Mint UI怎麼實作左滑刪除功能
這次為大家帶來Mint UI怎樣實現左滑刪除功能,Mint UI實現左滑刪除功能的注意事項有哪些,下面就是實戰案例,一起來看一下。
關於Mint UI,有文件不夠準確詳盡,元件略顯粗糙,功能不夠完善等問題;也有高度元件化,體積小等優點。
安裝Mint UI:
# Vue 1.x npm install mint-ui@1 -S # Vue 2.0 npm install mint-ui -S
引入元件:
// 引入全部组件
import Mint from 'mint-ui';
import 'mint-ui/lib/style.css'
Vue.use(Mint);
// 按需引入部分组件
import { CellSwipe } from 'mint-ui';
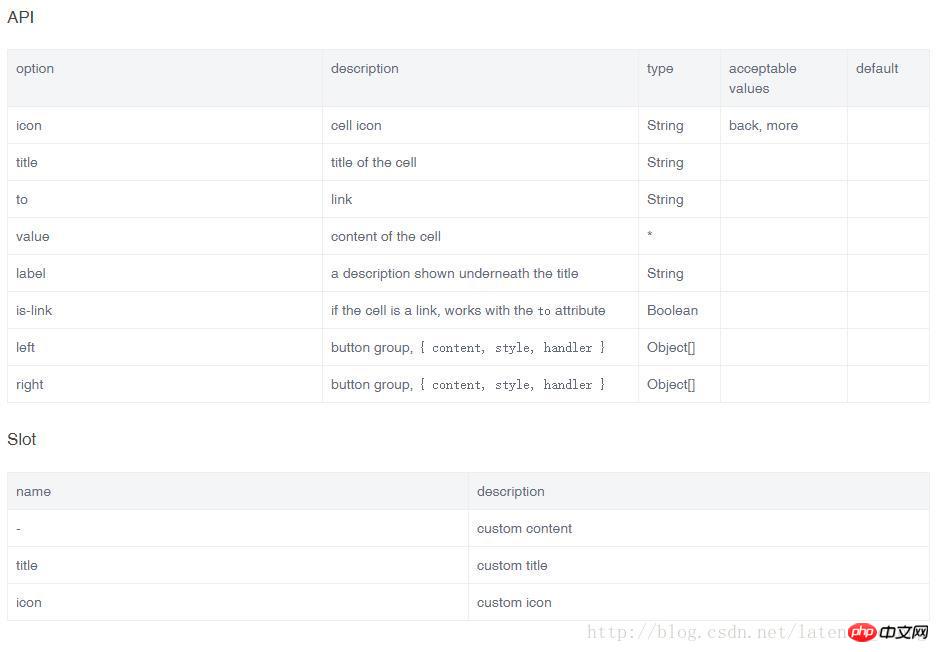
Vue.component(CellSwipe.name, CellSwipe);從文件中摘錄API,Slot如下:

#程式碼範例:
<ul class="list">
<li class="item" v-for="section in sectionList">
<mt-cell-swipe
:right="[
{
content: '删除',
style: { background: '#ff7900', color: '#fff'},
handler: () => deleteSection(section.PartId)
}
]">
<p class="section">{{section.PartName}}</p>
<p class="teacher">{{section.TeacherName}}</p>
</mt-cell-swipe>
</li>
</ul>:right可以定義不只一個按鈕,也可以自行修改CellSwipe的預設樣式
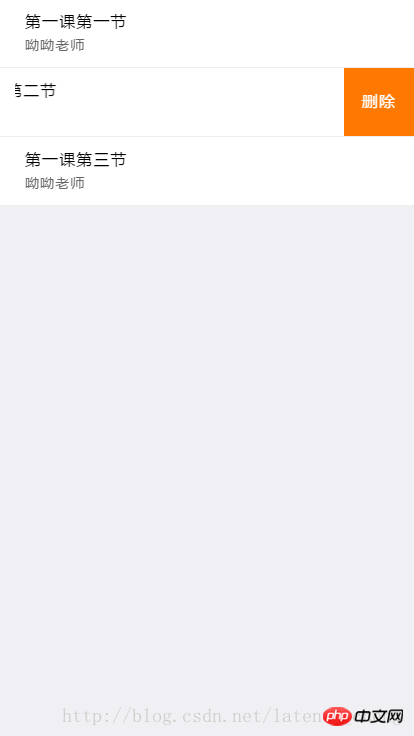
效果顯示:

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
vue jquery lodash滑動時頂部懸浮固定功能實作詳解
以上是Mint UI怎麼實作左滑刪除功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 小紅書筆記怎麼刪除
Mar 21, 2024 pm 08:12 PM
小紅書筆記怎麼刪除
Mar 21, 2024 pm 08:12 PM
小紅書筆記怎麼刪除?在小紅書APP中是可以編輯筆記的,多數的用戶不知道小紅書筆記如何的刪除,接下來就是小編為用戶帶來的小紅書筆記刪除方法圖文教程,有興趣的用戶快來一起看看吧!小紅書使用教學小紅書筆記怎麼刪除1、先打開小紅書APP進入到主頁面,選擇右下角【我】進入到專區;2、之後在我的專區,點擊下圖所示的筆記頁面,選擇要刪除的筆記;3、進入到筆記頁面,右上角【三個點】;4、最後下方會展開功能欄,點選【刪除】即可完成。
 微信拉黑再刪除永久加不上是真的嗎
Apr 08, 2024 am 11:41 AM
微信拉黑再刪除永久加不上是真的嗎
Apr 08, 2024 am 11:41 AM
1.首先,拉黑再刪除永久加不上是假的,拉黑刪除後想要再加對方,只要對方同意即可。 2.如果用戶將某人封鎖,對方將無法向用戶發送訊息、查看用戶的朋友圈、與用戶通話。 3.封鎖並不意味著將對方從用戶的微信聯絡人清單中刪除。 4.如果用戶在封鎖後又將對方從用戶的微信聯絡人清單中刪除,那麼在刪除後是沒有辦法恢復的。 5.如果用戶想再加入對方為好友,需要對方同意並重新新增使用者。
 vivox100s和x100區別:效能比較及功能解析
Mar 23, 2024 pm 10:27 PM
vivox100s和x100區別:效能比較及功能解析
Mar 23, 2024 pm 10:27 PM
vivox100s和x100手機都是vivo手機產品線中的代表機型,它們分別代表了vivo在不同時間段內的高端技術水平,因此這兩款手機在設計、性能和功能上均有一定區別。本文將從效能比較和功能解析兩個面向對這兩款手機進行詳細比較,幫助消費者更好地選擇適合自己的手機。首先,我們來看vivox100s和x100在效能上的比較。 vivox100s搭載了最新的
 小紅書把別人評論刪了怎麼找回來?把別人留言刪了會有顯示嗎?
Mar 21, 2024 pm 10:46 PM
小紅書把別人評論刪了怎麼找回來?把別人留言刪了會有顯示嗎?
Mar 21, 2024 pm 10:46 PM
小紅書作為一款熱門的社群電商平台,用戶之間的互動評論是平台中不可或缺的溝通方式。有時候,我們可能會發現自己的評論被其他人刪除,這種情況可能會讓我們感到困惑。一、小紅書把別人評論刪了怎麼找回來?當發現自己的評論被刪除時,首先可以嘗試在平台上直接搜尋相關的貼文或商品,查看是否還能找到該評論。如果評論被刪除後仍然顯示,那麼可能是被原帖主刪除的,這時候可以嘗試聯絡原帖主,詢問其刪除評論的原因,並要求恢復評論。如果評論已經被完全刪除且無法在原始貼文上找到,那麼在平台上恢復評論的機會相對較小。可以嘗試使用其他途徑
 小紅書發怎麼刪除?發布刪除怎麼恢復?
Mar 21, 2024 pm 05:10 PM
小紅書發怎麼刪除?發布刪除怎麼恢復?
Mar 21, 2024 pm 05:10 PM
小紅書作為一個受歡迎的社群電商平台,吸引了大量用戶分享生活點滴和購物心得。有時候我們可能會不經意發布一些不合適的內容,這時候需要及時刪除,這樣可以更好地維護個人形像或遵守平台規定。一、小紅書發布怎麼刪除? 1.登入小紅書帳號,進入個人首頁。 2.在個人主頁下方,找到「我的創作」選項,點選進入。 3.在「我的創作」頁面,你可以看到所有發布的內容,包括筆記、影片等。 4.找到需要刪除的內容,點選右側的「...」按鈕。 5.在彈出的選單中,選擇“刪除”選項。 6.確認刪除後,該條內容將從你的個人主頁和公開頁面消失
 抖音聊天記錄怎麼徹底消除乾淨
May 07, 2024 am 11:14 AM
抖音聊天記錄怎麼徹底消除乾淨
May 07, 2024 am 11:14 AM
1.開啟抖音app,點選介面底部的【訊息】,點選需要刪除的聊天對話入口。 2.長按任一聊天記錄,點選【多選】,勾選想要刪除的聊天記錄。 3.點選右下角的【刪除】按鈕,在彈出的視窗中選擇【確認刪除】即可將這些記錄永久刪除。
 微信檔案傳輸助手怎麼徹底刪除_微信檔案傳輸助手關閉方法介紹
Mar 20, 2024 pm 08:31 PM
微信檔案傳輸助手怎麼徹底刪除_微信檔案傳輸助手關閉方法介紹
Mar 20, 2024 pm 08:31 PM
微信的文件傳輸助手是每個用戶都有的,有些用戶將它當做成了備忘錄,會記錄一些東西。那麼微信檔案傳輸助手要怎麼徹底刪除呢?下面就讓小編為大家詳細介紹一下吧。微信檔案傳輸助手怎麼徹底刪除答案:【微信】-【長按檔案傳輸助手】-【刪除該聊天】。具體步驟:1、先開啟微信軟體,進入到首頁後我們找到【檔案傳輸助理】長按;2、然後會彈出標為未讀、置頂該聊天、不顯示該聊天、刪除該聊天,在這裡我們點選【刪除該聊天】即可;
 如何發布小紅書內容?發布小紅書內容怎麼刪除?
Mar 21, 2024 pm 04:10 PM
如何發布小紅書內容?發布小紅書內容怎麼刪除?
Mar 21, 2024 pm 04:10 PM
隨著社群媒體的不斷發展,小紅書成為了年輕人分享生活、發現潮流、獲取靈感的重要平台。在這個充滿活力的社群裡,如何發布高品質的內容,吸引更多的關注和點贊,成為了許多用戶關心的問題。一、如何發布小紅書內容?在創作之前,選擇一個合適的主題至關重要。你可以根據自己的興趣和專長來挑選一個吸引人的主題。這樣做不僅能讓你在寫作過程中保持熱情,還能讓讀者更容易與你的作品產生共鳴。 2.精心設計標題:標題是吸引讀者點擊的關鍵,應該簡潔明了,同時要具有一定的吸引力和引人入勝的特點。避免使用誇張的措辭,以免讀者產生反






