安裝Node.js並啟動本機服務步驟詳解
這次帶給大家安裝Node.js並啟動本地服務步驟詳解,安裝Node.js並啟動本地服務的注意事項有哪些,下面就是實戰案例,一起來看一下。
1、下載安裝套件:
下載網址:https://nodejs.org/en/download /,依照自己電腦的設定下載對應的windows64位元安裝包,下載完成後,進行安裝。
2、檢查是否安裝成功
安裝完成後,打開命令列窗口,檢查是否安裝成功,如下圖所示,鍵入node -v出現node.js的版本,鍵入npm -v出現npm的版本,表示兩者都已安裝成功。

3、設定環境變數
由於我的電腦之前安裝過node.js,所以需要偵測是否配置了環境變量,打開命令列,輸入命令“path”,輸出結果中可以看到環境變數已經包含了E:\nodejs\

4、建立一個應用程式
在創建應用程式「Hello World」前,先了解node.js應用程式由哪幾部分組成:
引入required模組:我們可以使用require 指令來載入Node.js 模組。
建立伺服器:伺服器可以監聽客戶端的請求。
接收請求與回應請求:伺服器很容易創建,客戶端可以使用瀏覽器或終端發送 HTTP 請求,伺服器接收請求後返回回應資料。
下面開始建立node.js應用程式:
#(1)引入require模組
我們使用require 指令來載入http 模組,並將實例化的HTTP 賦值給變數http,實例如下:
var http = require("http");(2)建立伺服器
##接下來我們使用http.creatServer()方法建立伺服器,並使用listen()方法綁定8080連接埠。函數透過request,response參數來接收和回應資料。實例如下:var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
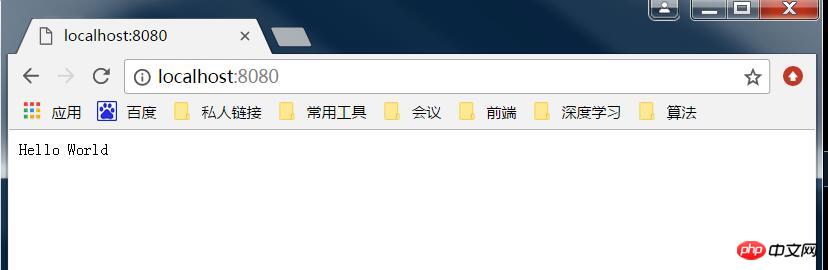
response.end('Hello World\n');
}).listen(8080);
// 终端打印如下信息
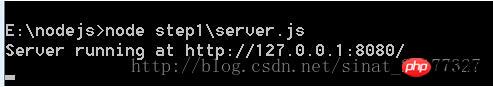
console.log('Server running at http://127.0.0.1:8080/');

以上是安裝Node.js並啟動本機服務步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 遠端桌面連線服務用指令開啟方法
Dec 31, 2023 am 10:38 AM
遠端桌面連線服務用指令開啟方法
Dec 31, 2023 am 10:38 AM
遠端桌面連線為許多使用者的日常生活帶來了方便,也有部分想使用指令來進行遠端連接,操作起來更方便,那麼該怎麼連接呢?遠端桌面連線服務用指令開啟方法可以幫你解決。遠端桌面連線指令怎麼設定:方法一、透過執行指令遠端連線1、按下「Win+R」開啟「執行」輸入mstsc2、然後點選「顯示選項」3、輸入ip位址點選「連線」。 4、顯示正在連接即可。方法二、透過命令提示字元遠端連接1、按下「Win+R」開啟「執行」輸入cmd2、在「命令提示字元」輸入mstsc/v:192.168.1.250/console
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 Linux 重啟服務的正確方式是什麼?
Mar 15, 2024 am 09:09 AM
Linux 重啟服務的正確方式是什麼?
Mar 15, 2024 am 09:09 AM
Linux重啟服務的正確方式是什麼?在使用Linux系統時,經常會遇到需要重新啟動某個服務的情況,但是有時我們可能會在重新啟動服務時遇到一些問題,例如服務沒有真正停止或啟動等情況。因此,掌握正確的重啟服務的方式是非常重要的。在Linux中,通常可以使用systemctl指令來管理系統服務。 systemctl指令是systemd系統管理員的一部分
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 Ubuntu PHP服務無法正常啟動的解決辦法
Feb 28, 2024 am 10:48 AM
Ubuntu PHP服務無法正常啟動的解決辦法
Feb 28, 2024 am 10:48 AM
標題:解決Ubuntu下PHP服務無法正常啟動的方法及具體程式碼範例在使用Ubuntu建立網站或應用程式時,經常會遇到PHP服務無法正常啟動的問題,這會導致網站無法正常存取或應用程式無法正常運行。本文將介紹如何解決Ubuntu下PHP服務無法正常啟動的問題,同時提供具體的程式碼範例幫助讀者快速解決此類故障。一、檢查PHP設定檔首先,我們需要檢查PHP的設定文件






