這篇文章主要介紹了PHP發表心情投票功能範例(附源碼),具有一定的參考價值,感興趣的小伙伴們可以參考一下
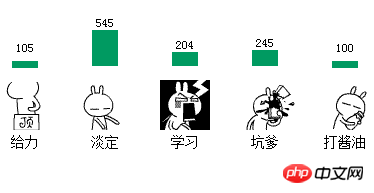
當瀏覽新聞頁面或者其它頁面的時候會有閱讀後的感受,例如給力、淡定、打醬油、加油、坑爹等等的表情。讓讀者評分,看看自己的感受是否與其他讀者一樣。很不錯的互動!

立即下載:mood_jb51.rar
#本文需要熟悉jquery,mysql,ajax相關的知識,不過用的不多。本文有三個檔案:index.html,mood.php,sql.php
index.html,頁面展示和請求ajax資料
mood.php,後台檔案處理get請求來的數據,並回傳資料
sql.php,資料庫文件,儲存資料庫資訊
直接進入代碼吧。
index.html
先匯入jquery
//cdn.bootcss.com/jquery/1.7.2/jquery.min.js
當文件載入完畢就請求(ajax-get)投票人數資料
$.ajax({
type: 'GET',
url: 'mood.php',
cache: false,
data: 'id=1',
dataType: 'json',
error: function(){
alert('出错了!');
},
success: function(json){
if(json){
$.each(json,function(index,array){
var str = "<li><span>"+array['mood_val']+"</span><p class=\"pillar\" style=\"height:"+array['height']+"px;\"></p><p class=\"face\" rel=\""+array['mid']+"\"><img src=\"images/"+array['mood_pic']+"\"><br/>"+array['mood_name']+"</p></li>";
$("#mood ul").append(str);
});
}
}
});返回就加入網頁裡,然後就點選表情邏輯,也ajax到後台
$(".face").live('click',function(){
var face = $(this);
var mid = face.attr("rel");
var value = face.parent().find("span").html();
var val = parseInt(value)+1;
$.post("mood.php?action=send",{moodid:mid,id:1},function(data){
if(data>0){
face.prev().css("height",data+"px");
face.parent().find("span").html(val);
face.find("img").addClass("selected");
}else{
alert(data);
}
});
});這樣整個前台就完成了工作
## mood.php
#
include_once("sql.php");
##這個文件處理的是整個功能的核心,處理資料庫,cookies...
1.處理取得投票人數代碼
$mname = explode(',',$moodname);//心情说明
$num = count($mname);
$mpic = explode(',',$moodpic);//心情图标
$id = (int)$_GET['id'];
$query = mysql_query("select * from mood where id=$id");
$rs = mysql_fetch_array($query);
if($rs){
$total = $rs['mood0']+$rs['mood1']+$rs['mood2']+$rs['mood3']+$rs['mood4'];
for($i=0;$i<$num;$i++){
$field = 'mood'.$i;
$m_val = intval($rs[$field]);
$height = 0; //柱图高度
if($total && $m_val){
$height=round(($m_val/$total)*$moodpicheight); //计算高度
}
$arr[] = array(
'mid' => $i,
'mood_name' => $mname[$i],
'mood_pic' => $mpic[$i],
'mood_val' => $m_val,
'height' => $height
);
}
echo json_encode($arr);
} else {
for($i=0;$i<$num;$i++){
$arr[] = array(
'mid' => $i,
'mood_name' => $mname[$i],
'mood_pic' => $mpic[$i],
'mood_val' => 0,
'height' => 0
);
}
echo json_encode($arr);
}
2.處理投票功能
$id = (int)$_POST['id'];
$mid = (int)$_POST['moodid'];
if($mid<0 || !$id){
echo "错误";
exit;
}
$havemood = chk_mood($id);
if($havemood==1){
echo "您已表达过了";exit;
}
$field = 'mood'.$mid;
//查询是否有这个id
$result = mysql_query("select 1 from mood where id='{$id}'");
$row = mysql_fetch_array($result);
if(is_array($row)){
$query = mysql_query("update mood set ".$field."=".$field."+1 where id=".$id);
if($query){
setcookie("mood".$id, $mid.$id, time()+3600);
$query2 = mysql_query("select * from mood where id=$id");
$rs = mysql_fetch_array($query2);
$total = $rs['mood0']+$rs['mood1']+$rs['mood2']+$rs['mood3']+$rs['mood4'];
$height = round(($rs[$field]/$total)*$moodpicheight);
echo $height;
}else{
echo -1;
}
} else {
mysql_query("INSERT INTO mood(id,mood0,mood1,mood2,mood3,mood4)VALUES ('{$id}','0','0','0','0','0')");
$query = mysql_query("update mood set ".$field."=".$field."+1 where id=".$id);
setcookie("mood".$id, $mid.$id, time()+3600);
echo $moodpicheight;
}
這個檔案很簡單,基本上就是在處理資料庫,邏輯也不是很複雜。可以自己下來細心看。
一個通用的資料庫資訊儲存檔案,資料庫的ip、帳號、密碼、資料庫名稱等等
#
$host="localhost";
$db_user="root";
$db_pass="";
$db_name="demo";
$timezone="Asia/Shanghai";
$link=mysql_connect($host,$db_user,$db_pass);
mysql_select_db($db_name,$link);
mysql_query("SET names UTF8");
header("Content-Type: text/html; charset=utf-8");
到目前所有的核心程式碼都也貼出,大神就跳過,如果有需要就下載來看一看
對了,還有一個資料庫,行吧DDL也貼出來
CREATE TABLE `mood` ( `id` tinyint(5) NOT NULL, `mood0` int(9) unsigned NOT NULL, `mood1` int(9) unsigned NOT NULL, `mood2` int(9) unsigned NOT NULL, `mood3` int(9) unsigned NOT NULL, `mood4` int(9) unsigned NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;
相關推薦:
以上是PHP實作發表心情投票功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




