這次帶給大家Vue實現拖曳效果(附程式碼),Vue實現拖曳效果的注意事項有哪些,以下就是實戰案例,一起來看一下。
效果圖

#demo1.gif
分辨clientY pageY screenY layerY offsetY的差異
#在我們想要做出拖曳這個效果的時候,我們需要分清這幾個屬性的區別,這幾個屬性都是計算滑鼠點擊的偏移值,我們需要對其進行了解才可以繼續實現我們的拖曳效果
clientY 指的是距離可視頁面左上角的距離
pageY 指的是距離可視頁面左上角的距離(不受頁面滾動影響)
screenY 指的是距離螢幕左上角的距離
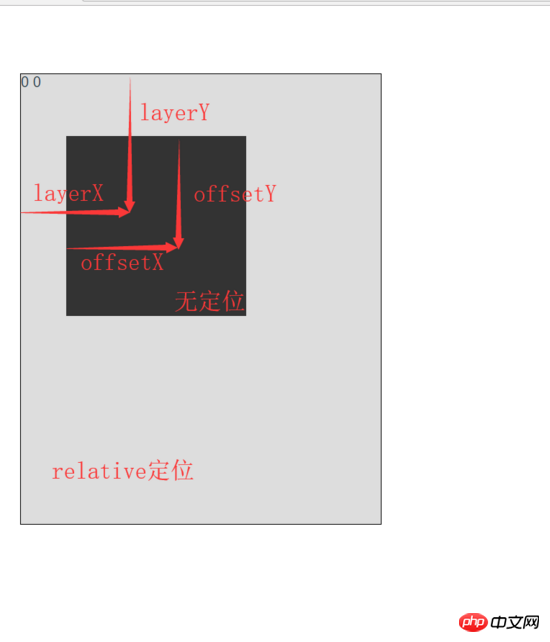
layerY 指的是找到它或它父級元素中最近具有定位的左上角距離
offsetY 指的是距離它自己左上角的距離
一張圖帶大家簡單了解了解

差異
在我們簡單了解這些屬性以後,有幾個屬性需要分辨。
|
相同點 |
不同點 | |
|---|---|---|
| #clientY | 距離頁面左上角距離 | 受頁面捲動的影響 |
| pageY | 距離頁面左上角的距離 | 不受頁面捲動影響 |
| #相同點 | ||
|---|---|---|
| layerY |

#offsetY
距離元素左上角的距離計算相對於本元素的左上角,不在乎定位問題,計算的是內交點。是
IE瀏覽器的特有屬性
#
layerY與offsetY區別
#############################################實作拖曳功能#########我們既然熟悉了這幾個偏移屬性的意思,那麼我們就進入我們的重點。話不多說直接上程式碼######// darg.html###<style>
#app{
position: relative; /*定位*/
top: 10px;
left: 10px;
width: 200px;
height: 200px;
background: #666; /*设置一下背景*/
}
</style>
<body>
<p id="app" @mousedown="move"> <!--绑定按下事件-->
{{positionX}}
{{positionY}}
</p>
</body>
//main.js
let app = new Vue({
el:'#app',
data:{
positionX:0,
positionY:0,
},
methods:{
move(e){
let op = e.target; //获取目标元素
//算出鼠标相对元素的位置
let disX = e.clientX - op.offsetLeft;
let disY = e.clientY - op.offsetTop;
document.onmousemove = (e)=>{ //鼠标按下并移动的事件
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
//绑定元素位置到positionX和positionY上面
this.positionX = top;
this.positionY = left;
//移动当前元素
op.style.left = left + 'px';
op.style.top = top + 'px';
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
};
}
},
computed:{},
});<style>
#app{
position: relative; /*定位*/
top: 10px;
left: 10px;
width: 200px;
height: 200px;
background: #666; /*设置一下背景*/
}
</style>
<body>
<p id="app" v-drag> <!--实现用指令形式实现拖拽效果-->
</p>
</body>
//main.js
let app = new Vue({
el:'#app',
data:{},
methods:{},
directives: {
drag: {
// 指令的定义
bind: function (el) {
let op = el; //获取当前元素
op.onmousedown = (e) => {
//算出鼠标相对元素的位置
let disX = e.clientX - op.offsetLeft;
let disY = e.clientY - op.offsetTop;
document.onmousemove = (e)=>{
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
//绑定元素位置到positionX和positionY上面
this.positionX = top;
this.positionY = left;
//移动当前元素
op.style.left = left + 'px';
op.style.top = top + 'px';
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
};
};
}
}
}
});以上是Vue實現拖曳效果(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




