npm全域模組卸載及預設安裝目錄修改步驟詳解
這次帶給大家npm全域模組卸載及預設安裝目錄修改步驟詳解,npm全域模組卸載及預設安裝目錄修改的注意事項有哪些,以下就是實戰案例,一起來看一下。
卸載全域安裝模組 npm uninstall -g
卸載後,你可以到/node_modules/ 目錄下查看包是否還存在,或者使用以下指令查看:npm ls
npm的指令還是要多看英文文檔,如https://docs.npmjs.com/。
查看所有全域安裝的模組npm ls -g
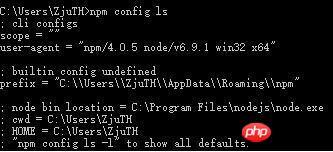
#檢視npm預設設定(部分) npm config ls

#看npm預設設定(全部) npm config ls -l
以上是npm全域模組卸載及預設安裝目錄修改步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 怎麼卸載wps文檔
Mar 20, 2024 pm 02:01 PM
怎麼卸載wps文檔
Mar 20, 2024 pm 02:01 PM
怎麼卸載wps文件:進入控制面板找到wpsoffic進行卸載WPS有著上班人群最喜歡的辦公功能,常用的文檔、表格、演示等多種功能,都可以直接使用,能夠提供很多工作效率。但是很多朋友不懂得如何卸載wps文檔,那麼wps文檔該如何卸載呢?下面跟大家講解一下。卸載是一種操作,指的是從電腦中刪除程式檔案、資料夾以及相關資料的過程,以釋放磁碟空間並將軟體從系統中移除。此外,卸載還包括從硬碟刪除設備驅動程式及相關註冊表信息,然後將設備從電腦實體設備中移除。下面是卸載WPS文件的步驟,適用於卸載任何軟體。
 Win11系統無法安裝中文語言套件的解決方法
Mar 09, 2024 am 09:48 AM
Win11系統無法安裝中文語言套件的解決方法
Mar 09, 2024 am 09:48 AM
Win11系統無法安裝中文語言包的解決方法隨著Windows11系統的推出,許多用戶開始升級他們的作業系統以體驗新的功能和介面。然而,一些用戶在升級後發現他們無法安裝中文語言包,這給他們的使用體驗帶來了困擾。在本文中,我們將探討Win11系統無法安裝中文語言套件的原因,並提供一些解決方法,幫助使用者解決這個問題。原因分析首先,讓我們來分析一下Win11系統無法
 無法在VirtualBox中安裝來賓添加
Mar 10, 2024 am 09:34 AM
無法在VirtualBox中安裝來賓添加
Mar 10, 2024 am 09:34 AM
您可能無法在OracleVirtualBox中將來賓新增安裝到虛擬機器。當我們點擊Devices>;InstallGuestAdditionsCDImage時,它只會拋出一個錯誤,如下所示:VirtualBox-錯誤:無法插入虛擬光碟C:將FilesOracleVirtualBoxVBoxGuestAdditions.iso編程到ubuntu機器中在這篇文章中,我們將了解當您無法在VirtualBox中安裝來賓新增元件時該怎麼辦。無法在VirtualBox中安裝來賓添加如果您無法在Virtua
 百度網盤下載成功但是安裝不了怎麼辦?
Mar 13, 2024 pm 10:22 PM
百度網盤下載成功但是安裝不了怎麼辦?
Mar 13, 2024 pm 10:22 PM
如果你已經成功下載了百度網盤的安裝文件,但是無法正常安裝,可能是軟體文件的完整性發生了錯誤或者是殘留文件和註冊表項的問題,下面就讓本站來為用戶們來仔細的介紹一下百度網盤下載成功但是安裝不了問題解析吧。 百度網盤下載成功但是安裝不了問題解析 1、檢查安裝檔完整性:確保下載的安裝檔完整且沒有損壞。你可以重新下載一次,或者嘗試使用其他可信任的來源下載安裝檔。 2、關閉防毒軟體和防火牆:某些防毒軟體或防火牆程式可能會阻止安裝程式的正常運作。嘗試將防毒軟體和防火牆停用或退出,然後重新執行安裝
 怎麼卸載夸克網盤?徹底卸載夸克網盤的方法
Mar 14, 2024 am 08:52 AM
怎麼卸載夸克網盤?徹底卸載夸克網盤的方法
Mar 14, 2024 am 08:52 AM
市面上好用的網盤軟體很多,如百度網盤、夸克網盤、阿里雲盤等等。有些用戶將夸克網盤內的資源轉到另一個盤後,想要卸載夸克網盤發現卸載不掉,這是怎麼回事?本期教學為大家帶來徹底卸載夸克網盤的方法。 夸克網盤怎麼卸載乾淨? 1、先打開控制面板。 2、然後選擇「卸載程式」。 3、最後右鍵選擇“卸載”,就可以卸載乾淨了。 PS:卸載完之後,也可以再用軟體掃描一下,看看有沒有剩餘垃圾。
 如何在Linux上安裝安卓應用程式?
Mar 19, 2024 am 11:15 AM
如何在Linux上安裝安卓應用程式?
Mar 19, 2024 am 11:15 AM
在Linux上安裝安卓應用程式一直是許多用戶所關心的問題,尤其是對於喜歡使用安卓應用程式的Linux用戶來說,掌握如何在Linux系統上安裝安卓應用程式是非常重要的。雖然在Linux系統上直接運行安卓應用程式並不像在Android平台上那麼簡單,但是透過使用模擬器或第三方工具,我們依然可以在Linux上愉快地享受安卓應用程式的樂趣。以下將為大家介紹在Linux系統上安裝安卓應
 Office卸載不乾淨,無法重新安裝的最新解決辦法
Mar 13, 2024 pm 04:31 PM
Office卸載不乾淨,無法重新安裝的最新解決辦法
Mar 13, 2024 pm 04:31 PM
如今市面上的電腦預設都會安裝Office辦公室軟體,但是有部分用戶覺得版本不太好用,想要卸載重裝常用的Office版本,卻提示卸載失敗,無法安裝,這是因為系統自帶Office卸載不乾淨,導致安裝時出現版本衝突。下面就來看看Office卸載不乾淨,無法重新安裝的辦法。 方法一:使用office官方卸載工具 1、下載【微軟官方office卸載工具】支援Office2007~2019系列及Microsoft365等軟體的自動卸載。 2、運行【SetupProd_OffScrub.exe】後會自
 如何在Ubuntu 24.04上安裝Podman
Mar 22, 2024 am 11:26 AM
如何在Ubuntu 24.04上安裝Podman
Mar 22, 2024 am 11:26 AM
如果您使用過Docker,則必須了解守護程式、容器及其功能。守護程序是在容器已在任何系統中使用時在背景執行的服務。 Podman是一個免費的管理工具,用於管理和建立容器,而不依賴任何守護程序,例如Docker。因此,它在管理貨櫃方面具有優勢,而不需要長期的後台服務。此外,Podman不需要使用根級別的權限。本指南詳細討論如何在Ubuntu24上安裝Podman。更新系統我們先進行系統更新,開啟Ubuntu24的Terminalshell。在安裝和升級過程中,我們都需要使用命令列。一種簡單的






