webpack配置打包後圖片路徑出錯如何處理
這次帶給大家webpack配置打包後圖片路徑出錯如何處理,處理webpack配置打包後圖片路徑出錯的注意事項有哪些,下面就是實戰案例,一起來看一下。
問題
專案在開發環境下運作正常,當打包後圖片不見了,檢查元素後發現路徑出錯了。
圖片路徑是這樣:background: url(/static/img/bg_camera_tip.bd37151.png),但該路徑下檔案並不存在。
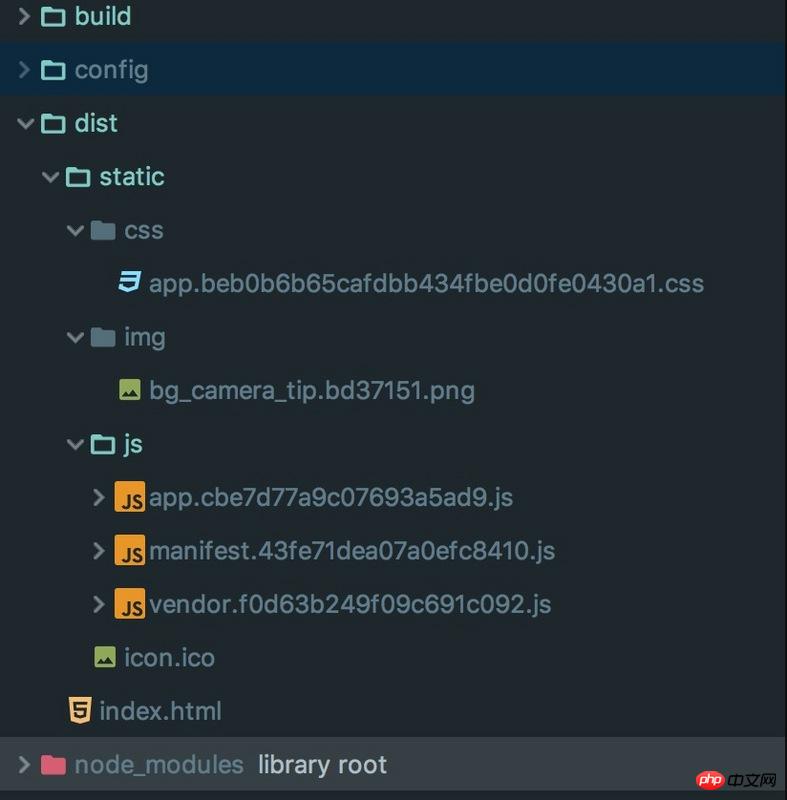
打包後檔案目錄如下:

可以看到背景圖片的路徑應該是../../static而實際卻是/static,找到原因後就好解決了
方法一
查看build目錄下webpack.base.conf.js的配置,圖片檔會經過url-loader處理。
module: {
rules: [
...
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
...
]
}它的作用是當檔案大小小於limit限制時會回傳一個base64串,其實就是把圖片資源編碼為base64串放在CSS檔案裡,這樣就可以減少一次網路請求,因為每一張圖片都是需要從服務端去下載的。但如果檔案太大了就會導致base64串很長,那放在CSS檔案裡面就會導致檔案很大,CSS的檔案下載時間變長,就得不償失了,所以會有一個limit參數,在這個範圍內的才會被轉成base64串,它的單位是位元組。對於這個問題,該loader還提供了一個publicPath參數,目的是修改引用的圖片地址,預設是當前路徑,那直接改它就可以了,即在options節點下添加一個參數publicPath: '../.. /'。
module: {
rules: [
...
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
publicPath: '../../', //你实际项目的引用地址前缀
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
...
]
}方法二
webpack.base.conf.js裡還有一條規則,每一個vue檔都會經過vueLoaderConfig處理
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
...
]
}vueLoaderConfig位於build/vue-loader.conf.js,它又呼叫了build/utils.js的cssLoaders的方法。
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
}如果是生產環境options.extract值為true,會呼叫這個ExtractTextPlugin插件做處理,它的作用是抽離專案中引用的樣式檔案到一個獨立的CSS檔案中,這樣就可以一次加載所有的CSS文件,相當於CSS文件並行加載,可以減少網絡請求次數,更多優點及使用可以查看ExtractTextWebpackPlugin。回到這個問題,它還有一個參數就是publicPath,可以覆寫所指定的loader的publicPath配置,那麼就跟前面的配置一樣,可以給所有的loader統一配置引用文件的路徑地址。
另外這裡的user:loader其實是回傳一系列的loader的集合,cssLoaders的回傳是
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}這也就是即使你沒有在webpack.base.conf.js中配置sass-loader也能使用SASS語法的原因。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是webpack配置打包後圖片路徑出錯如何處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 主題背景位於 Windows 11 中的什麼位置?
Aug 01, 2023 am 09:29 AM
主題背景位於 Windows 11 中的什麼位置?
Aug 01, 2023 am 09:29 AM
Windows11具有如此多的自訂選項,包括一系列主題和桌布。雖然這些主題以自己的方式是美學,但有些用戶仍然想知道他們在Windows11上的後台位置。本指南將展示造訪Windows11主題背景位置的不同方法。什麼是Windows11預設主題背景? Windows11預設主題背景是一朵盛開的抽象寶藍色花朵,背景為天藍色。這種背景是最受歡迎的背景之一,這要歸功於作業系統發布之前的預期。但是,作業系統還附帶了一系列其他背景。因此,您可以隨時變更Windows11桌面主題背景。主題背景儲存在Windo
 斜線和反斜線在檔案路徑中的不同使用
Feb 26, 2024 pm 04:36 PM
斜線和反斜線在檔案路徑中的不同使用
Feb 26, 2024 pm 04:36 PM
檔案路徑是作業系統中用於識別和定位檔案或資料夾的字串。在檔案路徑中,常見的有兩種符號分隔路徑,即正斜線(/)和反斜線()。這兩個符號在不同的作業系統中有不同的使用方式和意義。正斜線(/)是Unix和Linux系統中常用的路徑分隔符號。在這些系統中,檔案路徑是以根目錄(/)為起始點,每個目錄之間使用正斜線進行分隔。例如,路徑/home/user/Docume
 如何修復錯誤:在Java中找不到或載入主類
Oct 26, 2023 pm 11:17 PM
如何修復錯誤:在Java中找不到或載入主類
Oct 26, 2023 pm 11:17 PM
由於技術錯誤,無法播放此影片。 (錯誤代碼:102006)本指南提供了針對此常見問題的簡單修復,並繼續您的編碼之旅。我們還將討論Java錯誤的原因以及將來如何防止它。什麼是Java中的「錯誤:找不到或載入主類別」? Java是一種強大的程式語言,使開發人員能夠創建廣泛的應用程式。然而,它的多功能性和效率伴隨著開發過程中可能發生的一系列常見錯誤。其中一個中斷是錯誤:找不到或載入主類別user_jvm_args.txt,當Java虛擬機器(JVM)找不到主類別來執行程式時會出現這種情況。此錯誤充當了障礙,甚至在
 Win11系統中「我的電腦」路徑有何不同?快速找方法!
Mar 29, 2024 pm 12:33 PM
Win11系統中「我的電腦」路徑有何不同?快速找方法!
Mar 29, 2024 pm 12:33 PM
Win11系統中「我的電腦」路徑有何不同?快速找方法!隨著Windows系統的不斷更新,最新的Windows11系統也帶來了一些新的變化和功能。其中一個常見的問題是使用者在Win11系統中找不到「我的電腦」的路徑,這在先前的Windows系統中通常是很簡單的操作。本文將介紹Win11系統中「我的電腦」的路徑有何不同,以及快速尋找的方法。在Windows1
 如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
表單驗證是Web應用程式開發中非常重要的環節,它能夠在提交表單資料之前對資料進行有效性檢查,避免應用程式出現安全漏洞和資料錯誤。使用Golang可以輕鬆實現網頁應用程式的表單驗證,本文將介紹如何使用Golang來實作網頁應用程式的表單驗證。一、表單驗證的基本要素在介紹如何實作表單驗證之前,我們需要知道表單驗證的基本要素是什麼。表單元素:表單元素是指
 web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
Web標準是一組由W3C和其他相關組織制定的規範和指南,它包括HTML、CSS、JavaScript、DOM、Web可訪問性和性能優化等方面的標準化,透過遵循這些標準,可以提高頁面的兼容性、可訪問性、可維護性和效能。 Web標準的目標是使Web內容能夠在不同的平台、瀏覽器和裝置上一致地展示和交互,提供更好的使用者體驗和開發效率。
 使用path/filepath.Dir函數取得檔案路徑的目錄部分
Jul 27, 2023 am 09:06 AM
使用path/filepath.Dir函數取得檔案路徑的目錄部分
Jul 27, 2023 am 09:06 AM
使用path/filepath.Dir函數取得檔案路徑的目錄部分在我們的日常開發過程中,經常會涉及到檔案路徑的處理。有時候,我們需要取得檔案路徑的目錄部分,也就是檔案所在資料夾的路徑。在Go語言中,可以使用path/filepath套件提供的Dir函數來實現這個功能。 Dir函數的簽章如下:funcDir(pathstring)stringDir函式接收一個字
 如何查找Linux系統中RPM檔案的儲存路徑?
Mar 14, 2024 pm 04:42 PM
如何查找Linux系統中RPM檔案的儲存路徑?
Mar 14, 2024 pm 04:42 PM
在Linux系統中,RPM(RedHatPackageManager)是一種常見的軟體套件管理工具,用於安裝、升級和移除軟體套件。有時候我們需要找到某個已安裝的RPM檔案的儲存路徑,以便進行尋找或其他操作。以下將介紹在Linux系統中如何找到RPM檔案的儲存路徑,同時提供具體的程式碼範例。首先,我們可以使用rpm指令來尋找已安裝的RPM套件及其儲存路徑。打開






