這次帶給大家vue動態綁定元件子父元件多表單驗證實作步驟詳解,vue動態綁定元件子父元件多表單驗證實作的注意事項有哪些,下面就是實戰案例,一起來看一下。

前端專案中經常會下拉或選項卡,如果透過if,else或switch去判斷載入的話會產生大量冗餘程式碼和變數定義,而且都寫在一起後人很難維護。
Vue核心在於元件,如果有內容透過選項卡或下拉框切換用動態載入子元件最好不過。

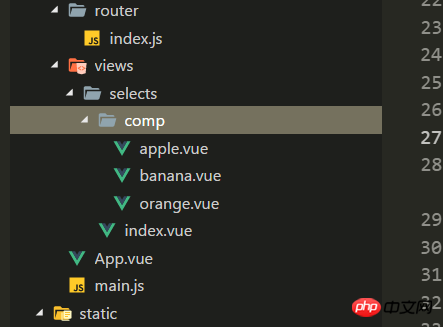
如圖:selects資料夾中,index只負責公共資料(當然公共資料也可以寫在其他文件,只留一個入口文件 ),而comp資料夾中的幾個元件則透過動態載入。
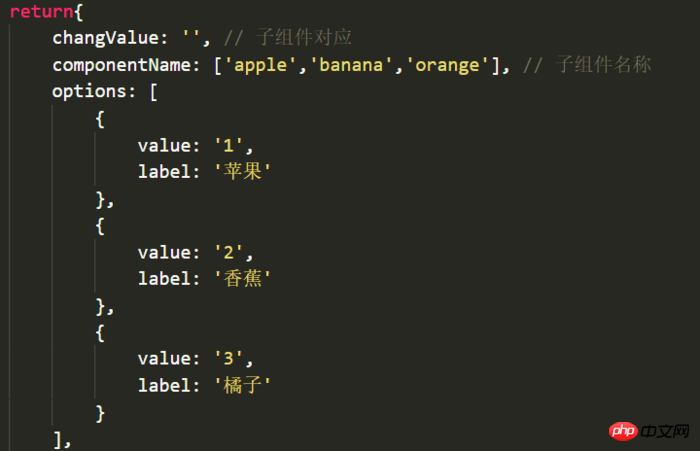
動態載入子元件:component
// 给下拉框绑定下拉列表的索引
<el-select v-model="value" placeholder="请选择" style="float:left" @change="selectNum(value)">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>引入元件後放到一個陣列內,透過控制對應的索引達到載入元件的目的

// 加载组件:每次下拉框监听则给changValue新赋值,如果下拉options的value从0开始则绑定组件时不用-1 <component :is="componentName[changValue - 1]" ref="subjectChild" @isSubmit="getSubmit"></component>
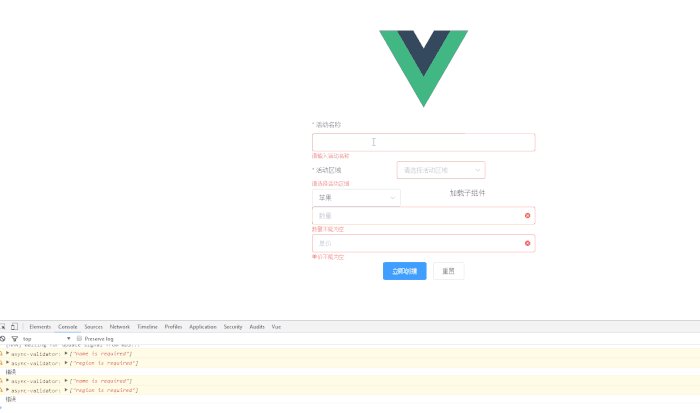
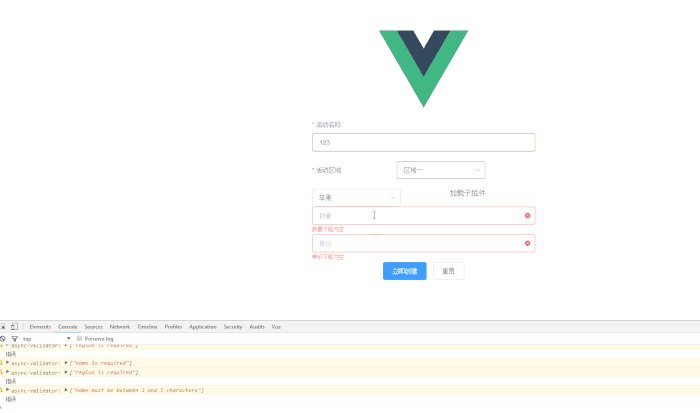
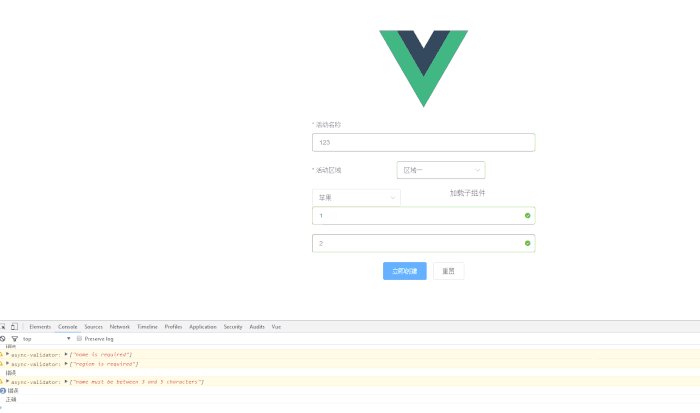
子父元件表單一起驗證:
按鈕放在父元件內:
子元件:自訂驗證規則
data(){
const num = (rule, value, callback) => {
let num = /^\d+$/
if(!value){
return callback(new Error('数量不能为空'))
}else if(!num.test(value)){
return callback(new Error('数量必须为数字'))
}else{
callback()
}
}
const price = (rule, value, callback) => {
let num2 = /^\d+$/
if(!value){
return callback(new Error('单价不能为空'))
}else if(!num2.test(value)){
return callback(new Error('单价必须为数字'))
}else{
callback()
}
}
return{
// 验证
apple:{
num: '',
price: '',
},
reg:{
num: [
{ validator: num, trigger: 'blur' }
],
price: [
{ validator: price, trigger: 'blur' }
]
}
}
// 验证
submitForm(){
this.$refs.apple.validate((valid) => {
if(valid){
this.$emit('isSubmit',["subject",true])
}else{
this.$emit('isSubmit',["subject",false])
return false
}
})
}父元件:
// 获取子组件状态
getSubmit(type){
this.isRule = type[1]
},
// 公共数据验证
submitForm2(){
// 如果选中了子组件
if(this.changValue){
this.$refs.subjectChild.submitForm()
}
let _this = this
let p1 = new Promise((resolve, reject) => {
_this.$refs.ruleForm.validate((valid) => {
if(valid){
resolve()
}
})
})
if(_this.isRule){
Promise.all([p1]).then(() => {
console.log('正确')
})
.catch(() => {
console.log('错误')
})
}else{
console.log('错误')
}
},相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是vue動態綁定元件子父元件多表單驗證實作步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




