php實作提交表單時保留多個空格及換行的文字樣式的方法
下面小編就為大家帶來一篇php提交表單時保留多個空格及換行的文字樣式的方法。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
需求是:使用者提交表單時屏蔽敏感字的功能。其中敏感詞來自伺服器端同一路徑下的ciku.txt,敏感詞透過"|"連接,例如"g|c|a",提交表單時替換敏感詞,更重要的是,需要保持表單文字域中用戶輸入的多個空格及換行的樣式,並以原樣輸出。 php程式碼如下:
<?php
header("Content-type:text/html;charset=utf-8");
if($_POST){
$pattern = array(
'/ /', //半角下空格
'/ /', //全角下空格
'/\r\n/',//window 下换行符
'/\n/', //Linux,Unix 下换行符
);
$replace = array(' ',' ','<br />');
$message=preg_replace($pattern, $replace, $_POST['message']);
$cikuStr=file_get_contents('ciku.txt');
$cikuArr=explode('|',$cikuStr);
$liuyan=str_replace($cikuArr, "**",$message);
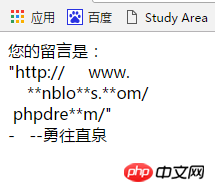
echo '您的留言是:<br>'.$liuyan;
}
?>1<!--这是表单页面代码-->
<body>
<form name="message_board" id="message_board" method="post" action="timu.php">
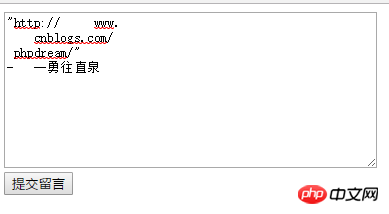
<textarea name="message" id="message" cols="50" rows="10" >
"http://www.cnblogs.com/phpdream/"---勇往直泉
</textarea><br/>
<input type="submit" value="提交留言" id="submitMessage" onclick= />
</form>
</body>效果截圖如下所示:


#PHP實作表單提交資料驗證處理功能的方法
解決php 處理form 表單提交多個name 屬性值相同的input 標籤問題
python模擬表單提交登入圖書館
#
以上是php實作提交表單時保留多個空格及換行的文字樣式的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 帶來了多項新功能、安全性改進和效能改進,同時棄用和刪除了大量功能。 本指南介紹如何在 Ubuntu、Debian 或其衍生版本上安裝 PHP 8.4 或升級到 PHP 8.4
 討論 CakePHP
Sep 10, 2024 pm 05:28 PM
討論 CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP 是 PHP 的開源框架。它旨在使應用程式的開發、部署和維護變得更加容易。 CakePHP 基於類似 MVC 的架構,功能強大且易於掌握。模型、視圖和控制器 gu
 如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也稱為 VS Code,是一個免費的原始碼編輯器 - 或整合開發環境 (IDE) - 可用於所有主要作業系統。 VS Code 擁有大量針對多種程式語言的擴展,可以輕鬆編寫
 CakePHP 快速指南
Sep 10, 2024 pm 05:27 PM
CakePHP 快速指南
Sep 10, 2024 pm 05:27 PM
CakePHP 是一個開源MVC 框架。它使應用程式的開發、部署和維護變得更加容易。 CakePHP 有許多函式庫可以減少大多數常見任務的過載。
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲









