PHP實作保存網站使用者密碼到css檔案的方法
这篇文章主要介绍了PHP实现保存网站用户密码到css文件的实例代码,非常不错,具有参考借鉴价值,需要的朋友可以参考下
很多时候呢,我们拿到一个shell以后,偶尔会遇到密码解不了的情况,用xss收集cookie吧,感觉不方便;利用xss平台劫持表单吧,感觉麻烦,也会担心自己想要的密码别人也copy了一份等等情况吧,这个时候我们就需要自己想办法来收集想要的PWD……
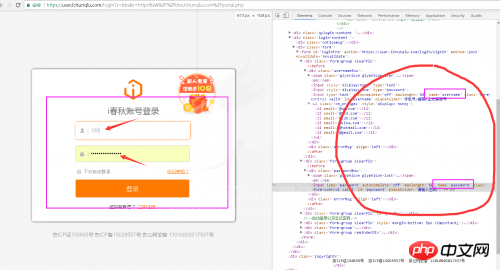
最简单了,看别人的登陆界面如下:
I春秋的登陆界面,我们可以看到用户和密码的的name属性分别是:“username还有password“,当然针对i春秋这样的cms,你若是巧合的拥有这样类似的网站shell,

然后我们再找一个一下thinkphp的登陆界面:

其实也是看账户 还有 密码的name属性:“user 还有 password“,其实登陆中的name都差不多,那么我们就可以直接在shell中找到登陆文件 ,然后修改相关内容即可。
那么问题来了,很多人会感觉到登陆的文件很繁琐或者是不好找什么的,那么最好的办法就是我们自己写一个抓取登陆时候post数据的脚本,然后用相关的文件来include它,这样就完成了既保证网站安全运行,又保障了你能够得到你想要的密码。惊喜不惊喜,意外不意外。
再看一下我的网站后台,很简单,直接admin目录,啥也不说了,直接找到我的admin目录,include我们的脚本,就拿到了管理员的密码
我是不是说多了怎么扯犊子到管理员的密码了,我日啊,罪过罪过,我是故意的,你没有听错,我就是故意的,This is bypass ,this is a gold key,when you wonna be get someone else's password .

哈哈,你开心了吗,兄弟们
其实,对于那种开始就让你登陆的网站,你可以从它的index.php文件来进行循规蹈矩,看它的require 或者 include等的调用文件,只要和登陆有关系,或者直接可以说成是登陆的过程中会调用到的文件来说直接把咱们研究的文件include其中即可拿到密码。
啰嗦了这么久,上面这句才是重点,让你们失望了,小弟的语言组织能力需要联系,那么就总结一句话吧:凡是登

陆的过程有调用到的文件,咱么那就可以include进去,然后就拿到密码了!!
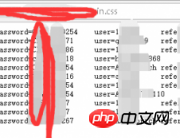
最后上一张我利用的图片,不许激动哦

PS:下面看段实例代码php使用gzip压缩传输js和css文件的方法
<?php
/**
* 完整调用示例:
* 1、combine.php?t=j&b=public&fs=jslib.jquery,function
*
* 该例子调用的是网站根目录下的public/jslib/jquery.js和public/function.js
*
* 2、combine.php?t=j&fs=jslib.jquery,function
*
* 该例子调用的是网站根目录下的jslib/jquery.js和function.js
*
* 3、combine.php?t=c&b=public.css&fs=common,index
*
* 该例子调用的是网站根目录下的public/css/common.css和public/css/index.css
*
* 4、combine.php?t=c&fs=css.common
* 该例子调用的是网站根目录下的css/common.css
*
* 注:多个文件名之间用,分隔;只有一个文件名最后不要有,
* 用,分隔的多个文件会被压缩进一个文件,一次性传给浏览器
**/
$is_bad_request=false;
$cache = true;
$doc_root_uri=$_SERVER['DOCUMENT_ROOT'].'/';
$cachedir = $doc_root_uri . 'public/cache';
//文件类型,j为js,c为css
$type=isset($_GET['t'])?($_GET['t']=='j'||$_GET['t']=='c'?$_GET['t']:''):'';
//存放js和css文件的基目录, 例如:?b=public.js 代表的是/public/js文件夹,出发点是网站根目录
//基目录参数不是必须的,如果有基目录那么这个基目录就会附加在文件名之前
$base =isset($_GET['b'])?($doc_root_uri.str_replace('.','/',$_GET['b'])):$doc_root_uri;
//文件名列表,文件名不带后缀名.比如基目录是
//文件名的格式是 :基目录(如果有)+文件包名+文件名
//例如:类型是j,
// 文件名public.js.jquery
// 如果有基路径且为public,
// 那么转换后的文件名就是/public/public/js/jquery.js
// 如果没有基路径
// 那么转换后的文件名就是/public/js/jquery.js
//多个文件名之间用,分隔
$fs=isset($_GET['fs'])?str_replace('.','/',$_GET['fs']):'';
$fs=str_replace(',','.'.($type=='j'?'js,':'css,'),$fs);
$fs=$fs.($type=='j'?'.js':'.css');
if($type==''||$fs==''){$is_bad_request=true;}
//die($base);
if($is_bad_request){header ("HTTP/1.0 503 Not Implemented");}
$file_type=$type=='j'?'javascript':'css';
$elements = explode(',',preg_replace('/([^?]*).*/', '\1', $fs));
// Determine last modification date of the files
$lastmodified = 0;
while (list(,$element) = each($elements)) {
$path =$base . '/' . $element;
if (($type == 'j' && substr($path, -3) != '.js') ||
($type == 'c' && substr($path, -4) != '.css')) {
header ("HTTP/1.0 403 Forbidden");
exit;
}
if (substr($path, 0, strlen($base)) != $base || !file_exists($path)) {
header ("HTTP/1.0 404 Not Found");
exit;
}
$lastmodified = max($lastmodified, filemtime($path));
}
// Send Etag hash
$hash = $lastmodified . '-' . md5($fs);
header ("Etag: \"" . $hash . "\"");
if (isset($_SERVER['HTTP_IF_NONE_MATCH']) &&
stripslashes($_SERVER['HTTP_IF_NONE_MATCH']) == '"' . $hash . '"')
{
// Return visit and no modifications, so do not send anything
header ("HTTP/1.0 304 Not Modified");
header ("Content-Type: text/" . $file_type);
header ('Content-Length: 0');
}
else
{
// First time visit or files were modified
if ($cache)
{
// Determine supported compression method
$gzip = strstr($_SERVER['HTTP_ACCEPT_ENCODING'], 'gzip');
$deflate = strstr($_SERVER['HTTP_ACCEPT_ENCODING'], 'deflate');
// Determine used compression method
$encoding = $gzip ? 'gzip' : ($deflate ? 'deflate' : 'none');
// Check for buggy versions of Internet Explorer
if (!strstr($_SERVER['HTTP_USER_AGENT'], 'Opera') &&
preg_match('/^Mozilla\/4\.0 \(compatible; MSIE ([0-9]\.[0-9])/i', $_SERVER['HTTP_USER_AGENT'], $matches)) {
$version = floatval($matches[1]);
if ($version < 6)
$encoding = 'none';
if ($version == 6 && !strstr($_SERVER['HTTP_USER_AGENT'], 'EV1'))
$encoding = 'none';
}
// Try the cache first to see if the combined files were already generated
$cachefile = 'cache-' . $hash . '.' . $file_type . ($encoding != 'none' ? '.' . $encoding : '');
if (file_exists($cachedir . '/' . $cachefile)) {
if ($fp = fopen($cachedir . '/' . $cachefile, 'rb')) {
if ($encoding != 'none') {
header ("Content-Encoding: " . $encoding);
}
header ("Content-Type: text/" . $file_type);
header ("Content-Length: " . filesize($cachedir . '/' . $cachefile));
fpassthru($fp);
fclose($fp);
exit;
}
}
}
// Get contents of the files
$contents = '';
reset($elements);
while (list(,$element) = each($elements)) {
$path = $base . '/' . $element;
$contents .= "\n\n" . file_get_contents($path);
}
// Send Content-Type
header ("Content-Type: text/" . $file_type);
if (isset($encoding) && $encoding != 'none')
{
// Send compressed contents
$contents = gzencode($contents, 9, $gzip ? FORCE_GZIP : FORCE_DEFLATE);
header ("Content-Encoding: " . $encoding);
header ('Content-Length: ' . strlen($contents));
echo $contents;
}
else
{
// Send regular contents
header ('Content-Length: ' . strlen($contents));
echo $contents;
}
// Store cache
if ($cache) {
if ($fp = fopen($cachedir . '/' . $cachefile, 'wb')) {
fwrite($fp, $contents);
fclose($fp);
}
}
}相关推荐:
jquery.cookie.js实现用户登录保存密码功能的方法_jquery
以上是PHP實作保存網站使用者密碼到css檔案的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 您如何防止班級被擴展或方法在PHP中被覆蓋? (最終關鍵字)
Apr 08, 2025 am 12:03 AM
您如何防止班級被擴展或方法在PHP中被覆蓋? (最終關鍵字)
Apr 08, 2025 am 12:03 AM
在PHP中,final關鍵字用於防止類被繼承和方法被重寫。 1)標記類為final時,該類不能被繼承。 2)標記方法為final時,該方法不能被子類重寫。使用final關鍵字可以確保代碼的穩定性和安全性。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。






