這次為大家帶來根據jQuery.i18n實現web前端國際化,根據jQuery.i18n實現web前端國際化的注意事項有哪些,下面就是實戰案例,一起來看一下。
在介紹 jQuery.i18n.properties 之前,我們先來看看什麼是國際化。國際化英文單字為:Internationalization,又稱i18n,「i」為單字的第一個字母,「18」為「i」和「n」之間單字的個數,而「n」代表這個單字的最後一個字母。在電腦領域,國際化是指設計能夠適應各種區域和語言環境的軟體的過程。
jQuery.i18n.properties 是一款輕量級的 jQuery 國際化外掛。與 Java 裡的資源檔案類似,jQuery.i18n.properties 採用.properties 檔案對 JavaScript 進行國際化。 jQuery.i18n.properties 外掛程式根據使用者指定的(或瀏覽器提供的 )語言和國家編碼(符合 ISO-639 和 ISO-3166 標準)來解析對應的以「.properties」為後綴的資源檔案。
利用資源檔案實現國際化是一種比較流行的方式,例如 Android 應用程式就可以採用以語言和國家編碼命名的資源檔案來實現國際化。 jQuery.i18n.properties 插件中的資源檔案以「.properties」為後綴,包含了區域相關的鍵值對。我們知道,Java 程式也可以使用以 .properties 為後綴的資源檔案來實現國際化,因此,當我們要在 Java 程式和前端 JavaScript 程式中共享資源檔案時,這種方式就顯得特別有用。 jQuery.i18n.properties 外掛程式首先載入預設的資源檔案(例如:strings.properties),然後載入針對特定語言環境的資源檔案(例如:strings_zh.properties),這就保證了在未提供某種語言的翻譯時,預設值始終有效。開發人員可以以 JavaScript 變數(或函數)或 Map 的方式使用資源檔案中的 key。
下面介紹一下如何在專案中如何使用i18n,說明一下,我這裡與官網並不相同,i18n的一些方法我並沒有用,只是用到了很少的一部分,而且找出了比較適合我們專案使用的方式。
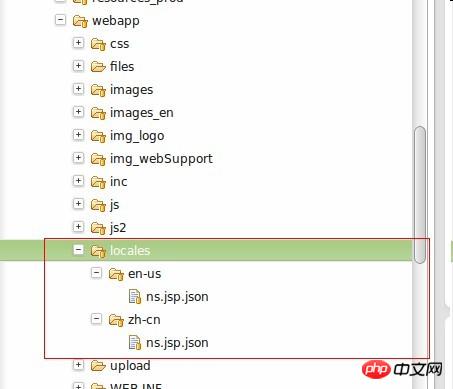
1.首先,建立資源檔案:

#locales/en-us/ns.jsp.json:
{
"reSendMail": {
"emailSendFail": "Failed to send the email",
"emailHasSendToYourEmail": "The email has be sent to your email address. "
},
"login": {
"pleaseWriteUserName": "Please input your username",
"pleaseWritePassword": "Please input your password "
},
"activeRegist": {
"thisUserEmailHasUsed":"Email has already been used",
"thisUserNameHasUsed":"User Name has already been used",
"4to30Char":"Please enter 4-30 characters",
"1to50Char":"Please enter 1-50 characters",
"1to16Linkman":"Please enter 1-16 characters",
"loginPage":"Login Page",
"EmailMustNotEmpty": "Email can't be blank",
"PWDNotEmpty": "Password can't be blank",
"nameNotEmpty":"Name can't be blank",
"conpanyNotEmpty":"Company can't be blank",
"qqNotEmpty":"QQ can not be blank",
"phoneNotEmpty":"Mobile can not be blank",
"least50charEmailAddress":"No more than 50 characters for email address",
"enterEmailAddressLikeThis":"Email address format 'abc@abc.com'",
"enter6To32Character":"Please enter 6-32 characters",
"NameMost30Character":"No more than 30 characters for name",
"QQTypeIsWrong":"Incorrent QQ format",
"phoneTypeNotCorrect":"Incorrent mobile format",
"thisEmailHasRegistered":"Email address has already been registered",
"registerFail":"Registration failed!",
"TwoTimesPWDIsDifferent":"The passwords you entered do not match. Please try again."
}
}中文設定檔就不寫了,格式一樣,用了map的形式份模組來寫。
2.在jsp頁面上引入i18n.js並初始化i18n
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="js/i18next.js"></script>
<script type="text/javascript">
i18n.init({
lng:'${sessionScope.language }',
ns: { namespaces: ['ns.jsp'], defaultNs: 'ns.jsp'},
useLocalStorage: false
});
</script>3.js引用
var emailflag = false;
function checkemail() {
check('email', 'emailmessage');
var email = $("#email").attr("value");
if(email != null && email != "") {
if(email.length > 50) {
setpInfo("emailp", i18n.t('activeRegist.least50charEmailAddress'), 1);//请输入50字符内的邮箱地址
} else {
if(isEmail(email, $("#email"))) {
checkemailForServer(email);
} else {
setpInfo("emailp", i18n.t('activeRegist.enterEmailAddressLikeThis'), 1);//请输入邮箱地址,格式为abc@abc.com
}
}
}
}4.測試


#我相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
###### ######以上是根據jQuery.i18n實現web前端國際化的詳細內容。更多資訊請關注PHP中文網其他相關文章!




