這篇文章主要介紹了JavaScript中的__proto__屬性,對於JavaScript中所謂的對象來講,它指向對象的原型prototype,需要的朋友可以參考下
JavaScript是一個面向對象語音,即一切皆對象。
那麼怎麼產生物件?在Java的世界裡,物件是由類別(Class)實例出來的,通俗地說,就是將事物抽象化成一個模具,用這個模具(類別)生產出一個個具體的實體(物件)。
可是JS中沒有類別這個概念,有的是“原型”,物件是由原型衍生出來的。通俗地說,在JS的世界裡,「原型」並不是模具,而是具體的實體(物件)。所有物件都是由另一個物件衍生出來的,而這個被衍生的物件就是所謂的「原型物件」。
在javascript中有三類對象,1用戶創建的對象,2構造函數的對象,3原型對象
用戶創建的對象,一般意義上使用new語句明確構造的方法。
建構函數的對象,普通的建構函數,即透過new呼叫產生普通物件的函數
var obj = {};
console.log(obj);

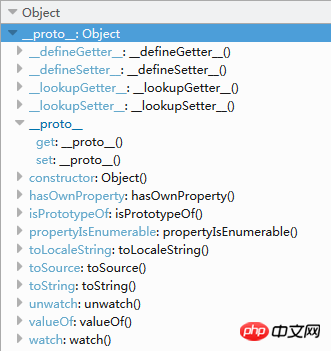
console.log(obj.__proto__.__proto__); //--> null
var parent = {
name : "parent"
};
var child = {
name : "child",
__proto__ : parent
};
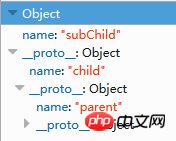
var subChild = {
name : "subChild",
__proto__ : child
}
console.log(subChild);
##parent.__proto__ --> 頂層原型對象
上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
在JavaScript中對原型prototype全面分析設計模式中的組合模式在JavaScript程序建構中的使用(進階篇)
#在javascript中建立物件的各種模式解析(圖文教學)
以上是重點講解在JavaScript中的__proto__屬性(圖文教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




