如何在微信小程式中顯示html格式內容(圖文教學)
html
小程式
格式
下面這篇文章就主要給大家介紹了微信小程式實作顯示html格式內容的方法,需要的朋友可以參考借鑒,下面來一起看看吧。
前言
最近專案上遇到在微信小程式裡需要顯示新聞內容,新聞內容是透過介面讀取的伺服器中的富文本內容,是html格式的,小程式預設是不支援html格式的內容顯示的,那我們需要顯示html內容的時候,就可以透過wxParse來實現。
準備工作:
首先我們下載wxParse
github位址:https:// github.com/icindy/wxParse
本地下載:http://xiazai.jb51.net/201704/yuanma/wxParse-master(jb51.net).rar

wxParse
下載完之後我們需要用到目錄下的wxParse資料夾,把他拷貝到我們的專案目錄下

下面是具體的使用步驟
1、在app.wxss全域樣式檔案中,需要引入wxParse的樣式表
@import "/page/wxParse/wxParse.wxss";
登入後複製
2、在需要載入html內容的頁面對應的js檔案裡引入wxParse
var WxParse = require('../../wxParse/wxParse.js');
登入後複製
3、透過呼叫WxParse.wxParse方法來設定html內容
/** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */
登入後複製
Page({
data: {
},
onLoad: function () {
var that = this;
wx.request({
url: '',
method: 'POST',
data: {
'id':13
},
header: {
'content-type': 'application/json'
},
success: function(res) {
var article = res.data[0].post;
WxParse.wxParse('article', 'html', article, that,5);
}
})
}
})登入後複製
4、在頁面中引用模板
<import src="../../wxParse/wxParse.wxml"/>
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>登入後複製
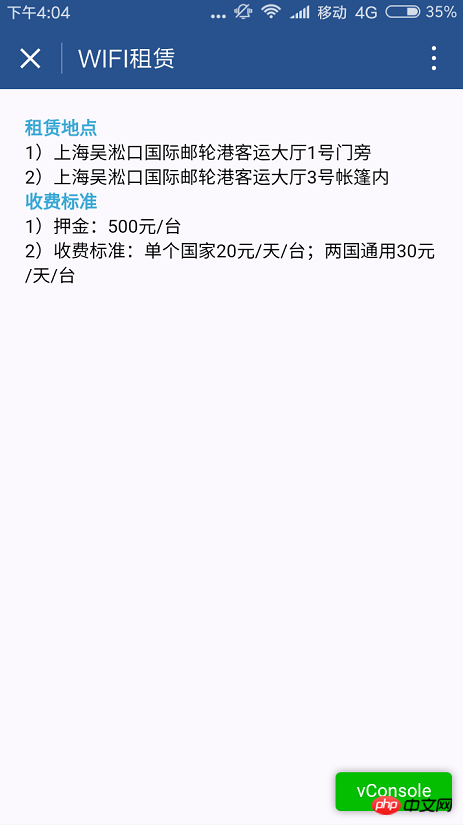
這樣就可以在微信小程式中嵌入html內容了

#總結
相關文章:QQ、微信
和支付寶三合一收款碼如何用PHP實作PHP實作微信
公眾號企業號自訂選單介面詳解#############PHP實作APP###微信###付款案例解析######以上是如何在微信小程式中顯示html格式內容(圖文教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
在哪裡可以找到Atomfall中的站點辦公室鑰匙
4 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














