有關javascript流程控制語句集合(圖文教程)
流程控制語句在JS中是至關重要的。 JS中的流程控制語句包括if條件判斷語句、for迴圈語句、while循環語句、do……while循環語句、break語句、continue語句和switch語句等7種語句,需要的朋友可以參考下
一、if語句
if語句是最基本的條件判斷語句。根據表達式條件來執行對應的處理。語法範例如下:
var a=5; //声明变量a,并赋值为5.
var b; //声明变量b。
if(a==b){ //判断,如果a=b,则执行下面内容
alert("b=5"); //弹窗,b=5.
} 1.a==b是if語句中的條件。
2.alert("a=c")是if語句中的結果。
此段腳本的意思是:宣告變數a、b,且賦值a=5;當a=b時,彈跳視窗b=5。
註:此腳本中大括號可省略。
二、if ... else語句
if...else語句是if語句的標準形式。在if的基礎上加上else將使語句更完整。
此語句語法如下:
var a=5;
var b;
if(a==b){
alert("b=5");
}else { //如果a!=b则执行下面内容
alert("b!=5");此段腳本意義為:宣告變數a、b,且賦值a=5;當a=b時,彈跳窗b=5,否則彈跳窗戶b!=5。
三、if...else if語句
if...else if語句是if語句的彈性運用。
此語句語法如下:
var a=5;
var b;
var c;
var d;
var e;
if(a==b){
alert("b=5")
}else if(a==c){
alert("c=5")
}else if(a==d){
alert("d=5")
}else if(a==e){
alert("e=5")
}else{
alert("b!=5、c!=5、d!=5、e!=5")
}語法意義:明變數a、b、c、d、e,且賦值a=5;當a =b時,彈窗b=5;當a=c時,彈跳窗c=5;當a=d時,彈跳窗d=5;當a=e時,彈跳窗e=5;否則彈窗b !=5、c!=5、d!=5、e!=5。
四、if語句的巢狀使用
if語句可以嵌套到if語句當中,我們可以用{}來區分外在if與內在if。如若不用{}來決定層數關係,可能導致程式碼的輸出與理想意義完全不同。
文法範例如下:
<script type="text/javascript"> //脚本开始
var m=12;n=m; //声明变量n、m的值都为12
if(m<1){ //外层if,判断当m<1时执行下面内容
if(n==1) //内层,当n等于1时输出下面内容
alert("当m小于1时,n等于1"); //弹窗,当m小于1时,n等于1
else //当n不等于1时,执行下面内容
alert("当m小于1时,n不等于1"); //弹窗,当m不小于1时,n不等于1
}else if(m>10){ //外层else if,判断外层m>10时执行下面内容
if(n==1) //内层,如果n等于1,执行下面内容
alert("当m大于10时,n等于1"); //弹窗,当m大于10时,n等于1
else //n不等于1时,执行下面内容
alert("当m大于10时,n不等于1"); //弹窗,当m大于10时,n不等于1
}
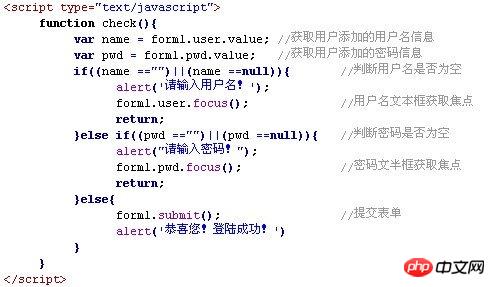
</script> //脚本结束到這裡if語句的用法基本上介紹完畢,以上的文法範例都是最基礎簡單的,下面給大家一個利用if語句判斷是否輸入使用者名稱的範例。
html部分:

JavaScript

# 結語:本篇主要講了流程控制語句中if語句,包括if的多種用法以及範例。這些都有些都是比較簡單的基礎應用。
在後續的文章中,會增加核心技術篇幅。希望大家多多支持。
三.switch語句
var box =1;
switch(box){
case 1:
alert('one');
break;
case 2:
alert('two');
break;
default:
alert('出错');四.do…while語句
#是一種先運行,後再判斷的迴圈語句,至少先運行一次迴圈體。
五.while語句
先判斷,後運行,必須滿足條件,方可運行
##六.for語句
先判斷,然後再執行,具有在執行迴圈前初始化變數、定義迴圈後執行程式碼#七.for……in
var box ={
'name'='caibaojian',
'age'= 24
}
for (var x in box){
alert(x);
}九.with語句
#
var box = {
'name' = 'caibaojian',
'age' = 24
}
with(box){ //with(box)可以将box给省略
var n= name;
var a = age;
}############## ############js###on物件陣列鍵值大小寫轉換步驟詳解######################################################### ###
以上是有關javascript流程控制語句集合(圖文教程)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。






