全面分析JavaScript物件導向概念中的Object型別與作用域(附有範例)
這篇文章主要介紹了解析JavaScript物件導向概念中的參考類型與作用域,文中重點講解了擴充函數運行作用域的需要的call和apply方法,朋友可以參考下
引用類型
引用類型主要包括:Object 類型、Array 類型、Date 類型、RegExp 類型、Function 類型等等。
引用類型使用時,需要從它們身上產生一個物件(實例)。也就是說,引用型別相當於一個模版,當我們想要用某個引用型別的時候,就需要用這個模版來產生一個物件來使用,所以引用型別有時候也稱作物件定義。
例如,我們需要產生一個person 對象,來定義某人的個人資訊和行為,那麼我們就需要依賴Object 類型:
var person = new Object();
person.name = "jiangshui";
person.sayName = function(){
console.log(this.name);
}上面的這個person 對象,透過new 運算子使用Object 類型這個「模版」定義。之後就可以對這個物件添加屬性 name 和方法 sayName 了。屬性和方法是 Object 類型具有的“功能”,所以透過 Object 等引用類型創建的物件就可以用這個了。
創建對像不一定非得需要用new 操作符,有一些類型可以簡化的創建,例如創建一個上面那樣的Object 類型的對象,也可以使用下面兩種方法:
var person = {};
person.name = "jiangshui";
person.sayName = function(){
console.log(this.name);
}或
var person = {
name : "jiangshui",
sayName : function(){
console.log(this.name);
}
};{}運算子的功能就跟new Object() 一樣,簡化了運算。上面兩種寫法也有一些區別,第一種是“追加”,也就是在先前的定義中,繼續添加屬性或方法,如果之前已經存在了同名屬性方法,則會覆蓋。而第二種是“取代”,就是不管前面是否定義 person 物件的屬性和方法,這個方法會用新定義的內容,整個替換掉先前定義的。因為引用類型產生的對象,是儲存在記憶體中的一塊區域,然後將其指標保存在某變數中(person),第二種寫法,是產生了一個新物件(新記憶體區域),然後將person 變量指向了新記憶體區域,所以就把之前的取代了。了解這一點對後面理解,至關重要。
其他引用類型的用法大致一致,例如 Array 類型,也可以用 [] 來產生對象,或直接定義。產生陣列物件之後,就可以依照陣列的格式儲存資訊內容,此外物件會得到Array 類型中定義的那些方法,例如push、shift、sort 等等,就可以呼叫這些方法,例如:
#var colors = []; colors.push('red','green'); console.log(colors);
上面程式碼就是透過Array 類型建立一個陣列類型的對象,然後呼叫Array 類型裡面之前定義的push 方法,在物件裡面加入了red 和green 兩個值,最後在控制台印出來,就可以看到了。
call 和 apply 方法
這兩個方法是 Function 類型提供的,也就是說,可以在函數上面使用。 call 和 apply 方法的功能一樣,就是可以擴充函數運作的作用域,差別就在於使用 call 的時候,傳遞給函數的參數必須逐一列舉出來,而 apply 方法卻不用。這樣可以根據自己函數的要求來決定使用 call 或 apply。
擴充函數運行的作用域是什麼意思?舉個例子你就明白了。
你可以這樣理解,函數被包裹在一個容器(作用域)裡面,在這個容器裡面存在一些變數或其他東西,當函數運行,呼叫這些變數等,就會在目前容器裡面找這個東西。這個容器其實外面還包裹了一個更大的容器,如果當前小容器沒有的話,函數會到更大的容器裡面尋找,依次類推,一直找到最大的容器 window 物件。但是如果函數在目前小容器裡面運行的時候,小容器裡面有對應變數等,就算是大容器裡面也有,函數還是會呼叫自己容器裡面的。
而 call 和 apply 方法,就是解決這個問題,突破容器的限制。就前面例子:
var person = {
name : "jiangshui",
sayName : function(){
console.log(this.name);
}
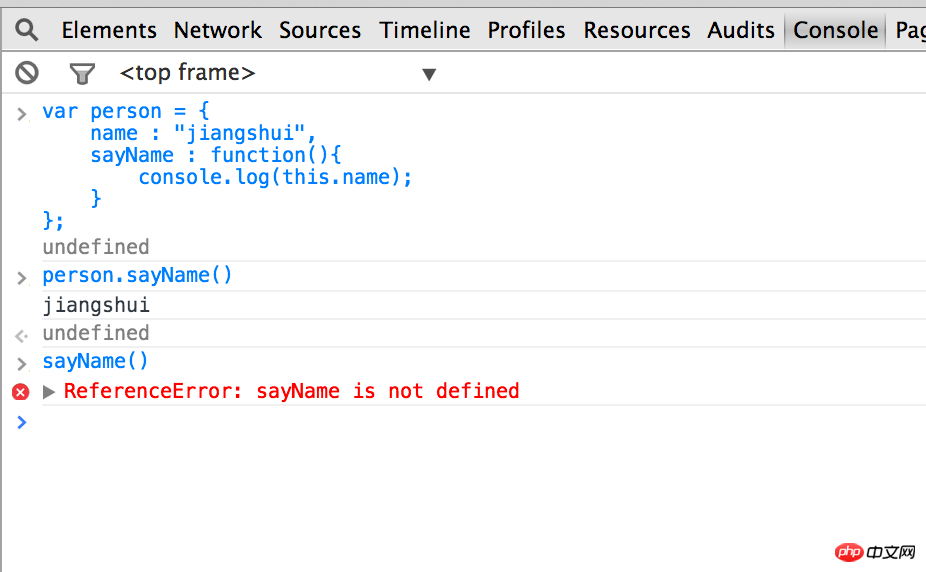
};開啟Chrome 的Console 之後,貼上進去執行一下,之後再執行person.sayName() 可以看到

這時候,person 就是一個容器,其中創建了一個sayName 方法(函數),執行的時候,必須在person 作用域下面執行。在最下面直接執行的時候,也就是在 window 的作用域下面執行會報錯 not defined,因為 window 下面沒有定義 sayName 方法。而裡面的 this 指針,是比較特殊的東西,它指向目前作用域,this.name 的意思,就是呼叫目前作用域下面的 name 值。
下面我們為window 物件新增name 屬性:
window.name = "yujiangshui";
或直接
name = "yujiangshui";
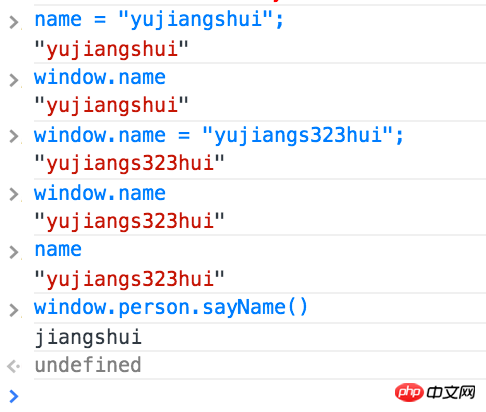
因为 window 是最大的容器,所以 window 可以省略掉,所有定义的属性或者变量,都挂靠到 window 上面去了,不信可以看:

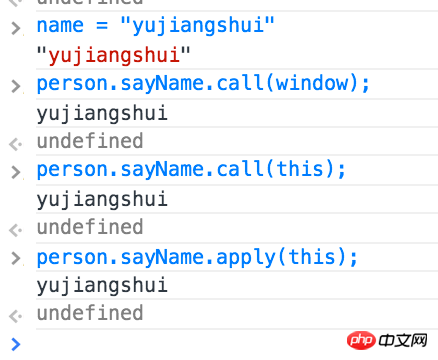
那现在我们就想在 window 这个大容器下面,运行 person 小容器里面的 sayName 方法,就需要用 call 或 apply 来扩充 sayName 方法的作用域。执行下面语句:
person.sayName.call(window);
或者
person.sayName.call(this);
输出的结果都是一样的,你也可以换用 apply 看看效果,因为这个 demo 太简单的,不需要传递参数,所以 call 和 apply 功能效果就完全一致了。

解释一下上面代码,sayName 首先是 Function 类型的实例,也就具有了 call 方法和 apply 方法,call 和 apply 方法既然是 Function 类型的方法,所以就需要用这种方式调用 person.sayName.call(window) 而不是什么 person.sayName().call(window) 之类的。
然后 call 和 apply 方法的参数,就是一个作用域(对象),表示将前面的函数在传递进去的作用域下面运行。将 window 这对象传递进去之后,sayName 方法中的 this.name 指向的就是 window.name,于是就扩充了作用域。
为什么传递 window 和 this 都是一样的效果?因为我们当前执行这个函数的位置是 window,前面说过 this 指针指向的是当前作用域,所以 this 指向的就是 window,所以就等于 window。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
设计模式中的组合模式在JavaScript程序构建中的使用(高级篇)
详细解读JavaScript设计模式开发中的桥接模式(高级篇)
以上是全面分析JavaScript物件導向概念中的Object型別與作用域(附有範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
將MySQL查詢結果陣列轉換為物件的方法如下:建立一個空物件陣列。循環結果數組並為每一行建立一個新的物件。使用foreach迴圈將每一行的鍵值對賦給新物件的對應屬性。將新物件加入到物件數組中。關閉資料庫連線。
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。
 PHP 函數如何傳回物件?
Apr 10, 2024 pm 03:18 PM
PHP 函數如何傳回物件?
Apr 10, 2024 pm 03:18 PM
PHP函數可以透過使用return語句後接物件實例來傳回對象,從而將資料封裝到自訂結構中。語法:functionget_object():object{}。這允許創建具有自訂屬性和方法的對象,並以對象的形式處理資料。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 C++ 函式回傳物件時有什麼需要注意的?
Apr 19, 2024 pm 12:15 PM
C++ 函式回傳物件時有什麼需要注意的?
Apr 19, 2024 pm 12:15 PM
在C++中,函數傳回物件需要注意三點:物件的生命週期由呼叫者負責管理,以防止記憶體洩漏。避免懸垂指針,透過動態分配記憶體或返回物件本身來確保物件在函數返回後仍然有效。編譯器可能會最佳化傳回物件的副本生成,以提高效能,但如果物件是值語義傳遞的,則無需副本生成。






