,我們將詳細介紹如何註冊和使用MetaMask,以及如何在BTCC綁定並使用小狐狸錢包。 MetaMask錢包是什麼? MetaMask小狐狸錢包擁有超過3,000萬用戶,是當今最受歡迎的加密貨幣錢包之一。它可免費使用,可作為擴充功能安裝在網絡
 Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Windows作業系統是全球最受歡迎的作業系統之一,其新版本Win11備受矚目。在Win11系統中,管理員權限的取得是一個重要的操作,管理員權限可以讓使用者對系統進行更多的操作和設定。本文將詳細介紹在Win11系統中如何取得管理員權限,以及如何有效地管理權限。在Win11系統中,管理員權限分為本機管理員和網域管理員兩種。本機管理員是指具有對本機電腦的完全管理權限
 Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法運算詳解在OracleSQL中,除法運算是一種常見且重要的數學運算運算,用來計算兩個數相除的結果。除法在資料庫查詢中經常用到,因此了解OracleSQL中的除法運算及其用法是資料庫開發人員必備的技能之一。本文將詳細討論OracleSQL中除法運算的相關知識,並提供具體的程式碼範例供讀者參考。一、OracleSQL中的除法運算
 教你使用 iOS 17.4「失竊裝置保護」新進階功能
Mar 10, 2024 pm 04:34 PM
教你使用 iOS 17.4「失竊裝置保護」新進階功能
Mar 10, 2024 pm 04:34 PM
Apple在周二推出了iOS17.4更新,為iPhone帶來了一系列新功能和修復。這次更新包含了全新的表情符號,同時歐盟用戶也能夠下載其他應用程式商店。此外,更新還加強了對iPhone安全性的控制,引入了更多的「失竊設備保護」設定選項,為用戶提供更多選擇和保障。 "iOS17.3首次引入了「失竊設備保護」功能,為用戶的敏感資料增加了額外的安全保障。當用戶不在家等熟悉地點時,該功能要求用戶首次輸入生物特徵信息,並在一小時後再次輸入資訊才能存取和更改某些數據,如修改AppleID密碼或關閉失竊設備保護功能






