這次帶給大家node實作爬蟲功能案例分析,node實作爬蟲功能的注意事項有哪些,下面就是實戰案例,一起來看一下。
node是伺服器端的語言,所以可以像python一樣對網站進行爬取,下面就使用node對部落格園區進行爬取,得到其中所有的章節資訊。
第一步: 建立crawl文件,然後npm init。
第二步: 建立crawl.js文件,一個簡單的爬取整個頁面的程式碼如下所示:
var http = require("http");
var url = "http://www.cnblogs.com";
http.get(url, function (res) {
var html = "";
res.on("data", function (data) {
html += data;
});
res.on("end", function () {
console.log(html);
});
}).on("error", function () {
console.log("获取课程结果错误!");
});即引入http模組,然後利用http物件的get請求,即一旦運行,相當於node伺服器端發送了一個get請求請求這個頁面,然後透過res返回,其中on綁定data事件用來不斷地接受數據,最後end時我們就在後台打印出來。
這只是整個頁面的一部分,我們可以在此頁面審查元素,發現確實是一樣的
#我們只需要將其中的章節title和每一小節的信息爬到即可。
第三步: 引入cheerio模組,如下:(在gitbash中安裝即可,cmd總是出問題)
cnpm install cheerio --save-dev
這個模組的引入,就是為了方便我們操作dom,就像jQuery一樣。
第四步: 操作dom,取得有用資訊。
var http = require("http");
var cheerio = require("cheerio");
var url = "http://www.cnblogs.com";
function filterData(html) {
var $ = cheerio.load(html);
var items = $(".post_item");
var result = [];
items.each(function (item) {
var tit = $(this).find(".titlelnk").text();
var aut = $(this).find(".lightblue").text();
var one = {
title: tit,
author: aut
};
result.push(one);
});
return result;
}
function printInfos(allInfos) {
allInfos.forEach(function (item) {
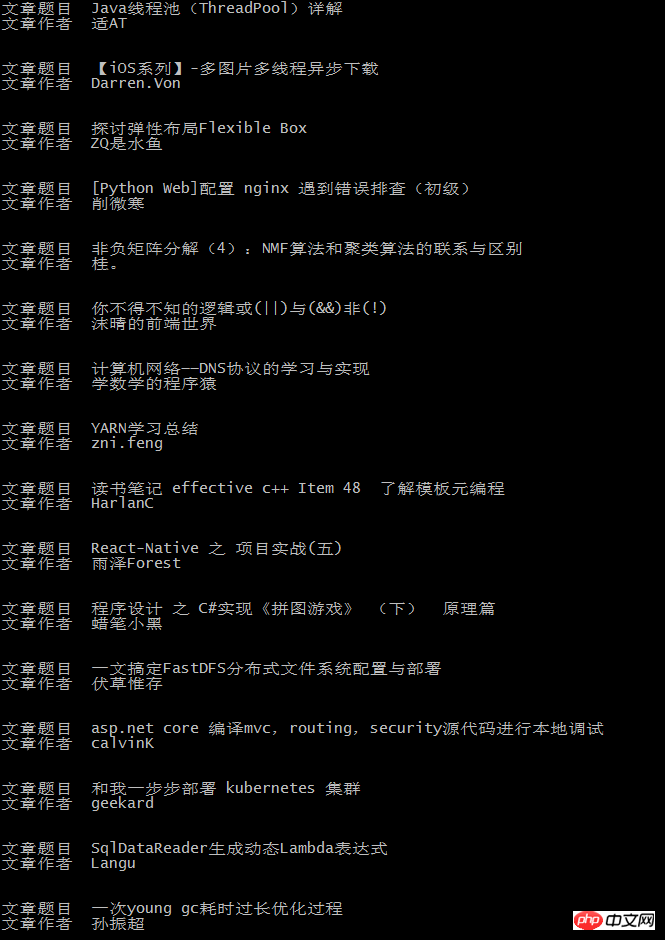
console.log("文章题目 " + item["title"] + '\n' + "文章作者 " + item["author"] + '\n'+ '\n');
});
}
http.get(url, function (res) {
var html = "";
res.on("data", function (data) {
html += data;
});
res.on("end", function (data) {
var allInfos = filterData(html);
printInfos(allInfos);
});
}).on("error", function () {
console.log("爬取博客园首页失败")
});即上面的過程就是在爬取部落格的題目和作者。
最終後台輸出如下:

這和部落格園區首頁的內容是一致的:

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是node實現爬蟲功能案例分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




