在JavaScript中對原型prototype全面分析
這篇文章主要介紹了JavaScript中的原型prototype完全解析,prototype可是js界"一切皆對象"論調的重要支撐,講解了__proto__屬性和原型鍊等乾貨,需要的朋友可以參考下
要理解JS中的prototype, 首先必須弄清楚以下幾個概念
1. JS中所有的東西都是物件
2. JS中所有的東西都由Object衍生而來, 即所有東西原型鏈的終點指向Object.prototype
// ["constructor", "toString", "toLocaleString", "valueOf", "hasOwnProperty", "isPrototypeOf", // "propertyIsEnumerable", "__defineGetter__", "__lookupGetter__", "__defineSetter__", // "__lookupSetter__"] console.log(Object.getOwnPropertyNames(Object.prototype));
3. JS中建構子與實例(物件)之間的微妙關係
建構函數透過定義prototype來約定其實例的規格, 再透過new 來建構出實例, 他們的作用就是生產物件.
而建構函數(方法)本身又是方法(Function)的實例, 因此也可以查到它的__proto__(原型鏈)
Object / function F() {} 這樣子的是建構子囉, 一個是JS原生API提供的, 一個是自訂的
new Object() / new F( 實例啦
實例就"只能"查看__proto__來得知自己是基於什麼prototype被製造出來的,
而"不能"再重新定義實例的prototype妄想創造出實例的實例了.
實踐出真知, 只有自己動手觀察/思考才能真正領悟:
// 先来看看构造函数到底是什么
// function Empty() {} function Empty() {}
console.log(Function.prototype, Function.__proto__);
// Object {} function Empty() {}
console.log(Object.prototype, Object.__proto__);
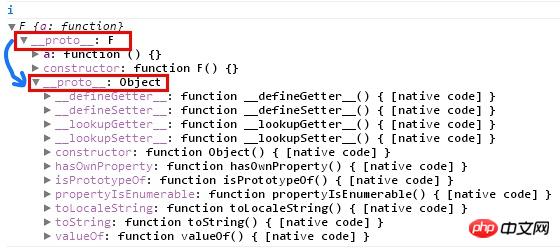
function F() {}
// F {} function Empty() {}
console.log(F.prototype, F.__proto__);你可能已經暈了, 我們來分解一下。
prototype prototype輸出的格式為: 建構函式名稱原型
先看下Object.prototype輸出了什麼?
Object {} -> 前面的Object為建構函數的名稱, 後面的那個表示原型, 這裡是一個{}, 即一個Object對象的實例(空對象)
那麼F {} 我們就明白是什麼意思了, F 就是構造函數的名稱, 原型也是一個空物件
// 再来看看由构造函数构造出来的实例
var o = new Object(); // var o = {};
// undefined Object {}
console.log(o.prototype, o.__proto__);
function F() {}
var i = new F();
// undefined F {}
console.log(i.prototype, i.__proto__);我們再深入一點, 定義下F 的原型看看到底會發生些什麼?
function F() {}
F.prototype.a = function() {};
var i = new F();
// undefined F {a: function}
console.log(i.prototype, i.__proto__);這樣我們就清楚的看到i 是由F 建構出來的,原型是{a: function}, 是原本的空物件原型新增了一個a 方法
我們再換一個狀況, 完全覆寫F 的原型會怎麼樣?
function F() {}
F.prototype = {
a: function() {}
};
var i = new F();
// undefined Object {a: function}
console.log(i.prototype, i.__proto__); 咦~ 為什麼這裡表明i 是由Object 建構出來的? 不對吧!
因為我們完全將F 的prototype覆蓋, 其實也就是將原型指定為物件{a: function}, 但這會造成原本的constructor訊息遺失, 變成了物件{a: function}指定的constructor.
那麼物件{a: function}的constructor是什麼呢?
因為物件{a: function}其實就相對於
var o = {a: function() {}} // new了一个Object那麼o的constructor當然是Object 啦
我們來修正下這個錯誤
function F() {}
F.prototype = {
a: function() {}
}
// 重新指定正确的构造函数
F.prototype.constructor = F;
var i = new F();
// undefined F {a: function, constructor: function}
console.log(i.prototype, i.__proto__);現在又能得到正確的原型資訊了~
現在又能得到正確的原型資訊了~
原型鏈
然後來看看什麼原型鏈又是個什麼東西?
簡單的來講和OOP中的繼承關係(鏈)是一樣的, 一層一層往上找, 直至最終的Object.prototype
最關鍵的是要弄清楚JS中哪些東西是(實例)物件, 這個簡單了, JS中所有東西都是物件! 再來弄清楚就是任何一個物件都是有原型的!
那麼我們來證明一下:
Object // 这是一个函数, 函数是 Function 的实例对象, 那么就是由 Function 构造出来的
Object.__proto__ == Function.prototype // 那么Object的原型, true
// 这个是一个普通对象了, 因此属于 Object 的实例
Function.prototype.__proto__ == Object.prototype // true
// 这已经是原型链的最顶层了, 因此最终的指向 null
Object.prototype.__proto__ == null // true
Function // 这也是一个函数, 没错吧!
Function.__proto__ == Function.prototype // true
function A() {} // 这是一个自定义的函数, 终归还是一个函数, 没错吧!
A.__proto__ == Function.prototype // 任何函数都是 Function 的实例, 因此A的原型是?
var a = new A()
a.__proto__ == A.prototype // 实例a是由A构造函数构造出来的, 因此a的原型是由A的prototype属性定义的
A.prototype.__proto__ == Object.prototype // 普通对象都是 Object 的示例Prototype和__proto__
每一個物件都包含一個__proto__,指向這個的物件的「原型」。類似的事情是,每一個函數都包含一個prototype,這個prototype物件幹什麼的了? 
function Foo(){};
var foo = new Foo();
console.log(foo.__proto__);
function Foo(){};
var foo = new Foo();
console.log(foo.__proto__);
console.log(Foo.prototype);
console.log(foo.__proto__ === Foo.prototype);原來,new出來的物件foo的__proto__就只指向函數Foo的prototype。
foo.__proto__ --> Foo.prototype
function Foo(){};
var foo = new Foo();foo.__proto__到底要指向谁了?你怎么不能指向Foo这个函数本身吧,虽然函数也是对象,这个有机会会详细讲。但如何foo.__proto__指向Foo固然不合适,因为Foo是一个函数,有很多逻辑代码,foo作为一个对象,继承逻辑处理没有任何意义,它要继承的是“原型对象”的属性。
所以,每个函数会自动生成一个prototype对象,由这个函数new出来的对象的__proto__就指向这个函数的prototype。
foo.__proto__ --> Foo.prototype
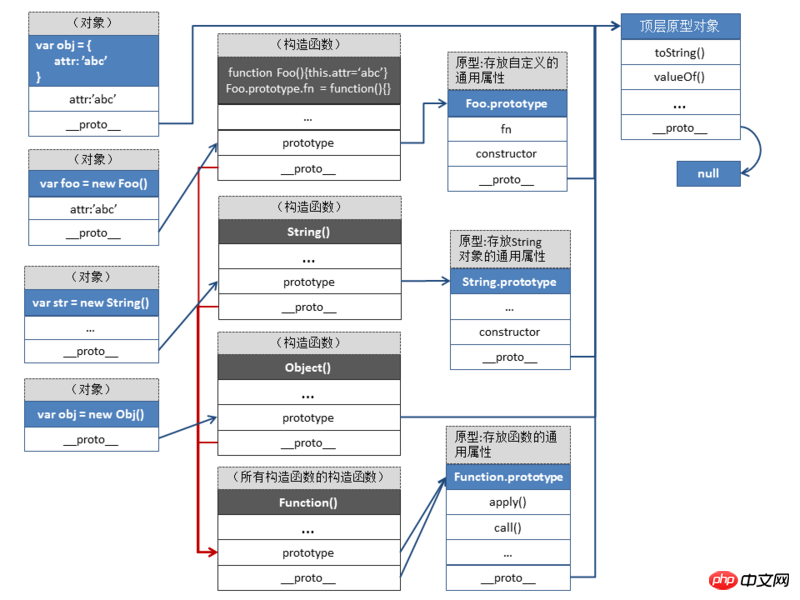
总结说了这么多,感觉还是没完全说清楚,不如上一张图。我曾经参考过其他网友的图,但总觉得哪里没说清楚,所以我自己画了一张图,如果觉得我的不错,请点个赞!(老子可是费了牛劲才画出来)。

咱们就着这张图,记住如下几个事实:
1. 每个对象中都有一个_proto_属性。
JS世界中没有类(模具)的概念,对象是从另一个对象(原型)衍生出来的,所以每个对象中会有一个_proto_属性指向它的原型对象。(参考左上角的那个用字面量形式定义的对象obj,它在内存中开辟了一个空间存放对象自身的属性,同时生成一个_proto_指向它的原型——顶层原型对象。)
2. 每个函数都有一个prototype属性。
“构造函数”为何叫构造函数,因为它要构造对象。那么根据上面第一条事实,构造出来的新对象的_proto_属性指向谁了?总不能指向构造函数自身,虽然它也是个对象,但你不希望新对象继承函数的属性与方法吧。所以,在每个构造函数都会有一个prototype属性,指向一个对象作为这个构造函数构造出来的新对象的原型。
3. 函数也是对象。
每个函数都有一些通用的属性和方法,比如apply()/call()等。但这些通用的方法是如何继承的呢?函数又是怎么创建出来的呢?试想想,一切皆对象,包括函数也是对象,而且是通过构造函数构造出来的对象。那么根据上面第二条事实,每个函数也会有_proto_指向它的构造函数的prototype。而这个构造函数的函数就是Function,JS中的所有函数都是由Function构造出来的。函数的通用属性与方法就存放在Function.prototype这个原型对象上。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
全面分析JavaScript面向对象概念中的Object类型与作用域(附有示例)
详细解读JavaScript设计模式开发中的桥接模式(高级篇)
以上是在JavaScript中對原型prototype全面分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We






