這次帶給大家vscode調試編譯過的js程式碼步驟解析,vscode調試編譯過的js碼注意事項有哪些,下面就是實戰案例,一起來看一下。
前言
在開發的過程中,幾乎不可能一次就能寫出毫無破綻的程序,斷點調試程式碼是一個普遍的需求。
vscode 是一個非常棒的編輯器,內建功能強大的偵錯能力。經過簡單的設定,就可以對 js 檔案進行除錯。但有時我們想要調試的內容是經過編譯的,當然我們可以直接調試編譯後的程式碼。但經過編譯壓縮以後的程式碼,可讀性很差,且也可能無法分模組查看了,有什麼方法進行編譯前的程式碼調試麼?答案當然是肯定的。
下面話不多說了,來一起看看詳細的介紹吧。
vscode 的常規偵錯
vscode 的偵錯介面在視窗最左邊:

最新版本的vscode,該選項預設隱藏了,需要自己打開。
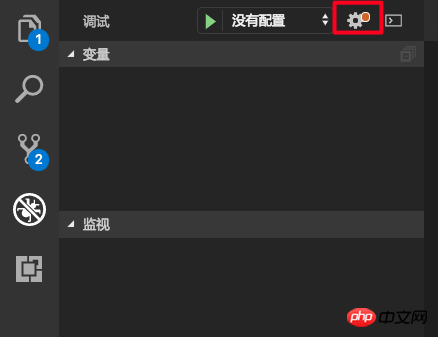
第一次開啟偵錯介面時,目前沒有任何偵錯配置,我們可以點選齒輪icon 新增一個:

選擇nodejs 後,會自動在目前工程目錄下新增.vscode/launch.json 文件,這個檔案就是vscode 偵錯設定檔。
一個簡易的設定檔內容為:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"program": "${workspaceFolder}/index.js"
}
]
}上面這個設定所做的工作是啟動目前目錄下的 index.js 檔案進行偵錯。
我們也可以設定每次摁F5 時自動調試目前開啟的文件,只需要修改program:
{
"program": "${file}"
}調試編譯後的文件
#想要偵錯編譯後的文件,需要設定launch.json 文件。
vscode 要調試編譯後的程式碼,他需要知道哪些程式碼是經過編譯的,並且需要知道編譯後的程式碼與編譯前程式碼的對應關係。
其實理論上 vscode 是可以把每個要執行的文件都認為是編譯後的文件,進行原始檔的查找?我猜是因為效能原因,我們需要自己指定哪些檔案是編譯後的檔案。在 launch.json 中,使用outFiles屬性來指定編譯後的產出檔:
{
"version": "0.2.0",
"configurations": [
{
// 省略其他设置...
"outFiles": [
"${workspaceFolder}/lib/*.js",
]
// ...
}
]
}雖然有些麻煩,但好在我們可以使用通配符。
現在有了編譯後的文件,vscode 還需要知道原始文件,以及編譯後文件與原始檔的對應關係,聽著有沒有很熟悉?這個過程就是透過 sourcemap 來實現的。
我們需要在編譯js 檔案時產生對應的.map 文件,並在產出js 檔案後面附加.map 檔案的位址:
//@ sourceMappingURL=./index.js.map
ok,現在vscode 在執行js 檔案時,會從outFile 中尋找是否是編譯後的程式碼,如果是,就透過sourcemap 映射到原始程式碼,方便我們進行偵錯。
自動執行編譯
現在我們的開發流程變成了:修改原始碼 -> 編譯原始碼 -> 偵錯。
為了方便,我們可以設定preLaunchTask屬性,該屬性的作用是每次偵錯前執行一個前置任務,我們可以把編譯過程放在前置任務裡。
首先我們需要來配置一個task,task的配置文件在.vscode/tasks.json,可以打開command palette (⇧⌘P (Windows, Linux Ctrl Shift P)) 選擇“任務:配置任務”自動產生一個:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "npm",
"script": "build",
"problemMatcher": []
}
]
}這裡我們設定了npm run build作為前置任務,每次執行偵錯時都會先進行build。
範例設定檔
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "example",
"program": "${workspaceFolder}/index.js",
"preLaunchTask": "build",
"cwd": "${workspaceFolder}",
"outFiles": [
"${workspaceFolder}/lib/*.js"
]
}相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
###############################################################以上是vscode調試編譯過的js程式碼步驟解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




