詳細講解javascript中new運算子的原理(圖文教學)
下面我就為大家帶來一篇淺談javascript中new運算元的原理。現在就分享給大家,也給大家做個參考。
javascript中的new是一個語法糖,對於學過c ,java 和c#等物件導向語言的人來說,以為js裡面是有類別和物件的區別的,實作上js並沒有類,一切皆對象,比java還來的徹底
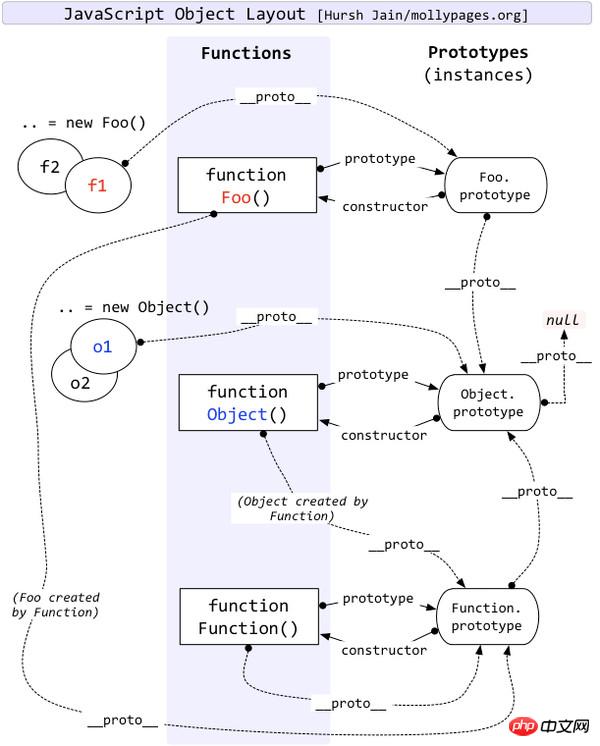
new的過程實際上是創建一個新對象,把新象的原型設置為構造器函數的原型,在使用new的過程中,一共有3個對象參與了協作,建構器函數是第一個對象,原型對像是二個,新生成了一個空對像是第三個對象,最後返回的是一個空對象,但這個空對像不是真空的,而是已經含有原型的參考(__proto__)
步驟如下:
(1) 建立一個空物件obj
# #(2) 讓空物件的__proto__(IE沒有該屬性)成員指向了建構函數的prototype成員物件(3) 使用apply呼叫建構器函數,this綁定到空物件obj上。 (4) 傳回空物件obj
function NEW_OBJECT(Foo){
var obj={};
obj.__proto__=Foo.prototype;
obj.__proto__.constructor=Foo;
Foo.apply(obj,arguments)
return obj;
}#
以上是詳細講解javascript中new運算子的原理(圖文教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 nohup的作用及原理解析
Mar 25, 2024 pm 03:24 PM
nohup的作用及原理解析
Mar 25, 2024 pm 03:24 PM
nohup的作用及原理解析在Unix和類Unix作業系統中,nohup是一個常用的命令,用於在後台運行命令,即便用戶退出當前會話或關閉終端窗口,命令仍然能夠繼續執行。在本文中,我們將詳細解析nohup指令的作用和原理。一、nohup的作用後台運行命令:透過nohup命令,我們可以讓需要長時間運行的命令在後台持續執行,而不受用戶退出終端會話的影響。這在需要運行
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 深入探討Struts框架的原理與實踐
Feb 18, 2024 pm 06:10 PM
深入探討Struts框架的原理與實踐
Feb 18, 2024 pm 06:10 PM
Struts框架的原理解析與實務探索Struts框架作為JavaWeb開發中常用的MVC框架,具有良好的設計模式和可擴展性,廣泛應用於企業級應用程式開發中。本文將對Struts框架的原理進行解析,並結合實際程式碼範例進行探索,幫助讀者更好地理解和應用該框架。一、Struts框架的原理解析1.MVC架構Struts框架是基於MVC(Model-View-Con
 深入理解MyBatis中的批次Insert實作原理
Feb 21, 2024 pm 04:42 PM
深入理解MyBatis中的批次Insert實作原理
Feb 21, 2024 pm 04:42 PM
MyBatis是一款流行的Java持久層框架,廣泛應用於各種Java專案。其中,批次插入是常見的操作,可以有效提升資料庫操作的效能。本文將深入探討MyBatis中批量的Insert實作原理,並結合具體的程式碼範例進行詳細解析。 MyBatis中的批次Insert在MyBatis中,批量Insert操作通常使用動態SQL來實作。透過建構一條包含多個插入值的S
 深入探討Linux RPM工具的功能與原理
Feb 23, 2024 pm 03:00 PM
深入探討Linux RPM工具的功能與原理
Feb 23, 2024 pm 03:00 PM
Linux系統中的RPM(RedHatPackageManager)工具是安裝、升級、解除安裝和管理系統軟體套件的強大工具。它是RedHatLinux系統中常用的軟體包管理工具,也被許多其他Linux發行版採用。 RPM工具的角色非常重要,它使得系統管理員和使用者能夠方便地管理系統上的軟體包。透過RPM,使用者可以輕鬆安裝新的軟體包,升級現有的軟體
 MyBatis分頁插件原理詳解
Feb 22, 2024 pm 03:42 PM
MyBatis分頁插件原理詳解
Feb 22, 2024 pm 03:42 PM
MyBatis是一個優秀的持久層框架,它支援基於XML和註解的方式操作資料庫,簡單易用,同時也提供了豐富的插件機制。其中,分頁插件是使用頻率較高的插件之一。本文將深入探討MyBatis分頁外掛的原理,並結合具體的程式碼範例進行說明。一、分頁外掛原理MyBatis本身並沒有提供原生的分頁功能,但可以藉助外掛程式來實現分頁查詢。分頁插件的原理主要是透過攔截MyBatis
 深度解析Linux chage指令的功能與工作原理
Feb 24, 2024 pm 03:48 PM
深度解析Linux chage指令的功能與工作原理
Feb 24, 2024 pm 03:48 PM
Linux系統中的chage指令是用來修改使用者帳號的密碼失效日期的指令,也可以用來修改帳號最長的可用日期等。此指令在管理使用者帳號安全性上扮演著非常重要的作用,可以有效控制使用者密碼的使用期限,並增強系統的安全性。 chage指令的使用方法:chage指令的基本語法為:chage[選項]使用者名稱例如,要修改使用者「testuser」的密碼失效日期,可以使用下列命
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。






