vue引入js數字小鍵盤步驟詳解
這次帶給大家vue引入js數字小鍵盤步驟詳解,vue引入js數字小鍵盤的注意事項有哪些,下面就是實戰案例,一起來看一下。
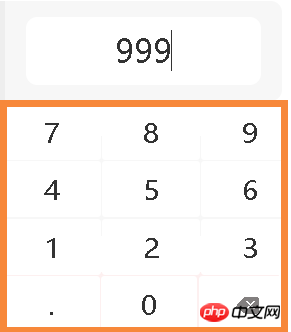
效果如圖:

程式碼如下:
# keyboard.vue
<template>
<p class="keyboard" v-show="showKeyboard" v-clickoutside="closeModal">
<p v-for="keys in keyList">
<template v-for="key in keys">
<i v-if="key === 'top'" @click.stop="clickKey" class="iconfont icon-zhiding tab-top"></i>
<i v-else-if="key === '123'" @click.stop="clickKey" class="tab-num">123</i>
<i v-else-if="key === 'del'" @click.stop="clickKey" id="del" class="iconfont icon-delete key-delete"></i>
<i v-else-if="key === 'blank'" @click.stop="clickKey" class="iconfont icon-konggejian-jianpanyong tab-blank"></i>
<i v-else-if="key === 'symbol'" @click.stop="clickKey" class="tab-symbol">符</i>
<i v-else-if="key === 'point'" @click.stop="clickKey" class="tab-point">·</i>
<i v-else-if="key === 'enter'" @click.stop="clickKey" class="iconfont icon-huiche tab-enter"></i>
<i v-else @click.stop="clickKey" >{{key}}</i>
</template>
</p>
</p>
</template>
<script>
import clickoutside from '../../directives/clickoutside'
export default {
directives: { clickoutside },
data() {
return {
keyList: [],
status: 2,//0 小写 1 大写 2 数字 3 符号
lowercase: [
['7', '8', '9'],
['4', '5', '6'],
['1', '2', '3'],
['.','0','del'],
],
//equip:!!navigator.userAgent.toLocaleLowerCase().match(/ipad|mobile/i)//是否是移动设备
}
},
props: {
option: {
type: Object
}
},
computed: {
showKeyboard(){
return this.option.show
}
},
mounted() {
this.keyList = this.lowercase
},
methods: {
tabHandle({ value = '' }) {
if(value.indexOf('tab-num') > -1){
this.status = 2
//数字键盘数据
}else if(value.indexOf('key-delete') > -1){
console.log(value.indexOf('key-delete'))
this.emitValue('delete')
}else if(value.indexOf('tab-blank') > -1){
this.emitValue(' ')
}else if(value.indexOf('tab-enter') > -1){
this.emitValue('\n')
}else if(value.indexOf('tab-point') > -1){
this.emitValue('.')
}else if(value.indexOf('tab-symbol') > -1){
this.status = 3
}else if(value.indexOf('tab-top') > -1){
if(this.status === 0){
this.status = 1
}else{
this.status = 0
this.keyList = this.lowercase
}
}else{
}
},
clickKey(event) {
// if(event.type === 'click' && this.equip) return
let value = event.srcElement.innerText;
let id = event.srcElement.id;
let target = event.srcElement ? event.srcElement : event.target;
if(id !== '' && id === 'del'){//如果点击的是id为del的表示是删除
this.emitValue(id);
}else{//否则
value && id !== 'del'? this.emitValue(value) : this.tabHandle(target.classList);
}
},
emitValue(key) {
console.log(key)
this.$emit('keyVal', key)
},
closeModal(e) {
if (e.target !== this.option.sourceDom) {
// this.showKeyboard = false
this.$emit('close', false)
}
}
}
}
</script>
<style scoped lang="less">
keyboard {
display: inline-block;
width: 263px;
font-size: 18px;
border-radius: 2px;
background-color: #e5e6e8;
user-select: none;
bottom: 0;
position: absolute;/*定位数字键盘*/
left: -20px;
top: 77px;
z-index: 999;
pointer-events: auto;
p {
width: 100%;
margin: 0 auto;
height: 42px;
margin-bottom: 0.5em;
display: flex;
display: -webkit-box;
flex-direction: row;
flex-wrap: nowrap;
justify-content: center;
i {
display: block;
margin: 0 0.2%;
height: 50px;
line-height: 52px;
font-style: normal;
font-size: 24px;
border-radius: 3px;
width: 44px;
background-color: #fff;
text-align: center;
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0;
-webkit-box-flex: 1;
&:active {
background-color: darken(#ccc, 10%);
}
}
.tab-top {
width: 50px;
margin: 0 1%;
background: #cccdd0;
color: #fff;
font-size: 24px;
}
.key-delete {
width: 47px;
margin: 0 0.2%;
color: #827f7f;
background: ;
}
.tab-num {
font-size: 18px;
background: #dedede;
color: #5a5959;
}
.tab-point {
width: 20px;
}
.tab-blank {
width: 50px;
font-size: 12px;
padding: 0 15px;
color: #5a5959;
line-height: 60px;
}
.tab-symbol {
width: 20px;
font-size: 18px;
}
.tab-enter {
font-size: 30px;
line-height: 54px;
}
&:nth-child(2) {
width: 100%;
}
}
}
</style>在使用頁面引入程式碼:
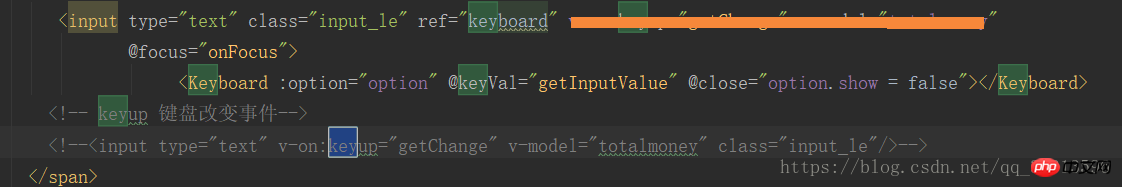
html代碼

引入數字小鍵盤vue

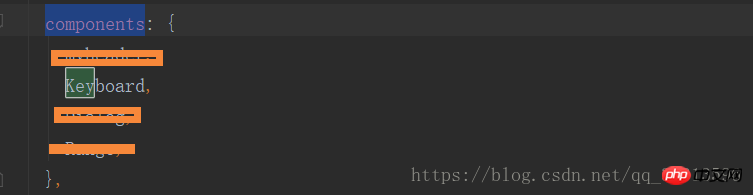
註冊引入的主鍵

定義的method

我相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是vue引入js數字小鍵盤步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 win11小鍵盤打不出數字解決方法? win11小鍵盤打不出數字問題解析
Feb 27, 2024 am 10:01 AM
win11小鍵盤打不出數字解決方法? win11小鍵盤打不出數字問題解析
Feb 27, 2024 am 10:01 AM
近期不少的用戶在詢問win11小鍵盤打不出數字怎麼辦?用戶可以直接的點擊螢幕鍵盤下的選項,然後在給出的視窗中,找到打開數字小鍵盤將其勾選上就可以完成設定了。下面就讓本站來為用戶們來仔細的介紹一下win11小鍵盤打不出數字問題解析吧。 win11小鍵盤打不出數字問題解析方法一:1、點選任務欄中的搜尋圖標,在上方搜尋框中輸入螢幕鍵盤,點選開啟。 3、在給定的視窗中,找到開啟數字小鍵盤將其勾選上,點選確定。方法二:開啟小鍵盤1、點選工作列中的開始,開啟選單中的設定。 3.將其右側的開關按鈕打開,這樣就可
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 真我 GT Neo6 定檔 5 月 9 日!機圈首場 AI 數位人發表會
May 08, 2024 pm 12:49 PM
真我 GT Neo6 定檔 5 月 9 日!機圈首場 AI 數位人發表會
May 08, 2024 pm 12:49 PM
5月7日,我手機廠商正式宣布,本公司GTNeo6發表會定檔5月9日。我GTNoe6被定位為"性能風暴",旨在攪動中端機風雲。除此之外,該發表會也將是手機圈首場AI數位人發表會。屆時,真我realme副總裁、全球行銷總裁、中國區總裁徐起將以數位人的形式出現在發表會上。數位人徐起根據官方介紹,真我GTNoe6代號為"颶風",更快更強,將挑戰最強第三代驍龍8s旗艦,挑戰同檔最強產品力。日前,真我GTNeo6被發現直接在電商平台上架,部分核心配置曝光,顯示該機不僅搭載了驍龍8s處理器,還支援120W閃充
 JavaScript和WebSocket:打造高效率的即時搜尋引擎
Dec 17, 2023 pm 10:13 PM
JavaScript和WebSocket:打造高效率的即時搜尋引擎
Dec 17, 2023 pm 10:13 PM
JavaScript和WebSocket:打造高效率的即時搜尋引擎引言:隨著網路的發展,使用者對即時搜尋引擎的要求也越來越高。傳統的搜尋引擎在進行搜尋時,使用者需要點擊搜尋按鈕後才能得到結果,這種方式無法滿足使用者對於即時搜尋結果的需求。因此,採用JavaScript和WebSocket技術來實現即時搜尋引擎成為了一個熱門的話題。本文將詳細介紹使用JavaScri
 Golang中怎麼把字串轉換為數字
Jan 16, 2024 am 08:20 AM
Golang中怎麼把字串轉換為數字
Jan 16, 2024 am 08:20 AM
Golang中如何將字串轉換為數字在Golang中,我們經常需要將字串轉換為數字來進行一些計算操作。字串轉換為數字的過程相對簡單,主要依賴Golang標準庫中的strconv套件。本文將詳細介紹如何使用strconv套件將字串轉換為數字,並給出一些具體的程式碼範例。將字串轉換為整數要將字串轉換為整數,可以使用strconv套件中的Atoi函數。 Ato






