Es6 寫的檔案import解決方案(詳細解讀)
這篇文章主要介紹瞭如何讓es6 寫的文件import 起來詳解的相關資料,需要的朋友可以參考下
這段時間,學習了一點關於es6新規範的知識,然後心血來潮,想試試看用ES6寫的程式碼在瀏覽器中跑起來。
先說下我的實作步驟
把ES6程式碼轉譯成ES5;
html檔案引入轉譯後的ES5;
然後在瀏覽器環境中執行;
在node環境中執行;
然後下面是我的一些目錄結構,大致預覽一下。
src,es6開發目錄

dist,es5生產目錄

test,測試目錄

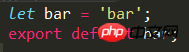
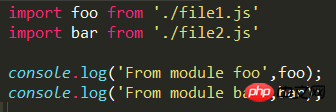
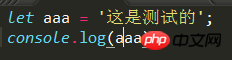
然後,看看我的ES6開發的一些js是什麼樣子。
file  file2
file2  app
app 

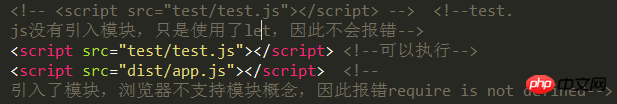
 在瀏覽器中測試,test中因為沒引入模組,所以正常執行,app中因為引入了模組,而且是CommonJS規範,但是瀏覽器不支援這種規範,因此報錯
在瀏覽器中測試,test中因為沒引入模組,所以正常執行,app中因為引入了模組,而且是CommonJS規範,但是瀏覽器不支援這種規範,因此報錯
 假如,我們為了測驗,就給html加上requireJS文件,瀏覽器支援AMD/CMD規格。異步加載定義。
假如,我們為了測驗,就給html加上requireJS文件,瀏覽器支援AMD/CMD規格。異步加載定義。
但是,我們發現,還是會報錯,表示文法不支持,或是兩者衝突了,因為一種是AMD,一種是CommonJS。
 由於我們透過node來編譯ES6成ES5,node模組就是參考CommonJS規範來的,所以ES5的語法,也屬於CommonJS規範,而且現在的瀏覽器和node都不支援ES6的規範或大部分不支援。
由於我們透過node來編譯ES6成ES5,node模組就是參考CommonJS規範來的,所以ES5的語法,也屬於CommonJS規範,而且現在的瀏覽器和node都不支援ES6的規範或大部分不支援。
解決方法
經過查閱資料,發現可以透過webpack打包工具將依賴合併成一個文件,然後引入html中
上面是我整理給大家的,希望未來會對大家有幫助。
相關文章:
JS做出雜湊表功能
################################################ ######################
以上是Es6 寫的檔案import解決方案(詳細解讀)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 針對Win11無法安裝中文語言包的解決方案
Mar 09, 2024 am 09:15 AM
針對Win11無法安裝中文語言包的解決方案
Mar 09, 2024 am 09:15 AM
Win11是微軟推出的最新作業系統,相較於先前的版本,Win11在介面設計和使用者體驗上有了很大的提升。然而,一些用戶反映他們在安裝Win11後遇到了無法安裝中文語言套件的問題,這就給他們在系統中使用中文帶來了困擾。本文將針對Win11無法安裝中文語言套件的問題提供一些解決方案,幫助使用者順利使用中文。首先,我們要明白為什麼無法安裝中文語言包。一般來說,Win11
 scipy庫安裝失敗的原因及解決方案
Feb 22, 2024 pm 06:27 PM
scipy庫安裝失敗的原因及解決方案
Feb 22, 2024 pm 06:27 PM
scipy庫安裝失敗的原因及解決方案,需要具體程式碼範例在進行Python科學計算時,scipy是一個非常常用的函式庫,它提供了許多用於數值計算、最佳化、統計和訊號處理的功能。然而,在安裝scipy庫時,有時會遇到一些問題,導致安裝失敗。本文將探討scipy庫安裝失敗的主要原因,並提供對應的解決方案。安裝依賴套件失敗scipy庫依賴一些其他的Python庫,例如nu
 解決Oracle字元集修改造成亂碼問題的有效方案
Mar 03, 2024 am 09:57 AM
解決Oracle字元集修改造成亂碼問題的有效方案
Mar 03, 2024 am 09:57 AM
標題:解決Oracle字元集修改造成亂碼問題的有效方案在Oracle資料庫中,當字元集被修改後,往往會因為資料中存在不相容的字元而導致亂碼問題的出現。為了解決這個問題,我們需要採取一些有效的方案來處理。本文將介紹一些解決Oracle字元集修改引起亂碼問題的具體方案和程式碼範例。一、匯出資料並重新設定字元集首先,我們可以透過使用expdp指令將資料庫中的資料匯出
 Oracle NVL函數常見問題及解決方案
Mar 10, 2024 am 08:42 AM
Oracle NVL函數常見問題及解決方案
Mar 10, 2024 am 08:42 AM
OracleNVL函數常見問題及解決方案Oracle資料庫是廣泛使用的關係型資料庫系統,在資料處理過程中經常需要處理空值的情況。為了因應空值所帶來的問題,Oracle提供了NVL函數來處理空值。本文將介紹NVL函數的常見問題及解決方案,並提供具體的程式碼範例。問題一:NVL函式用法不當NVL函式的基本語法為:NVL(expr1,default_value)其
 使用C++實現機器學習演算法:常見挑戰及解決方案
Jun 03, 2024 pm 01:25 PM
使用C++實現機器學習演算法:常見挑戰及解決方案
Jun 03, 2024 pm 01:25 PM
C++中機器學習演算法面臨的常見挑戰包括記憶體管理、多執行緒、效能最佳化和可維護性。解決方案包括使用智慧指標、現代線程庫、SIMD指令和第三方庫,並遵循程式碼風格指南和使用自動化工具。實作案例展示如何利用Eigen函式庫實現線性迴歸演算法,有效地管理記憶體和使用高效能矩陣操作。
 揭秘解決PyCharm密鑰失效的方法
Feb 23, 2024 pm 10:51 PM
揭秘解決PyCharm密鑰失效的方法
Feb 23, 2024 pm 10:51 PM
PyCharm是一款功能強大的Python整合開發環境,廣受開發者喜愛。然而,有時候我們在使用PyCharm時可能會遇到金鑰失效的問題,導致無法正常使用軟體。本文將為大家揭秘PyCharm密鑰失效的解決方案,並提供具體的程式碼範例,幫助讀者快速解決這個問題。在開始解決問題之前,我們首先要了解密鑰失效的原因。 PyCharm的金鑰失效通常是由於網路問題或軟體本身
 MySQL安裝中文亂碼的常見原因及解決方案
Mar 02, 2024 am 09:00 AM
MySQL安裝中文亂碼的常見原因及解決方案
Mar 02, 2024 am 09:00 AM
MySQL安裝中文亂碼的常見原因及解決方案MySQL是一種常用的關係型資料庫管理系統,但在使用過程中可能會遇到中文亂碼的問題,這給開發者和系統管理員帶來了困擾。中文亂碼問題的出現主要是因為字元集設定不正確、資料庫伺服器和客戶端字元集不一致等原因導致的。本文將詳細介紹MySQL安裝中文亂碼的常見原因及解決方案,幫助大家更能解決這個問題。一、常見原因:字元集設
 解決無法正常啟動應用程式錯誤代碼0xc000007b
Feb 20, 2024 pm 01:24 PM
解決無法正常啟動應用程式錯誤代碼0xc000007b
Feb 20, 2024 pm 01:24 PM
無法正常啟動0xc000007b怎麼解決在使用電腦時,我們有時會遇到各種錯誤代碼,其中最常見的之一就是0xc000007b。當我們嘗試運行某些應用程式或遊戲時,突然出現這個錯誤代碼,使我們無法正常啟動。那麼,我們該如何解決這個問題呢?首先,我們要先了解錯誤代碼0xc000007b的意思。這個錯誤代碼通常指示一個或多個關鍵的系統檔案或庫檔案缺失、損壞或不






