Vue頁面骨架螢幕注入步驟詳解
這次帶給大家Vue頁面骨架螢幕注入步驟詳解,Vue頁面骨架螢幕注入的注意事項有哪些,下面就是實戰案例,一起來看一下。
作為與使用者聯繫最密切的前端開發者,使用者體驗是最值得關注的問題。關於頁面loading狀態的展示,主流的主要有loading圖和進度條兩種。除此之外,越來越多的APP採用了「骨架螢幕」的方式去展示未載入內容,給予了使用者煥然一新的體驗。隨著SPA在前端界的逐漸流行,首屏加載的問題也困擾著開發者。那麼有沒有一個辦法,也能讓SPA用上骨架螢幕呢?這就是這篇文章將要探討的問題。
文章相關程式碼已經同步到Github ,歡迎查閱~
一、何為骨架螢幕
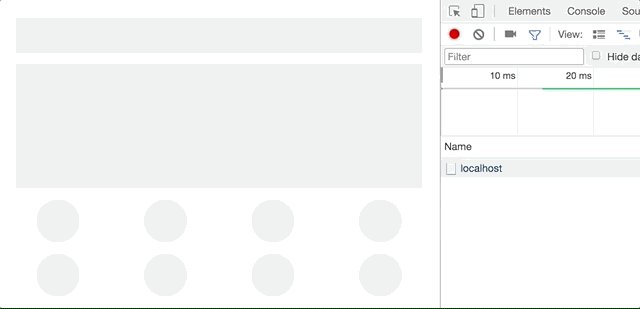
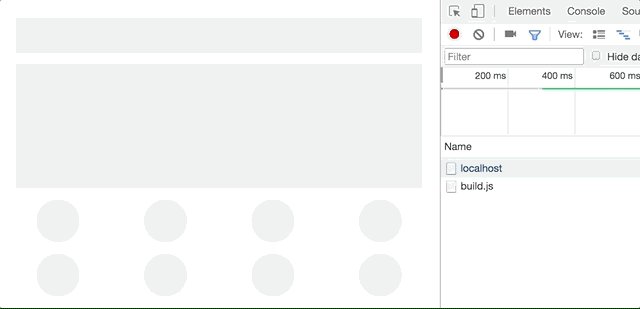
簡單來說,骨架螢幕就是在頁面內容未載入完成的時候,先使用一些圖形進行佔位,待內容載入完成之後再把它替換掉。

這個技術在一些以內容為主的APP和網頁應用較多,接下來我們以一個簡單的Vue工程為例,一起探索如何在基於Vue的SPA專案中實作骨架螢幕。
二、分析Vue頁面的內容載入流程
為了簡單起見,我們使用vue-cli 搭配webpack-simple 這個模板來新建項目:
vue init webpack-simple vue-skeleton
這時我們就獲得了一個最基本的Vue專案:
├── package.json ├── src │ ├── App.vue │ ├── assets │ └── main.js ├── index.html └── webpack.conf.js
安裝了依賴以後,便可以透過 npm run dev 去執行這個專案了。但是,在運行專案之前,我們先看看入口的html檔案裡面都寫了些什麼。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>vue-skeleton</title> </head> <body> <p id="app"></p> <script src="/dist/build.js"></script> </body> </html>
可以看到,DOM裡
面有且僅有一個p#app ,當js被執行完成之後,此p#app 會被整個替換掉,因此,我們可以來做實驗,在此p裡面添加一些內容:
<p id="app"> <p>Hello skeleton</p> <p>Hello skeleton</p> <p>Hello skeleton</p> </p>
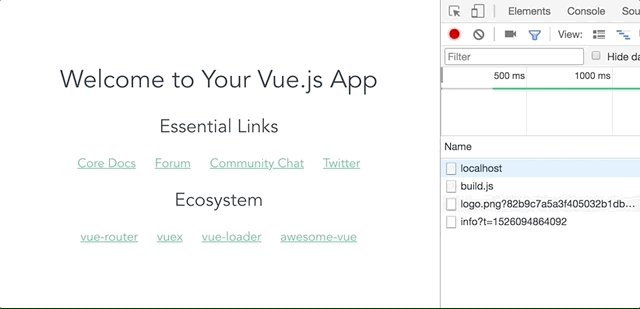
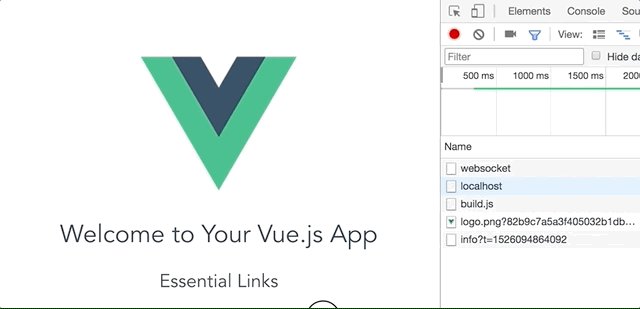
打開chrome的開發者工具,在Network 裡面找到throttle 功能,調節網速為“Slow 3G”,刷新頁面,就能看到頁面先是展示了三句“Hello skeleton”,待js加載完了才會替換為原本要展示的內容。

現在,我們對於如何在Vue頁面實現骨架屏,已經有了一個很清晰的思路——在p#app 內直接插入骨架屏相關內容即可。
三、易於維護的方案
顯然,手動在p#app 裡面寫入骨架螢幕內容是不科學的,我們需要一個擴展性強且自動化的易於維護方案。既然是在Vue專案裡,我們當然希望所謂的骨架螢幕也是一個 .vue 文件,它能夠在建置時由工具自動注入到 p#app 裡面。
首先,我們在/src 目錄下新建一個Skeleton.vue 文件,其內容如下:
<template>
<p class="skeleton page">
<p class="skeleton-nav"></p>
<p class="skeleton-swiper"></p>
<ul class="skeleton-tabs">
<li v-for="i in 8" class="skeleton-tabs-item"><span></span></li>
</ul>
<p class="skeleton-banner"></p>
<p v-for="i in 6" class="skeleton-productions"></p>
</p>
</template>
<style>
.skeleton {
position: relative;
height: 100%;
overflow: hidden;
padding: 15px;
box-sizing: border-box;
background: #fff;
}
.skeleton-nav {
height: 45px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-swiper {
height: 160px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-tabs {
list-style: none;
padding: 0;
margin: 0 -15px;
display: flex;
flex-wrap: wrap;
}
.skeleton-tabs-item {
width: 25%;
height: 55px;
box-sizing: border-box;
text-align: center;
margin-bottom: 15px;
}
.skeleton-tabs-item span {
display: inline-block;
width: 55px;
height: 55px;
border-radius: 55px;
background: #eee;
}
.skeleton-banner {
height: 60px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-productions {
height: 20px;
margin-bottom: 15px;
background: #eee;
}
</style>接下來,再新建一個skeleton.entry.js 入口文件:
import Vue from 'vue'
import Skeleton from './Skeleton.vue'
export default new Vue({
components: {
Skeleton
},
template: '<skeleton />'
})在完成了骨架螢幕的準備之後,就輪到一個關鍵插件vue-server-renderer 登場了。該插件本用於服務端渲染,但是在這個例子裡,我們主要利用它能夠把.vue 檔案處理成html 和css 字串的功能,來完成骨架螢幕的注入,流程如下:

四、方案實作
根據流程圖,我們也需要在根目錄中新建一個webpack .skeleton.conf.js 文件,以專門用來進行骨架螢幕的建置。
const path = require('path')
const webpack = require('webpack')
const nodeExternals = require('webpack-node-externals')
const VueSSRServerPlugin = require('vue-server-renderer/server-plugin')
module.exports = {
target: 'node',
entry: {
skeleton: './src/skeleton.js'
},
output: {
path: path.resolve(dirname, './dist'),
publicPath: '/dist/',
filename: '[name].js',
libraryTarget: 'commonjs2'
},
module: {
rules: [
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
]
},
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
externals: nodeExternals({
whitelist: /\.css$/
}),
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
},
extensions: ['*', '.js', '.vue', '.json']
},
plugins: [
new VueSSRServerPlugin({
filename: 'skeleton.json'
})
]
}可以看到,该配置文件和普通的配置文件基本完全一致,主要的区别在于其 target: 'node' ,配置了 externals ,以及在 plugins 里面加入了 VueSSRServerPlugin 。在 VueSSRServerPlugin 中,指定了其输出的json文件名。我们可以通过运行下列指令,在 /dist 目录下生成一个 skeleton.json 文件:
webpack --config ./webpack.skeleton.conf.js
这个文件在记载了骨架屏的内容和样式,会提供给 vue-server-renderer 使用。
接下来,在根目录下新建一个 skeleton.js ,该文件即将被用于往 index.html 内插入骨架屏。
const fs = require('fs')
const { resolve } = require('path')
const createBundleRenderer = require('vue-server-renderer').createBundleRenderer
// 读取`skeleton.json`,以`index.html`为模板写入内容
const renderer = createBundleRenderer(resolve(dirname, './dist/skeleton.json'), {
template: fs.readFileSync(resolve(dirname, './index.html'), 'utf-8')
})
// 把上一步模板完成的内容写入(替换)`index.html`
renderer.renderToString({}, (err, html) => {
fs.writeFileSync('index.html', html, 'utf-8')
})注意,作为模板的 html 文件,需要在被写入内容的位置添加 占位符,本例子在 p#app 里写入:
<p id="app"> <!--vue-ssr-outlet--> </p>
接下来,只要运行 node skeleton.js ,就可以完成骨架屏的注入了。运行效果如下:
<html lang="en">
<head>
<meta charset="utf-8">
<title>vue-skeleton</title>
<style data-vue-ssr-id="742d88be:0">
.skeleton {
position: relative;
height: 100%;
overflow: hidden;
padding: 15px;
box-sizing: border-box;
background: #fff;
}
.skeleton-nav {
height: 45px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-swiper {
height: 160px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-tabs {
list-style: none;
padding: 0;
margin: 0 -15px;
display: flex;
flex-wrap: wrap;
}
.skeleton-tabs-item {
width: 25%;
height: 55px;
box-sizing: border-box;
text-align: center;
margin-bottom: 15px;
}
.skeleton-tabs-item span {
display: inline-block;
width: 55px;
height: 55px;
border-radius: 55px;
background: #eee;
}
.skeleton-banner {
height: 60px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-productions {
height: 20px;
margin-bottom: 15px;
background: #eee;
}
</style></head>
<body>
<p id="app">
<p data-server-rendered="true" class="skeleton page"><p class="skeleton-nav"></p> <p class="skeleton-swiper"></p> <ul class="skeleton-tabs"><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li><li class="skeleton-tabs-item"><span></span></li></ul> <p class="skeleton-banner"></p> <p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p><p class="skeleton-productions"></p></p>
</p>
<script src="/dist/build.js"></script>
</body>
</html>可以看到,骨架屏的样式通过 标签直接被插入,而骨架屏的内容也被放置在 p#app 之间。当然,我们还可以进一步处理,把这些内容都压缩一下。改写 skeleton.js ,在里面添加 html-minifier :
...
+ const htmlMinifier = require('html-minifier')
...
renderer.renderToString({}, (err, html) => {
+ html = htmlMinifier.minify(html, {
+ collapseWhitespace: true,
+ minifyCSS: true
+ })
fs.writeFileSync('index.html', html, 'utf-8')
})来看看效果:

效果非常不错!至此,Vue页面接入骨架屏已经完全实现了。
如果还有任何更好的实现思路,也欢迎和我探讨,有机会我也会总结基于 React 的骨架屏注入实践,敬请期待!
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Vue頁面骨架螢幕注入步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在iPhone中使Google地圖成為預設地圖
Apr 17, 2024 pm 07:34 PM
如何在iPhone中使Google地圖成為預設地圖
Apr 17, 2024 pm 07:34 PM
iPhone上的預設地圖是Apple專有的地理位置供應商「地圖」。儘管地圖越來越好,但它在美國以外的地區運作不佳。與谷歌地圖相比,它沒有什麼可提供的。在本文中,我們討論了使用Google地圖成為iPhone上的預設地圖的可行性步驟。如何在iPhone中使Google地圖成為預設地圖將Google地圖設定為手機上的預設地圖應用程式比您想像的要容易。請依照以下步驟操作–先決條件步驟–您必須在手機上安裝Gmail。步驟1–開啟AppStore。步驟2–搜尋“Gmail”。步驟3–點選Gmail應用程式旁
 升級微信最新版本的步驟(輕鬆掌握微信最新版本的升級方法)
Jun 01, 2024 pm 10:24 PM
升級微信最新版本的步驟(輕鬆掌握微信最新版本的升級方法)
Jun 01, 2024 pm 10:24 PM
不斷推出新版本以提供更好的使用體驗,微信作為中國的社交媒體平台之一。升級微信至最新版本是非常重要的,家人和同事的聯繫、為了保持與朋友、及時了解最新動態。 1.了解最新版本的特性與改進了解最新版本的特性與改進非常重要,在升級微信之前。效能改進和錯誤修復,透過查看微信官方網站或應用程式商店中的更新說明、你可以了解新版本所帶來的各種新功能。 2.檢查目前微信版本我們需要檢查目前手機上已安裝的微信版本、在升級微信之前。點擊,打開微信應用“我”然後選擇,菜單“關於”在這裡你可以看到當前微信的版本號,。 3.打開應
 此 Apple ID 尚未在 iTunes Store 中使用:修復
Jun 10, 2024 pm 05:42 PM
此 Apple ID 尚未在 iTunes Store 中使用:修復
Jun 10, 2024 pm 05:42 PM
使用AppleID登入iTunesStore時,可能會在螢幕上拋出此錯誤提示「此AppleID尚未在iTunesStore中使用」。沒有什麼可擔心的錯誤提示,您可以按照這些解決方案集進行修復。修正1–更改送貨地址此提示出現在iTunesStore中的主要原因是您的AppleID個人資料中沒有正確的地址。步驟1–首先,開啟iPhone上的iPhone設定。步驟2–AppleID應位於所有其他設定的頂部。所以,打開它。步驟3–在那裡,打開“付款和運輸”選項。步驟4–使用面容ID驗證您的存取權限。步驟
 Shazam應用程式在iPhone中無法運作:修復
Jun 08, 2024 pm 12:36 PM
Shazam應用程式在iPhone中無法運作:修復
Jun 08, 2024 pm 12:36 PM
iPhone上的Shazam應用程式有問題? Shazam可協助您透過聆聽歌曲找到歌曲。但是,如果Shazam無法正常工作或無法識別歌曲,則必須手動對其進行故障排除。修復Shazam應用程式不會花費很長時間。因此,無需再浪費時間,請按照以下步驟解決Shazam應用程式的問題。修正1–禁用粗體文字功能iPhone上的粗體文字可能是Shazam無法正常運作的原因。步驟1–您只能從iPhone設定執行此操作。所以,打開它。步驟2–接下來,開啟其中的「顯示和亮度」設定。步驟3–如果您發現啟用了“粗體文本
 Win11系統管理員權限取得步驟詳解
Mar 08, 2024 pm 09:09 PM
Win11系統管理員權限取得步驟詳解
Mar 08, 2024 pm 09:09 PM
Windows11作為微軟最新推出的作業系統,深受廣大用戶喜愛。在使用Windows11的過程中,有時候我們需要取得系統管理員權限,以便進行一些需要權限的操作。接下來將詳細介紹在Windows11中取得系統管理員權限的步驟。第一步,點擊“開始功能表”,在左下角可以看到Windows圖標,點擊該圖標即可開啟“開始功能表”。第二步,在「開始功能表」中尋找並點擊「
 iPhone螢幕截圖不起作用:如何修復
May 03, 2024 pm 09:16 PM
iPhone螢幕截圖不起作用:如何修復
May 03, 2024 pm 09:16 PM
螢幕截圖功能在您的iPhone上不起作用嗎?截圖非常簡單,因為您只需同時按住「提高音量」按鈕和「電源」按鈕即可抓取手機螢幕。但是,還有其他方法可以在設備上捕獲幀。修復1–使用輔助觸控使用輔助觸控功能截取螢幕截圖。步驟1–轉到您的手機設定。步驟2–接下來,點選以開啟「輔助功能」設定。步驟3–開啟「觸摸」設定。步驟4–接下來,開啟「輔助觸控」設定。步驟5–打開手機上的「輔助觸控」。步驟6–打開“自訂頂級選單”以存取它。步驟7–現在,您只需將這些功能中的任何一個連結到螢幕擷取即可。因此,點擊那裡的首
 iPhone中缺少時鐘應用程式:如何修復
May 03, 2024 pm 09:19 PM
iPhone中缺少時鐘應用程式:如何修復
May 03, 2024 pm 09:19 PM
您的手機中缺少時鐘應用程式嗎?日期和時間仍將顯示在iPhone的狀態列上。但是,如果沒有時鐘應用程序,您將無法使用世界時鐘、碼錶、鬧鐘等多項功能。因此,修復時鐘應用程式的缺失應該是您的待辦事項清單的首位。這些解決方案可以幫助您解決此問題。修復1–放置時鐘應用程式如果您錯誤地從主畫面中刪除了時鐘應用程序,您可以將時鐘應用程式放回原位。步驟1–解鎖iPhone並開始向左側滑動,直到到達「應用程式庫」頁面。步驟2–接下來,在搜尋框中搜尋「時鐘」。步驟3–當您在搜尋結果中看到下方的「時鐘」時,請按住它並
 iPhone上的Safari縮小問題:這是修復程序
Apr 20, 2024 am 08:08 AM
iPhone上的Safari縮小問題:這是修復程序
Apr 20, 2024 am 08:08 AM
如果您無法控制Safari中的縮放級別,完成工作可能會非常棘手。因此,如果Safari看起來被縮小了,那對您來說可能會有問題。您可以透過以下幾種方法解決Safari中的這個縮小小問題。 1.遊標放大:在Safari選單列中選擇「顯示」>「放大遊標」。這將使遊標在螢幕上更加顯眼,從而更容易控制。 2.移動滑鼠:這聽起來可能很簡單,但有時只需將滑鼠移動到螢幕上的另一個位置,可能會自動恢復正常大小。 3.使用鍵盤快速鍵修復1–重置縮放等級您可以直接從Safari瀏覽器控制縮放等級。步驟1–當您在Safari






