Bootstrap每天必學之媒體對象_javascript技巧
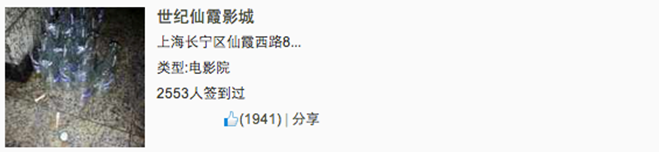
在Web頁面或說行動頁面製作中,常常看到這樣的效果,左邊居左(或居右),內容居右(或居左)排列,如下圖所示:

我們常常把這樣的效果稱為媒體物件。可以說他是一種抽象的樣式,可以用來建構不同類型的元件。這些組件都具有開篇所說的樣式風格。那麼在Bootstrap框架中刻意將些部分提取出來做來一個組件介紹。其對應的版本檔:
☑ LESS版本:對應的來源檔案是media.less
☑ Sass版本:對應的來源檔案是_media.scss
☑ 編譯後版本:對應bootstrap.css檔案第4792行~第4819行
1、媒體物件–預設媒體物件
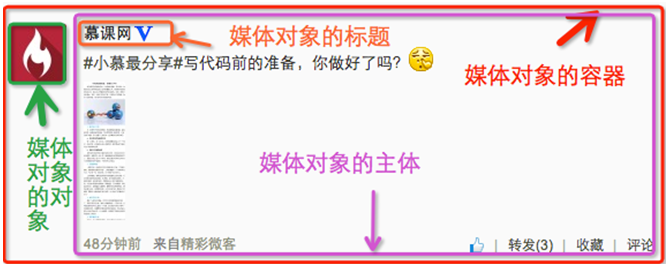
媒體物件一般是成組出現,而一組媒體物件常常包括以下幾個部分:
☑ 媒體物件的容器:常使用「media」類別名稱表示,用來容納媒體物件的所有內容
☑ 媒體對象的對象:常使用「media-object」表示,就是媒體對象的對象,常常是圖片
☑ 媒體物件的主體:常使用「media-body」表示,就是媒體物件中的主體內容,可以是任何元素,常常是圖片側邊內容
☑ 媒體物件的標題:常使用「media-heading」表示,就是用來描述物件的一個標題,此部分可選
如下圖:

除了上面四個部分之外,在Bootstrap框架中也常常使用「pull-left」或「pull-right」來控制媒體物件中的物件浮動方式。
在具體使用中如下所示:
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghw/default1.png" data-src="imgs/1.jpg" alt="Bootstrap每天必學之媒體對象_javascript技巧">
</a>
<div class="media-body">
<h4 id="系列-十天精通CSS">系列:十天精通CSS3</h4>
<div>全方位深刻详解CSS3模块知识,经典案例分析,代码同步调试,让网页穿上绚丽装备!</div>
</div>
</div>
運作效果如下:

原理分析:
媒體物件樣式相對來說比較簡單,只是設定他們之間的間距,如下圖:
/bootstrap.css檔案第4792行~4815行/
.media,
.media-body {
overflow: hidden;
zoom: 1;
}
.media,
.media .media {
margin-top: 15px;
}
.media:first-child {
margin-top: 0;
}
.media-object {
display: block;
}
.media-heading {
margin: 0 0 5px;
}
.media > .pull-left {
margin-right: 10px;
}
.media > .pull-right {
margin-left: 10px;
}
2、媒體物件–媒體物件的巢狀
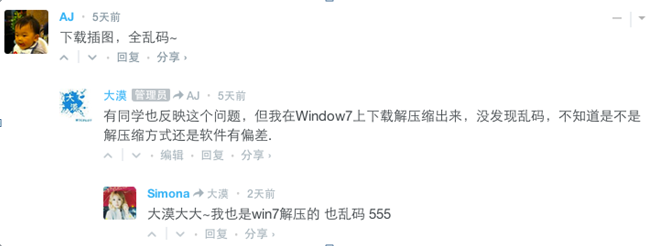
在評論系統中,常常能看到下圖的效果:

從外往裡看,這裡有三個媒體對象,只不過是一個嵌套在另一個的里面。那麼在Bootstrap框架中的媒體物件也具備這樣的功能,只需要將另一個媒體物件結構放置在媒體物件的主體內“media-body”,如下所示:
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghw/default1.png" data-src="…" alt="Bootstrap每天必學之媒體對象_javascript技巧">
</a>
<div class="media-body">
<h4 id="Media-Heading">Media Heading</h4>
<div>…</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghw/default1.png" data-src="…" alt="Bootstrap每天必學之媒體對象_javascript技巧">
</a>
<div class="media-body">
<h4 id="Media-Heading">Media Heading</h4>
<div>…</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghw/default1.png" data-src="…" alt="Bootstrap每天必學之媒體對象_javascript技巧">
</a>
<div class="media-body">
<h4 id="Media-Heading">Media Heading</h4>
<div>Bootstrap每天必學之媒體對象_javascript技巧</div>
</div>
</div>
</div>
</div>
</div>
</div>在確保你的結構沒有嵌套錯的情況下,能直接看到下圖這樣的效果:

3、媒體物件–媒體物件清單
媒體物件的嵌套僅是媒體物件中一個簡單應用效果之一,在很多時候,我們還會碰到一個列表,每個列表項目都和媒體物件長得差不多,同樣用評論系統來說事:

使用方法:
針對上圖的媒體物件清單效果,Bootstrap框架提供了一個清單展示的效果,在寫入結構的時候可以使用ul,並且在ul上添加類別名稱“media-list”,而在li上使用“ media”,範例程式碼如下:
<ul class="media-list">
<li class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghw/default1.png" data-src="http://files.jb51.net/file_images/article/201511/20151130100003233.jpg?2015103010012" alt="Bootstrap每天必學之媒體對象_javascript技巧">
</a>
<div>
<h4 id="Media-Header">Media Header</h4>
<div>…</div>
</div>
</li>
<li>…</li>
<li>…</li>
</ul>
運作效果如下:

原理分析:
媒體物件列表,在樣式上也並沒有做過多的特殊處理,只是把列表的左間距置0以及去掉了項目列表符號:
/bootstrap.css檔案第4816行~第4819行/
.media-list {
padding-left: 0;
list-style: none;
}
以上就是本文的全部內容,幫助大家學習Bootstrap媒體對象,希望對大家的學習有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 7648
7648
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。




