使用Ajax局部更新Razor頁面(圖文教學)
Razor功能非常強大,但本身並不能做到無刷新,所以需要配合ajax使用。本文透過一個例子來跟大家介紹使用Ajax局部更新Razor頁面,需要的朋友參考下吧
Razor功能非常強大,但是本身並不能做到無刷新,所以需要配合ajax使用
#本文就做一個簡單例子,實作Razor配合ajax做到局部刷新。
首先,我們建立一個MVC專案

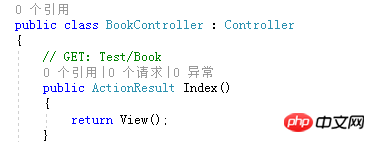
讓我們建立一個簡單的Controller Book

然後對其添加一個視圖,並且添加上一些簡單的Html代碼
@{
ViewBag.Title = "Index";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h2>Index</h2>
@Html.ActionLink("点击我", "Part","Book");
<p id="partial" ></p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$("a").click(function () {
$.ajax({
url: "/Test/Book/Part/1",
success: function (result) {
console.log(result);
$("#partial").html(result);
},
error: function (msg) {
console.log(msg);
}
})
return false;
});
</script>
</body>
</html>這裡我添加了一個
,並且給了個id ="partial",再我點擊@Html.ActionLink時會觸發javascript裡的方法,使用ajax去訪問/Test/Book/Part/1這個路徑,請求成功以後會在
裡構建我請求的Html ,這其實就是局部刷新的原理

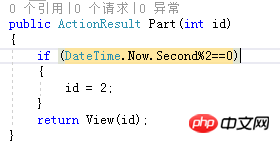
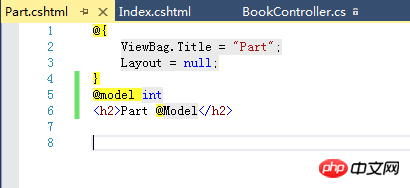
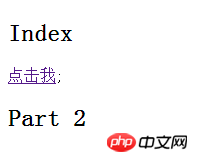
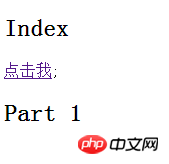
這是Part的程式碼,然後我們給Part也加入一個視圖

Part的程式碼可以非常簡單,然後我們開啟我們的專案

我們不斷點擊按鈕「點擊我」

頁面就會不停的發生變化。
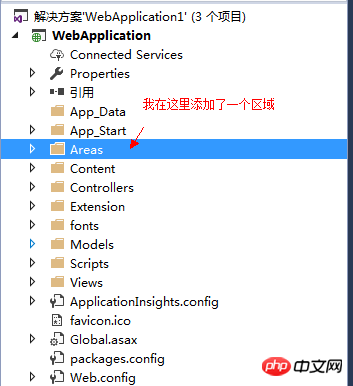
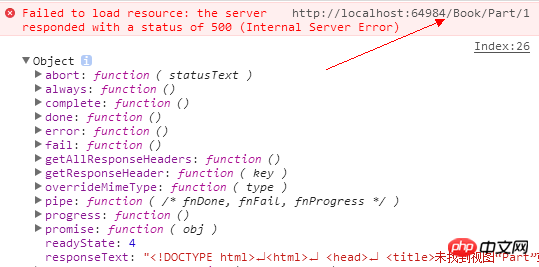
這裡要注意,在使用AJAX請求時,Url一定要寫完整,例如我的Controller在Area下的Book資料夾下名為Test,Action為Part,那麼Url則是/Test/Book /Part,不能缺少/Test,否則就會出現以下錯誤

可以看到,如果Url沒有寫全的話,Action回傳的View其實是錯誤的路徑。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
以上是使用Ajax局部更新Razor頁面(圖文教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 暴雪戰網更新一直卡在45%怎麼解決?
Mar 16, 2024 pm 06:52 PM
暴雪戰網更新一直卡在45%怎麼解決?
Mar 16, 2024 pm 06:52 PM
暴雪戰網更新一直卡在45%怎麼解決?近期有很多人在更新軟體的時候,都是卡在45%的進度條,重啟多次還是會卡住,那麼這種情況應該要如何解決,我們可以透過重新安裝客戶端、切換地區、刪除文件的方式來處理,本期軟體教程就來分享操作步驟,希望能帶給更多的人幫助。 暴雪戰網更新一直卡在45%怎麼解決 一、客戶端 1、首先需要確認你的客戶是官網下載的官方版本。 2、如果不是的話,使用者可以進入亞服網址來進行下載。 3、進入以後點選右上角的下載就可以了。 注意:安裝的時候一定不要選擇簡體中文。
 第七史詩2月22日更新:奇蹟女僕王國第二週開啟
Feb 21, 2024 pm 05:52 PM
第七史詩2月22日更新:奇蹟女僕王國第二週開啟
Feb 21, 2024 pm 05:52 PM
第七史詩已經確定將於2月22日中午11點進行不停機更新,本次更新為我們帶來超級多新的活動和內容,包括萊婭和甜蜜奇蹟限定召喚幾率UP、神秘卡池更新、特別支線故事奇蹟女僕王國第二週開啟等,一起來看看這次的更新。手遊更新時間表第七史詩2月22日更新:奇蹟女僕王國第二週開啟※「萊婭」&「甜蜜奇蹟」限定召喚幾率UP! ■限定召喚幾率UP時間:-2024/02/22(週四)11:00~2024/03/07(週四)10:59■角色屬性&職業:自然屬性、戰士■角色簡介:四人樂隊【奇蹟女僕王國】的副主唱兼貝
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 提燈與地下城2月29日更新:重製版 ╳「哪吒傳奇」連結
Feb 28, 2024 am 08:13 AM
提燈與地下城2月29日更新:重製版 ╳「哪吒傳奇」連結
Feb 28, 2024 am 08:13 AM
提燈與地下城已經確定將於2月29日更新,更新之後會上線提燈與地下城重製版本,而且重製版本還會與哪吒傳奇聯動,重製版本還帶來全新職業,玩家可以直接轉職哦,地下城內容也將拓展,開放全新副本區域等。手遊更新時間表提燈與地下城2月29日更新:重製版╳「哪吒傳奇」聯動版本重點內容全新職業,邀您轉職什麼?提燈者竟然可以轉職了?如此酷炫的裝備真是讓人眼饞,聽說,轉職之後,提燈者還能學習很多超帥的技能,五郎直接驚呼:泰褲辣!哪吒傳奇,連結來襲!踩著那風火輪,乾坤圈手中拿♫~智勇雙全的小英雄:哪吒和小龍女,即將來臨
 Windows無法存取指定裝置、路徑或文件
Jun 18, 2024 pm 04:49 PM
Windows無法存取指定裝置、路徑或文件
Jun 18, 2024 pm 04:49 PM
小夥伴電腦出現這樣的故障,開啟「此電腦」和C碟檔案會提示「Explorer.EXEWindows無法存取指定裝置、路徑或檔案。你可能沒有適當的權限存取存取專案。」包括資料夾、檔案、此電腦、回收站等,雙擊都會彈出這樣的窗口,右鍵又是正常的。這是系統更新導致,如果你也遇到這樣的狀況,下面小編教大家如何解決。一,開啟登錄編輯程式Win+R,輸入regedit,或右鍵開始選單執行輸入regedit;二,定位登錄機「電腦\HKEY_CLASSES_ROOT\PackagedCom\ClassInd
 Windows永久暫停更新,Windows關閉自動更新
Jun 18, 2024 pm 07:04 PM
Windows永久暫停更新,Windows關閉自動更新
Jun 18, 2024 pm 07:04 PM
Windows更新可能導致以下一些問題:1.相容性問題:某些應用程式、驅動程式或硬體裝置可能與新的Windows更新不相容,導致它們無法正常運作或崩潰。 2.效能問題:有時,Windows更新可能會導致系統變得更慢或出現效能下降的情況。這可能是由於新的功能或改進需要更多資源來運作。 3.系統穩定性問題:某些用戶報告稱,在安裝Windows更新後,系統可能會出現意外的崩潰或藍屏錯誤。 4.資料遺失:在罕見的情況下,Windows更新可能會導致資料遺失或檔案損壞。這是為什麼在進行任何重要的更新之前,請備份您
 抖音怎麼更新最新版本
Mar 27, 2024 am 11:06 AM
抖音怎麼更新最新版本
Mar 27, 2024 am 11:06 AM
1.打開抖音app,點選右下角的【我】,點選右上角的【三條槓】圖示。 2.選擇【設定】,點選進入設定介面,找到並點選【通用設定】。 3.在通用設定介面下拉,找到並點選【檢查更新】。 4.如果使用者目前使用的版本不是最新版本,就會出現新版本的更新提示,點選【升級】。 5.等待安裝包下載完畢,系統會自動安裝,點選【繼續安裝】即可。 6.如果目前已經是最新版本,則會出現【沒有可用的更新版本】的提






