django取得ajax的post複雜物件的方法(圖文教學)
這篇文章主要介紹了django獲取ajax的post複雜物件的實作方法,需要的朋友可以參考下
一、django的request中post物件為空(即取得不到前台ajax傳送的post物件)
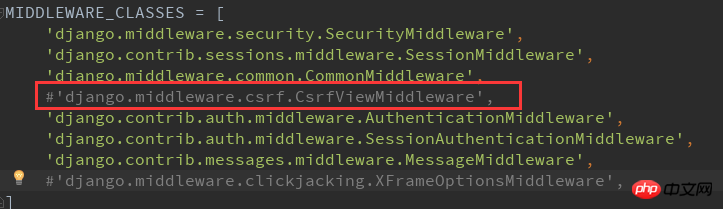
1、將django的setting中的django.middleware.csrf.CsrfViewMiddleware註解即可。

2、或在from中加入{% csrf %},在背景接受的方法加上語法糖:@csrf_exempt,注意加入引用模組
# 3.若以上操作後還是不行,則將form標籤中的action屬性去掉(這裡只是針對ajax處理,非表單提交)
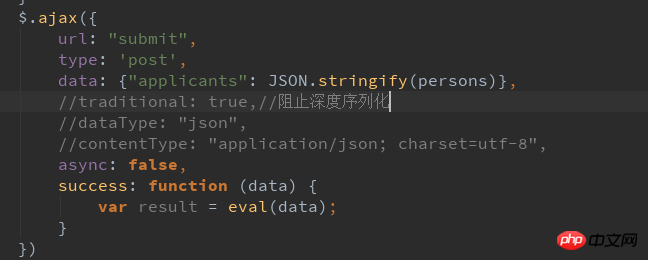
二、對於ajax的複雜對象,例如[{" id":"001","name":"小明"},{"id":"002","name":"小軍"}].,後台post的處理
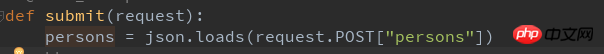
#必須將此物件轉換為json格式傳到後台,後台在反序列化即可。 (不要用ajax的其他序列化格式,其深度序列化後,django後台解析比較困難)

#contentType不需要指定utf-8,否則post解析出錯(註解掉的,不需要留)

對於csrf 以及 django的request中post物件解析的原理,後續再補。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
關於Ajax中透過response在後台傳遞資料問題(含有程式碼,詳細解析)
以上是django取得ajax的post複雜物件的方法(圖文教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
標題:解決jQueryAJAX請求出現403錯誤的方法及程式碼範例403錯誤是指伺服器禁止存取資源的請求,通常會導致出現這個錯誤的原因是請求缺少權限或被伺服器拒絕。在進行jQueryAJAX請求時,有時會遇到這種情況,本文將介紹如何解決這個問題,並提供程式碼範例。解決方法:檢查權限:首先要確保請求的URL位址是正確的,同時驗證是否有足夠的權限來存取該資
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一個受歡迎的JavaScript函式庫,用來簡化客戶端端的開發。而AJAX則是在不重新載入整個網頁的情況下,透過發送非同步請求和與伺服器互動的技術。然而在使用jQuery進行AJAX請求時,有時會遇到403錯誤。 403錯誤通常是伺服器禁止存取的錯誤,可能是由於安全性原則或權限問題導致的。在本文中,我們將討論如何解決jQueryAJAX請求遭遇403錯誤
 如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQueryAJAX報錯403的問題?在開發網頁應用程式時,經常會使用jQuery來發送非同步請求。然而,有時在使用jQueryAJAX時可能會遇到錯誤代碼403,表示伺服器禁止存取。這種情況通常是由伺服器端的安全性設定所導致的,但可以透過一些方法來解決這個問題。本文將介紹如何解決jQueryAJAX報錯403的問題,並提供具體的程式碼範例。一、使
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:
 在PyCharm中怎樣使用Django框架創建項目
Feb 19, 2024 am 08:56 AM
在PyCharm中怎樣使用Django框架創建項目
Feb 19, 2024 am 08:56 AM
如何在PyCharm中利用Django框架創建專案的技巧,需要具體程式碼範例Django是一款功能強大的PythonWeb框架,它提供了一系列用於快速開發Web應用程式的工具和功能。而PyCharm則是Python開發的一款整合開發環境(IDE),提供了一系列方便的功能和工具來增加開發效率。結合Django和PyCharm,在創建專案方面,可以更加快速、方便
 PHP跳轉頁面並攜帶POST資料的實作方法
Mar 22, 2024 am 10:42 AM
PHP跳轉頁面並攜帶POST資料的實作方法
Mar 22, 2024 am 10:42 AM
PHP是一種廣泛應用於網站開發的程式語言,而頁面跳躍並攜帶POST資料是在網站開發中常見的需求。本文將介紹如何實現PHP頁面跳轉並攜帶POST數據,包括具體的程式碼範例。在PHP中,頁面跳躍一般透過header函數實現。如果需要在跳轉過程中攜帶POST數據,可以透過以下步驟完成:首先,建立一個包含表單的頁面,使用者在該頁面填寫資訊並點擊提交按鈕。在表單的acti
 PHP程式碼範例:如何用POST方式傳參並實現頁面跳轉
Mar 07, 2024 pm 01:45 PM
PHP程式碼範例:如何用POST方式傳參並實現頁面跳轉
Mar 07, 2024 pm 01:45 PM
標題:PHP程式碼範例:使用POST方式傳參並實現頁面跳轉的方法在Web開發中,經常涉及如何透過POST方式傳遞參數,並在伺服器端進行處理後實現頁面跳轉的需求。 PHP作為一種流行的伺服器端腳本語言,提供了豐富的函數和語法來實現這一目的。以下將透過一個實際的範例來介紹如何使用PHP來實現這項功能。首先,我們需要準備兩個頁面,一個用來接收POST請求並處理參數






