JSON物件轉換為字串(附上程式碼詳細解答)
這篇文章主要介紹了JSON物件轉化為字串,文章介紹了參數的含義,value 用法,space 的用法,需要的朋友可以參考下
序列化
定義
#指將JavaScript 值轉換為JSON 字串的過程。
JSON.stringify() 能夠將 JavaScript 值轉換成 JSON 字串。 JSON.stringify() 產生的字串可以用 JSON.parse() 再還原成 JavaScript 值。
參數的意義
1)JSON.stringify(value[, replacer[, space]])
2)value:必選參數。被變換的 JavaScript 值,一般是物件或陣列。
3)replacer:可以省略。有兩種選擇:函數或陣列。
①- 如果是函數,則每一組名稱/值對都會呼叫此函數,該函數會傳回一個值,作為名稱的值轉換到結果字串中,如果傳回undefined,則該成員被忽略。
②- 如果是數組,則只有數組中存在名稱才能夠被轉換,且轉換後順序與數組中的值保持一致。
4)space:可以省略。這是為了排版、方便閱讀而存在的。可以在 JSON 字串中新增空白或製表符等。
value 用法
範例程式碼:
#<script>
var obj = {
name : “Geoff Lui”,
age : 26
};
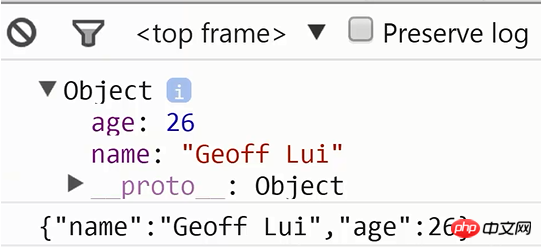
console.log(obj);
var jsonstr = JSON.stringify(obj);
console.log(jsonstr);
</script>
replacer 的用法
#範例程式碼:<script>
var obj = {
name : “Geoff Lui”,
age : 26
};
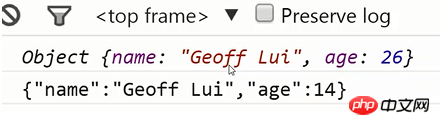
console.log(obj);
var jsonstr = JSON.stringify(obj,fun);
function fun(name, value){
If (name == “age” )
value = 14;
return value;
}
console.log(jsonstr);
</script>##執行結果:
 範例程式碼:
範例程式碼:
<script>
var obj = {
a : 1,
b : 2,
c : 3,
d :4
};
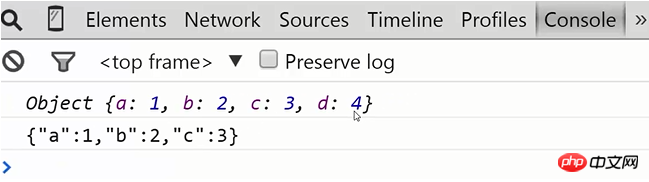
console.log(obj);
var jsonstr = JSON.stringify(obj,[“a”,”b”,”c”]);
console.log(jsonstr);
</script>執行結果:
##  space 的用法 //排列的更可讀
space 的用法 //排列的更可讀
#範例程式碼:
##<script>
var obj = {
a : 1,
b : 2,
c : 3,
d :4
};
console.log(obj);
var jsonstr = JSON.stringify(obj,[“a”,”b”,”c”], “one”);
console.log(jsonstr);
</script>#執行結果:
上面是我整理給大家的,希望今後對大家有幫助。 相關文章:
相關文章:
以上是JSON物件轉換為字串(附上程式碼詳細解答)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP 數組轉 JSON 的效能最佳化技巧
May 04, 2024 pm 06:15 PM
PHP 數組轉 JSON 的效能最佳化技巧
May 04, 2024 pm 06:15 PM
PHP數組轉JSON的效能最佳化方法包括:使用JSON擴充和json_encode()函數;新增JSON_UNESCAPED_UNICODE選項以避免字元轉義;使用緩衝區提高循環編碼效能;快取JSON編碼結果;考慮使用第三方JSON編碼庫。
 怎麼重複字串_python重複字串教程
Apr 02, 2024 pm 03:58 PM
怎麼重複字串_python重複字串教程
Apr 02, 2024 pm 03:58 PM
1.先開啟pycharm,進入到pycharm首頁。 2.然後新建python腳本,右鍵--點選new--點選pythonfile。 3.輸入一段字串,代碼:s="-"。 4.接著需要把字串裡面的符號重複20次,代碼:s1=s*20。5、輸入列印輸出代碼,代碼:print(s1)。 6.最後運行腳本,在最底部會看到我們的回傳值:-就重複了20次。
 PHP中int型別轉字串的方法詳解
Mar 26, 2024 am 11:45 AM
PHP中int型別轉字串的方法詳解
Mar 26, 2024 am 11:45 AM
PHP中int型別轉字串的方法詳解在PHP開發中,常會遇到將int型別轉換為字串型別的需求。這種轉換可以透過多種方式實現,本文將詳細介紹幾種常用的方法,並附帶具體的程式碼範例來幫助讀者更好地理解。一、使用PHP內建函數strval()PHP提供了一個內建函數strval(),可以將不同類型的變數轉換為字串類型。當我們需要將int型別轉換為字串型別時,
 Jackson庫中註解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson庫中註解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson庫中的註解可控制JSON序列化和反序列化:序列化:@JsonIgnore:忽略屬性@JsonProperty:指定名稱@JsonGetter:使用獲取方法@JsonSetter:使用設定方法反序列化:@JsonIgnoreProperties:忽略屬性@ JsonProperty:指定名稱@JsonCreator:使用建構子@JsonDeserialize:自訂邏輯
 PHP字串操作:去除多餘逗號,保留唯一逗號實作技巧
Mar 28, 2024 pm 03:02 PM
PHP字串操作:去除多餘逗號,保留唯一逗號實作技巧
Mar 28, 2024 pm 03:02 PM
PHP字串操作:去除多餘逗號,保留唯一逗號實作技巧在PHP開發中,字串處理是一個非常常見的需求。有時候我們需要對字串進行處理,去除多餘的逗號,保留唯一的逗號。在這篇文章中,我將介紹一種實作技巧,並提供具體的程式碼範例。首先,我們來看一個常見的需求:假設我們有一個包含多個逗號的字串,我們需要去除多餘的逗號,只保留唯一的逗號。例如,將"apple,ba
 如何在PHP中將字串轉換為浮點數
Mar 27, 2024 pm 12:48 PM
如何在PHP中將字串轉換為浮點數
Mar 27, 2024 pm 12:48 PM
將字串轉換為浮點數是在PHP中常見的操作,可以透過內建的方法來實現。首先要確保字串是合法的浮點數格式,才能成功轉換為浮點數。以下將詳細介紹如何在PHP中將字串轉換為浮點數,並提供具體的程式碼範例。一、使用(float)強制轉換在PHP中,將字串轉換為浮點數最簡單的方式就是使用強制轉換。強制轉換的方式是在字串前加上(float)即可,PHP會自動將其
 PHP實作刪除字串最後兩個字元的技巧
Mar 23, 2024 pm 12:18 PM
PHP實作刪除字串最後兩個字元的技巧
Mar 23, 2024 pm 12:18 PM
PHP作為一種廣泛應用於開發網頁應用程式的腳本語言,其字串處理功能十分強大。在日常開發中,經常會遇到需要刪除字串的操作,特別是刪除字串的最後兩個字元。本文將介紹兩種PHP實作刪除字串最後兩個字元的技巧,並提供具體的程式碼範例。技巧一:使用substr函數PHP中的substr函數用來傳回字串的一部分。透過指定字串和起始位置,我們可以輕鬆地刪除字符
 PHP字串操作:有效去除空格的實用方法
Mar 24, 2024 am 11:45 AM
PHP字串操作:有效去除空格的實用方法
Mar 24, 2024 am 11:45 AM
PHP字串操作:有效去除空格的實用方法在PHP開發中,經常會遇到需要對字串進行去除空格操作的情況。去除空格可以讓字串更加整潔,方便後續的資料處理和顯示。本文將介紹幾種有效的去除空格的實用方法,並附上具體的程式碼範例。方法一:使用PHP內建函數trim()PHP內建函數trim()可以移除字串兩端的空格(包括空格、製表符、換行符等),非常方便且簡單易用






