處理Vue專案編譯後部署在非網站根目錄方法詳解
這次帶給大家處理Vue專案編譯後部署在非網站根目錄方法詳解,處理Vue專案編譯後部署在非網站根目錄的注意事項有哪些,以下就是實戰案例,一起來看一下。
同一個生產部署項目,基內外網的訪問路徑並不相同,內網是基於域名根目錄來訪問,而外網卻指向了一個子目錄。
eg. :
vue-router: history模式內網環境:192.168.1.1:8080/index.html 外網環境:domain.com/ttsd/index.html
由於開發出來的專案是要部署在客戶方,且客戶並不想單獨拿一個網域名稱(或子網域)來部署,這時,打包後的程式就要作一些配置方面的修改了。
修改設定檔
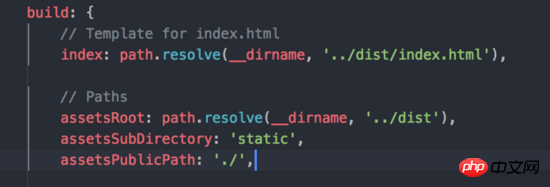
1、把打包後的資源參考修改成相對路徑找到config/index.js# # 中build 屬性下的assetsPublicPath
build: {
...
assetsPublicPath: './' // 未修改前的配置为 '/',
}
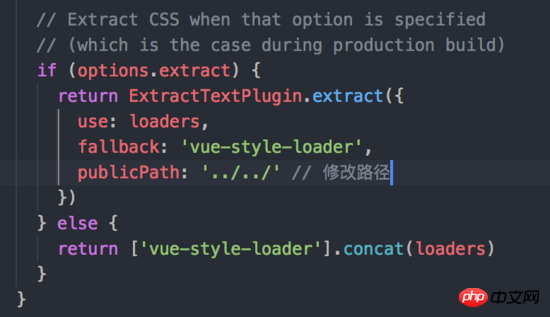
2、修改樣式引用的資源檔案(圖片、視頻、字型檔等)為相對路徑找到build/utils.js 中,新增(或修改) publicPath 為'../../'
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 修改路径
})
} else {
return ['vue-style-loader'].concat(loaders)
}
修改路由
在路由的history模式下,所有的路由都是基於根路徑的,如/xxxx ,由於部署目錄未知,所以我們可以根據location.pathname 來取得到目前存取的檔案路徑,來修改路由。
vue-router裡提供了一個base的屬性
base類型: string 預設值: "/" 應用的基底路徑。例如,如果整個單頁應用程式服務在 /app/ 下,然後 base 就應該設為 "/app/" 。
修改路由代碼
function getAbsolutePath () {
let path = location.pathname
return path.substring(0, path.lastIndexOf('/') + 1)
}
const routers = new Router({
mode: 'history',
base: getAbsolutePath(),
...
})至此,打包設定的相關修改已全部完成,專案也能夠正常存取。但還是會有一個問題,跳到某個路由後,重新整理頁面,就gg了,頁面為空白,此時就要修改nginx的設定了。
修改nginx的設定
官方給的nginx設定是根目錄下的,即https://router.vuejs.org/ zh-cn/essentials/history-mode.html#nginx
location / {
try_files $uri $uri/ /index.html;
// 需要修改为
try_files $uri $uri/ /dist/index.html;
} 註:/dist 根據實際部署的網站目錄,修改一下就可以。個人感覺還可以透過nginx內建的指令去動態獲取,在下就不太清楚了。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是處理Vue專案編譯後部署在非網站根目錄方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 有什麼學c語言的網站
Jan 30, 2024 pm 02:38 PM
有什麼學c語言的網站
Jan 30, 2024 pm 02:38 PM
學c語言的網站:1、C語言中文網;2、菜鳥教學;3、C語言論壇;4、C語言帝國;5、腳本之家;6、天極網;7、紅黑聯盟;8、51自學網;9、力扣;10、C Programming。詳細介紹:1、C語言中文網,這是一個專門為初學者提供C語言學習資料的網站,內容豐富,包括基礎語法、指針、數組、函數、結構體等多個模組;2、菜鳥教程,這是一個綜合性的程式設計學習網站等等。
 解決Tomcat部署war包後無法存取的問題的方法
Jan 13, 2024 pm 12:07 PM
解決Tomcat部署war包後無法存取的問題的方法
Jan 13, 2024 pm 12:07 PM
如何解決Tomcat部署war包後無法成功存取的困擾,需要具體程式碼範例Tomcat作為一個廣泛使用的JavaWeb伺服器,允許開發人員將自己開發的網路應用程式打包為war檔進行部署。然而,有時我們可能會遇到部署war包後無法成功存取的問題,這可能是由於配置不正確或其他原因引起的。在本文中,我們將提供一些解決這個困擾的具體程式碼範例。一、檢查Tomcat服務
 Yolov10:詳解、部署、應用一站式齊全!
Jun 07, 2024 pm 12:05 PM
Yolov10:詳解、部署、應用一站式齊全!
Jun 07, 2024 pm 12:05 PM
一、前言在过去的几年里,YOLOs由于其在计算成本和检测性能之间的有效平衡,已成为实时目标检测领域的主导范式。研究人员探索了YOLO的架构设计、优化目标、数据扩充策略等,取得了显著进展。同时,依赖非极大值抑制(NMS)进行后处理阻碍了YOLO的端到端部署,并对推理延迟产生不利影响。在YOLOs中,各种组件的设计缺乏全面彻底的检查,导致显著的计算冗余,限制了模型的能力。它提供了次优的效率,以及相对大的性能改进潜力。在这项工作中,目标是从后处理和模型架构两个方面进一步提高YOLO的性能效率边界。为此
 Flask應用的Gunicorn部署指南
Jan 17, 2024 am 08:13 AM
Flask應用的Gunicorn部署指南
Jan 17, 2024 am 08:13 AM
如何使用Gunicorn部署Flask應用程式? Flask是一個輕量級的PythonWeb框架,被廣泛應用於開發各種類型的Web應用。而Gunicorn(GreenUnicorn)是一個基於Python的HTTP伺服器,用於運行WSGI(WebServerGatewayInterface)應用程式。本文將介紹如何使用Gunicorn部署Flask應用,並附
 如何使用 PHP 部署和維護網站
May 03, 2024 am 08:54 AM
如何使用 PHP 部署和維護網站
May 03, 2024 am 08:54 AM
要成功部署和維護PHP網站,需要執行以下步驟:選擇Web伺服器(如Apache或Nginx)安裝PHP建立資料庫並連接PHP上傳程式碼到伺服器設定網域名稱和DNS監控網站維護步驟包括更新PHP和Web伺服器、備份網站、監控錯誤日誌和更新內容。
 部署Gunicorn和Flask的無懈可擊的組合
Jan 17, 2024 am 10:24 AM
部署Gunicorn和Flask的無懈可擊的組合
Jan 17, 2024 am 10:24 AM
Gunicorn和Flask:完美的部署組合,需要具體程式碼範例概述:對於開發者來說,選擇適合的部署方式是非常重要的,尤其是對於Python的Web應用程式而言。在Python的Web框架中,Flask是非常流行的選擇,而Gunicorn則是一種部署Python應用程式的伺服器。本文將介紹Gunicorn和Flask的組合,並提供一些具體的程式碼範例,以幫助讀者
 解決Tomcat部署war包後無法存取的方法
Jan 13, 2024 am 11:43 AM
解決Tomcat部署war包後無法存取的方法
Jan 13, 2024 am 11:43 AM
Tomcat部署war包後無法存取的解決方案,需要具體程式碼範例引言:在Web開發中,Tomcat是使用最廣泛的JavaWeb伺服器之一。但是,有時候我們在部署war包到Tomcat後,出現無法存取的問題。本文將介紹幾種可能導致無法存取的情況,並給出相應的解決方案和程式碼範例。一、確保war套件已正確部署第一步是確保war套件已正確部署到Tomcat的webapp
 PHP Jenkins 101:玩 CI/CD 的不二法門
Mar 09, 2024 am 10:28 AM
PHP Jenkins 101:玩 CI/CD 的不二法門
Mar 09, 2024 am 10:28 AM
簡介持續整合(CI)和持續部署(CD)是現代軟體開發的關鍵實踐,它們可以幫助團隊更快、更可靠地交付高品質的軟體。 jenkins是一個流行的開源CI/CD工具,它可以自動化建置、測試和部署流程。本文將介紹如何使用PHP與Jenkins一起設定CI/CD管道。設定Jenkins安裝Jenkins:從Jenkins官網下載並安裝Jenkins。建立項目:從Jenkins儀表板建立一個新的項目,並將其命名為與您的php項目相符的名稱。設定原始碼管理:將您的PHP專案的git儲存庫配置為Jenkin






