這次帶給大家操作JS中DOM節點有哪些方法,操作JS中DOM節點的注意事項有哪些,下面就是實戰案例,一起來看一下。
DOM操作在JS中可以說是非常常見了吧,很多網頁的小功能的實現,例如一些元素的增刪操作等都可以用JS來實現。那麼在DOM中我們需要知道些什麼才能完成一些功能的實作呢?今天這篇文章就先簡單的帶大家入一下JS中DOM操作的門吧! !
一、DOM樹的節點
1、 DOM節點分為三大類: 元素節點(標籤節點)、屬性節點、文字節點。
屬性節點和文字節點都屬於元素節點的子節點。因此操作時,需先選取元素節點,再修改屬性和文字。
【查看元素節點】
1、 使用getElement系列方法:
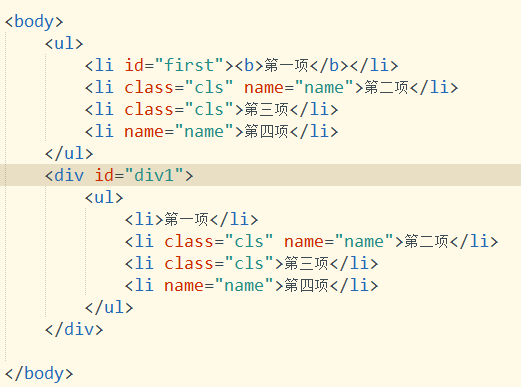
具體的HTML程式碼如下圖:
 ##
##
//通过ID来查看元素属性
var li = document.getElementById("first");
//通过类名来查看元素属性
var lis1 = document.getElementsByClassName("cls");
//通过名字来查看元素属性
var lis2 = document.getElementsByName("name");
//通过标签名来查看元素属性
var lis3 = document.getElementsByTagName("li");document.getElementsByTagName("li")[0].click = function(){}document.getElementById("p1").getElementsByTagName("li");① 傳入一個選擇器名稱,傳回第一個找到的元素。通常用於查找ID:
var dq1 = document.querySelector("#id");var dqs1 = document.querySelectorAll("#p1 li");document.getElementById("first").setAttribute("class","class1");
document.getElementById("first").setAttribute("style","color:red;");document.getElementById("first").className = "class1";document.getElementById("first").style.fontSize = "18px";// IE不兼容
document.getElementById("first").style = "color:red;";
//所有浏览器兼容
document.getElementById("first").style.cssText = "color:red;";二、層次節點操作
1. .childNodes: 取得目前節點的所有子節點(包括元素節點和文字節點)。 .children: 取得目前節點的所有元素子節點(不包含文字節點)。 2. .parentNode: 取得目前節點的父節點。 3. .firstChild: 取得第一個子節點,包括回車等文字節點;.firstElementChild: 取得第一個元素節點。不含文字節點;.lastChild: 取得最後一個子節點,包括回車等文字節點;.lastElementChild: 取得最後一個子節點,不含文字節點;4. .previousSibling: 取得目前節點的前一個兄弟節點,包括文字節點;.previousElementSibling: 取得目前節點的前一個元素兄弟節點;.nextSibling:取得當前節點的後一個兄弟節點,包括文字節點;
.nextElementSibling:取得目前節點的後一個元素兄弟節點;
5. .attributes: 取得目前節點的所有屬性節點。傳回數組格式。
【建立並新增節點】
1. document.createElement("標籤名稱"): 建立一個新節點,並將建立的新節點傳回。
需要配合.setAttribute()為新節點設定屬性。
2. 父節點.insertBefore(新節點,目標節點): 在父節點中,將新節點插入目標節點之前。
父節點.appendChild(新節點): 在父節點的內部最後,插入一個新節點。
3. 來源節點.cloneNode(true): 複製一個節點。
傳入true表示複製來源節點以及來源節點的所有子節點;
傳入false或不傳,表示只複製目前節點,而不複製子節點。
【刪除、取代節點】
1. 父節點.removeChild(子節點): 從父節點中,移除指定子節點。
2. 父節點.replaceChild(新節點,老節點): 從父節點中,用新節點取代舊節點。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是操作JS中DOM節點有哪些方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




