querySelector() 方法僅傳回符合指定選擇器的第一個元素。如果你需要傳回所有的元素,請使用querySelectorAll() 方法替代
querySelector 定義和用法
querySelector() 方法傳回文件中符合指定CSS 選擇器的一個元素。
注意: querySelector() 方法僅傳回符合指定選擇器的第一個元素。如果你需要傳回所有的元素,請使用 querySelectorAll() 方法替代。
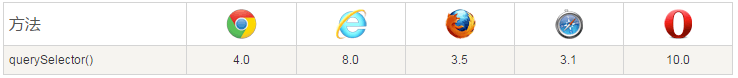
瀏覽器支援
表格中的數字表示支援該方法的第一個瀏覽器的版本號碼。

語法document.querySelector(CSS selectors)
document.querySelector(CSS selector 描述
技術細節
DOM 版本: Selectors Level 1 Document Object
##傳回值: 符合指定CSS 選擇器的第一個元素。如果沒有找到,則傳回 null。如果指定了非法選擇器則 拋出 SYNTAX_ERR 異常。
實例:
取得文件中id="demo" 的第一個元素:
<p id="demo">id="demo" 的 p 元素</p>
<p id="demo">id="demo" 的 p 元素</p>
<p> 点击按钮修改过第一个 id="demo" 的 p元素内容</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("#demo").innerHTML = "Hello World!";
}
</script>更多實例
1.取得文件中第一個
元素:
<p>这是一个 p 与元素。</p>
<p>这也是一个 p 与元素。</p>
<p>点击按钮修改文档中第一个 p 元素的背景颜色。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("p").style.backgroundColor = "red";
}
</script>2、取得文件中class="example" 的第一個元素:
<h2 class="example">class="example" 的标题</h2>
<p class="example"> class="example" 的段落。</p>
<p>点击按钮为第一个 class="example" 的元素添加背景颜色。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector(".example").style.backgroundColor = "red";
}
</script>3、取得文件中class ="example" 的第一個
元素:
<h2 class="example">class="example" 的标题</h2>
<p class="example">class="example" 的段落。</p>
<p>点击按钮为第一个带有 class="example" 的 p 元素添加背景颜色。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("p.example").style.backgroundColor = "red";
}
</script>4、取得文件中有"target" 屬性的第一個 元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>脚本之家</title>
<style>
a[target] {
background-color: yellow;
}
</style>
</head>
<body>
<p> CSS 选择器 a[target] 确保所有有 target 属性的链接背景颜色为黄色:</p>
<a href="//www.jb51.net">jb51.net</a>
<a href="//www.disney.com" target="_blank">disney.com</a>
<a href="//www.wikipedia.org" target="_top">wikipedia.org</a>
<p>点击按钮为带有 target 属性的链接添加红色背景。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("a[target]").style.border = "10px solid red";
}
</script>
</body>
</html>5、以下實例示範了多個選擇器的使用方法。
假設你選擇了兩個選擇器:
<h2> h2 元素</h2>
<h3> h3 元素</h3>
<script>
document.querySelector("h2,h3").style.backgroundColor = "red";
</script>6、但是,如果文件中
<h3> h3 元素</h3>
<h2> h2 元素</h2>
<script>
document.querySelector("h2, h3").style.backgroundColor = "red";
</script>7、透過取得select的內容實現網址跳轉
<select id="language-picker">
<option value="cs">Česky</option>
<option value="en">English</option>
<option value="es">Español</option>
<option value="fr">Français</option>
<option value="jp">日本語</option>
<option value="pl">Polski</option>
<option value="pt">Português</option>
<option value="zh" selected>中国的</option>
</select>
<script>
var lang = document.querySelector('#language-picker');
lang.addEventListener('change', function(e) {
if (e.target.value === 'en') {
window.location = '/';
} else {
window.location = '/' + e.target.value;
}
});
</script>上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是js querySelector() 基本使用方法(圖文教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




