這次帶給大家Vue專案中使用Vux安裝設定步驟詳解,Vue專案中使用Vux安裝設定的注意事項有哪些,以下就是實戰案例,一起來看一下。
預設已安裝vue環境
1.安裝vux
#npm install vux --save-dev
2.安裝vux-loader
npm install vux-loader --save-dev //官网没提安装这个,但是不安装会报错
3.安裝less-loader以正確編譯less原始碼
npm install less less-loader --save-dev
#4 .安裝yaml-loader 以正確進行語言檔案讀取
npm install yaml-loader --save-dev
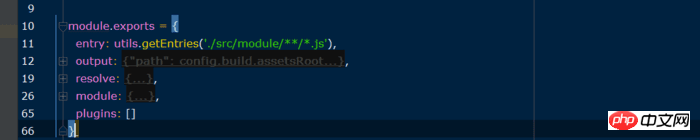
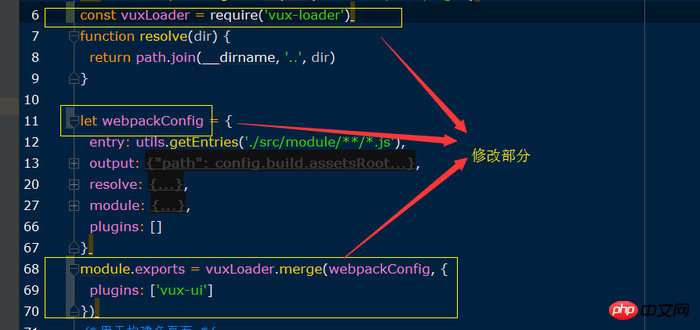
5.修改build/webpack.base.conf.js中的程式碼
將原文中的

修改成如下的

6.安裝完依賴和設定後文件以後,引入vux的模板,把之前的about.vue拿來修改,全部的程式碼如下
<template>
<p class="about">
<a href="./index.html" rel="external nofollow" >从about跳转到demo1</a>
<group>
<cell title="title" value="value"></cell>
</group>
</p>
</template>
<script>
import { Group, Cell } from 'vux'
export default {
components: {
Group,
Cell
}
}
</script>
<style>
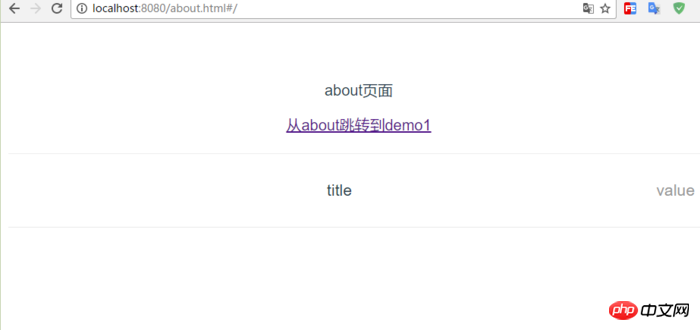
</style>最後在運行npm run dev,顯示出的about.vue是這樣的,代表已經引入vux成功,然後盡情的去使用vux的組件快速開發吧

#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Vue專案中使用Vux安裝設定步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




