這次帶給大家thinkPHP5框架實現分頁查詢步驟詳解,thinkPHP5框架實現分頁查詢的注意事項有哪些,下面就是實戰案例,一起來看一下。


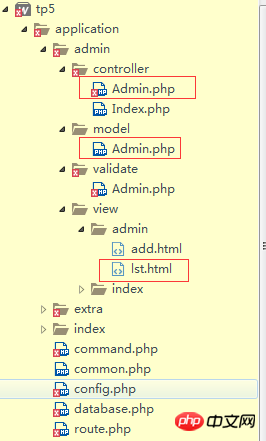
controller檔案內Admin.php
<?php
namespace app\admin\controller;
use think\Controller;
use app\admin\model\Admin as AdminModel; //使用分页类 取别名解决类名冲突
class Admin extends Controller{
public function lst(){
/* 分页开始 */
$list = AdminModel::paginate(3);
$this -> assign('list',$list);
/* 结束 */
return $this->fetch('lst');
}
public function add(){
//判断页面是否提交
if(request()->isPost()){
//打印接收到的参数
//dump(input('post.'));
$data = [ //接受传递的参数
'username' => input('username'),
'password' => md5(input('password')),
];
/*验证开始*/
$validate = \think\Loader::validate('Admin');
/* scene('add') 在add页面添加验证应用 */
if(!$validate -> scene('add')-> check($data)){
/* 验证失败打印 */
$this -> error($validate->getError());
die;
}
/*结束*/
/* Db('表名') 数据库助手函数*/
if(Db('admin') -> insert($data)){ //添加数据
return $this->success('添加成功','lst'); //成功后跳转 lst 界面
}else{
return $this->error('添加管理员失败');
}
return;
}
return $this->fetch('add');
}
}model檔案內Admin.php
<?php
namespace app\admin\model;
use think\Model;
class Admin extends Model{
}lst.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>后台</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
table{
width: 500px;
margin: auto;
}
.pagination li{
margin: 10px;
float: left;
list-style: none;
}
</style>
</head>
<body>
<p>我是lst</p>
<a href="{:url('admin/add')}" rel="external nofollow" >跳转add</a>
<table border="1" cellspacing="" cellpadding="">
<tr>
<th>ID</th>
<th>用户名</th>
<th>操作</th>
</tr>
<!-- 循环数据 -->
{volist name="list" id="vo"}
<tr>
<td>{$vo.id}</td>
<td>{$vo.username}</td>
<td>Data</td>
</tr>
{/volist}
</table>
<!-- 分页器 -->
{$list ->render()}
</body>
</html>相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是thinkPHP5框架實作分頁查詢步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




