ThinkPHP框架使用者資訊查詢更新與刪除步驟詳解
這次帶給大家ThinkPHP框架使用者資訊查詢更新與刪除步驟詳解,ThinkPHP框架使用者資訊查詢更新與刪除的注意事項有哪些,以下就是實戰案例,一起來看一下。
本文實例講述了ThinkPHP框架實作使用者資訊查詢更新及刪除功能。分享給大家供大家參考,具體如下:
一程式碼
1、設定檔
<?php return array( 'APP_DEBUG' => false, // 关闭调试模式 'DB_TYPE'=> 'mysql', // 数据库类型 'DB_HOST'=> 'localhost', // 数据库服务器地址 'DB_NAME'=>'db_database30', // 数据库名称 'DB_USER'=>'root', // 数据库用户名 'DB_PWD'=>'root', // 数据库密码 'DB_PORT'=>'3306', // 数据库端口 'DB_PREFIX'=>'think_', // 数据表前缀 ); ?>
2、入口檔案
<?php define('THINK_PATH', '../ThinkPHP'); //定义ThinkPHP框架路径(相对于入口文件) define('APP_NAME', 'App'); //定义项目名称 define('APP_PATH', './App'); //定义项目路径 require(THINK_PATH."/ThinkPHP.php"); //加载框架入口文件 App::run(); //实例化一个网站应用实例 ?>
3、控制器檔案
<?php
header("Content-Type:text/html; charset=utf-8"); //设置页面编码格式
class IndexAction extends Action{
public function index(){
$db = M('User'); // 实例化模型类,参数数据表名称,不包含前缀
$select = $db->order('id desc')->limit(10)->select();
$this->assign('select',$select); // 模板变量赋值
$this->display(); // 指定模板页
}
public function update(){
$db = M('User'); // 实例化模型类,参数数据表名称,不包含前缀
$select = $db->where('id='.$_GET['id'])->select();
$this->assign('select',$select); // 模板变量赋值
$this->display(update); // 指定模板页
if(isset($_POST['id'])){
$data['user'] = $_POST['user']; // 要修改的数据对象属性赋值
$data['pass'] = md5($_POST['pass']);
$data['address'] = $_POST['address'];
$result=$db->where('id='.$_POST['id'])->save($data); // 根据条件保存修改的数据
if($result){
$this->redirect('Index/index','', 2,'数据更新成功'); //页面重定向
}
}
}
public function delete(){
$db = M('User'); // 实例化模型类,参数数据表名称,不包含前缀
$result=$db->where('id='.$_GET['id'])->delete(); // 删除id为5的用户数据
if($result){
$this->redirect('Index/index','', 2,'数据删除成功'); //页面重定向
}
}
}
?>4、範本檔案一
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>用户信息输出</title>
<link href="ROOT/Public/Css/style.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css" />
</head>
<body>
<table width="405" border="1" cellpadding="1" cellspacing="1" bgcolor="#99CC33" bordercolor="#FFFFFF">
<tr>
<td colspan="4" bgcolor="#FFFFFF" class="title" align="center">用户信息</td>
</tr>
<tr class="title">
<td bgcolor="#FFFFFF" width="44">ID</td>
<td bgcolor="#FFFFFF" width="120">名称</td>
<td bgcolor="#FFFFFF" width="111">地址</td>
<td bgcolor="#FFFFFF" width="111">操作</td>
</tr>
<foreach name='select' item='user' >
<tr class="content">
<td bgcolor="#FFFFFF">{$user.id}</td>
<td bgcolor="#FFFFFF">{$user.user}</td>
<td bgcolor="#FFFFFF">{$user.address}</td>
<td bgcolor="#FFFFFF"><a href="URL/update?id={$user.id}" rel="external nofollow" >更新</a>/<a href="URL/delete?id={$user.id}" rel="external nofollow" >删除</a></td>
</tr>
</foreach>
</table>
</body>
</html>5、範本檔案二
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>用户信息输出</title>
<link href="ROOT/Public/Css/style.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form2" name="form2" method="post" action="URL/update">
<table width="405" border="1" cellpadding="1" cellspacing="1" bgcolor="#99CC33" bordercolor="#FFFFFF">
<tr>
<td colspan="2" bgcolor="#FFFFFF" class="title" align="center">用户信息</td>
</tr>
<foreach name='select' item='user' >
<tr class="content">
<td bgcolor="#FFFFFF" class="right" width="103">名称:</td>
<td bgcolor="#FFFFFF" width="289"> <input type="hidden" name="id" id="hiddenField" value="{$user.id}" /><input name="user" type="text" id="user" size="20" value="{$user.user}" /></td>
</tr>
<tr class="content">
<td bgcolor="#FFFFFF" class="right">密码:</td>
<td bgcolor="#FFFFFF"><input name="pass" type="password" id="pass" size="20" value="{$user.pass}" />
</td>
</tr>
<tr class="content">
<td bgcolor="#FFFFFF" class="right"> 地址:</td>
<td bgcolor="#FFFFFF">
<input name="address" type="text" id="address" size="30" value="{$user.address}" />
</td>
</tr>
<tr class="content">
<td bgcolor="#FFFFFF"> </td>
<td bgcolor="#FFFFFF"><input type="submit" name="button" id="button" value="更新" /></td>
</tr>
</foreach>
</table>
</form>
</body>
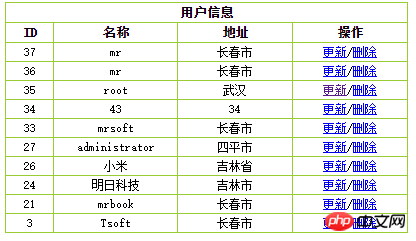
</html>二運行結果

#我相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
PHP move_uploaded_file() 函數實戰案例詳解
以上是ThinkPHP框架使用者資訊查詢更新與刪除步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符組成的序列,包括字母、數字和符號。本教程將學習如何使用不同的方法在PHP中計算給定字符串中元音的數量。英語中的元音是a、e、i、o、u,它們可以是大寫或小寫。 什麼是元音? 元音是代表特定語音的字母字符。英語中共有五個元音,包括大寫和小寫: a, e, i, o, u 示例 1 輸入:字符串 = "Tutorialspoint" 輸出:6 解釋 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。總共有 6 個元
 解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
靜態綁定(static::)在PHP中實現晚期靜態綁定(LSB),允許在靜態上下文中引用調用類而非定義類。 1)解析過程在運行時進行,2)在繼承關係中向上查找調用類,3)可能帶來性能開銷。
 什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
PHP的魔法方法有哪些? PHP的魔法方法包括:1.\_\_construct,用於初始化對象;2.\_\_destruct,用於清理資源;3.\_\_call,處理不存在的方法調用;4.\_\_get,實現動態屬性訪問;5.\_\_set,實現動態屬性設置。這些方法在特定情況下自動調用,提升代碼的靈活性和效率。
 PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python各有優勢,選擇依據項目需求。 1.PHP適合web開發,尤其快速開發和維護網站。 2.Python適用於數據科學、機器學習和人工智能,語法簡潔,適合初學者。
 PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP是一種廣泛應用於服務器端的腳本語言,特別適合web開發。 1.PHP可以嵌入HTML,處理HTTP請求和響應,支持多種數據庫。 2.PHP用於生成動態網頁內容,處理表單數據,訪問數據庫等,具有強大的社區支持和開源資源。 3.PHP是解釋型語言,執行過程包括詞法分析、語法分析、編譯和執行。 4.PHP可以與MySQL結合用於用戶註冊系統等高級應用。 5.調試PHP時,可使用error_reporting()和var_dump()等函數。 6.優化PHP代碼可通過緩存機制、優化數據庫查詢和使用內置函數。 7
 說明匹配表達式(PHP 8)及其與開關的不同。
Apr 06, 2025 am 12:03 AM
說明匹配表達式(PHP 8)及其與開關的不同。
Apr 06, 2025 am 12:03 AM
在PHP8 中,match表達式是一種新的控制結構,用於根據表達式的值返回不同的結果。 1)它類似於switch語句,但返回值而非執行語句塊。 2)match表達式使用嚴格比較(===),提升了安全性。 3)它避免了switch語句中可能的break遺漏問題,增強了代碼的簡潔性和可讀性。
 如何解決使用ThinkPHP6和elasticsearch-php客戶端連接Elasticsearch 8時的cURL error 77問題?
Mar 31, 2025 pm 11:36 PM
如何解決使用ThinkPHP6和elasticsearch-php客戶端連接Elasticsearch 8時的cURL error 77問題?
Mar 31, 2025 pm 11:36 PM
在使用ThinkPHP6框架結合elasticsearch-php客戶端操作Elasticsearch...






