這次帶給大家vue-cli建立專案步驟詳解,vue-cli建立專案的注意事項有哪些,以下是實戰案例,一起來看一下。
使用npm 與vue-cli 建置vue 專案
第一步:安裝執行環境(node與npm)
nodeJ官網:http://nodejs.cn/下載安裝包( 安裝)
安裝完成後,需要偵測是否安裝成功
使用命令列cmd 開啟dos 黑窗口,執行node -v 和npm –v,出現版號說明安裝成功

註(npm 是node自帶的,在安裝node時已經安裝了)
如何升級npm 的版本呢?很簡單
執行指令:npm i –g to update (全域安裝:建議) 或npm install –g npm
第二步:安裝腳架手vue -clic
安裝vue-cli 有兩種安裝途徑(npm 與cnpm),二選一
(1) 使用npm 安裝vue-cli,全域安裝(該方式安裝比較慢,國外鏡像)
運行:npm install g vue –cli
(2) 使用cnpm ( 國內淘寶鏡像)安裝vue-cli
#(2) 使用cnpm ( 國內淘寶鏡像)安裝vue-cli
# (2.1) 首先要註冊cnpm<a href="http://www.php.cn/wiki/373.html" target="_blank"> 運行:</a>npm install -g cnpm --registry=https://

(2.2) 偵測cnpm 是否安裝成功,出現版本說明安裝成功 運作:

# (2.3)使用cnpm 安裝腳架手vue-cli 運行:
使用vue – V(注意:大寫V)查看是否安裝成功 運行:

第三個步驟:正式開始創建專案
1.使用指令:cd目錄路徑,進入到你指定的建立專案的路徑下
如:
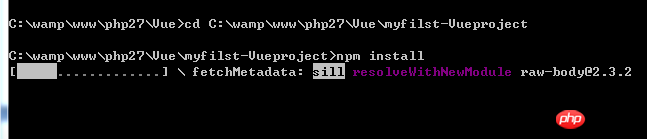
運行:vue init webpack myfilst-vueproject(自定義文件目錄名稱)
一般默認,直接回車就可以了
如:(結構詳解看官網)
 運行: npm install
運行: npm install
# 運行: npm install
# 運行:npm install
# 運行:npm install
正在安裝模組相依性。 。 。 。
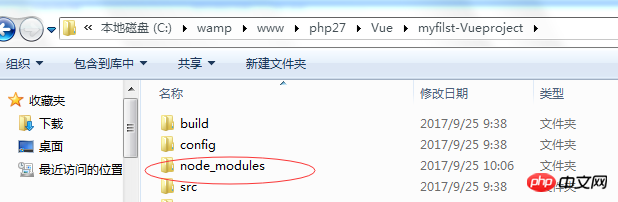
模組安裝完成,專案根目錄下多一個資料夾
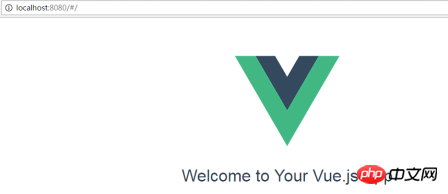
### ######### 第四步:啟動/執行專案####### 運行:npm run dev###### 成功運行,預設效果如:### 
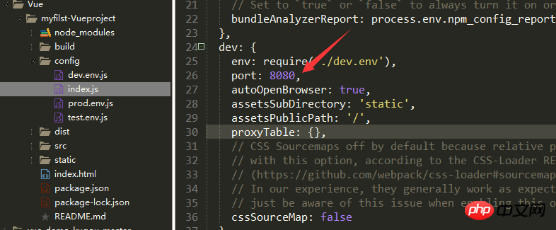
如果沒有顯示正常的頁面,看是否端口是否被佔用,預設運行端口為8080,
項目根目錄下->config->index; .js

修改該端口值,重新運行:npm run dev
每次修改#設定檔都要重新執行
#第五步:打包上線
運行:npm run build
打包完成後,會在根目錄下產生一個dis 的資料夾,可以在本機開啟瀏覽,當專案上線時,只需將dis 資料夾放在伺服器即可
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是vue-cli建立專案步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




