ajax是一種在無需重新載入整個網頁的情況下,能夠更新部分網頁的技術。以下透過本文來跟大家分享Ajax非同步請求技術實例講解,非常不錯,具有參考借鑒價值,需要的的朋友參考下吧
AJAX的全名是Asynchronous JavaScript and XML(異步的 JavaScript 和 XML)。
AJAX不是新的程式語言,而是一種使用現有標準的新方法。 ajax是與伺服器交換資料並更新部分網頁的藝術,在不重新載入整個頁面的情況下。
ajax是一種在無需重新載入整個網頁的情況下,能夠更新部分網頁的技術。
ajax是一種用於建立快速動態網頁的技術。透過在後台與伺服器進行少量資料交換。 ajax可以使網頁實現非同步更新。這意味著可以在不重新載入整個網頁的情況下,對網頁的某個部分進行更新。而傳統的網頁(不使用ajax)如果需要更新內容,必須重載整個網站頁面。

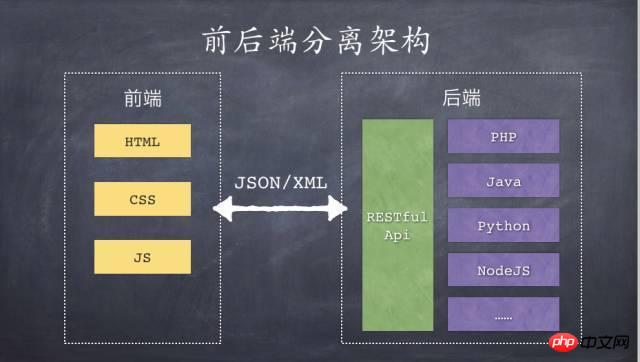
在網路應用程式開發過程中,業界對前後端的分界線似乎一直都沒有確定的概念,不過大多數人以瀏覽器作為前後端的分界線。將瀏覽器中為使用者進行頁面展示的部分稱為前端,而將運行於伺服器,為前端提供業務邏輯和資料準備的所有程式碼統稱為後端。

雖然前後端分離在幾年前就已經開始受到關注,但很多人對它卻是只聞其聲,未見其形,所以對它產生了一些誤解,誤以為前後段分離只是一種Web應用的開發模式,只要在Web應用的開發期進行了前後端開發工作的分工就是前後端分離。
其實並非如此,精確的說,前後端分離不只是開發模式,而是Web應用的一種架構模式。在開發期,前後端工程師可以透過約定好交互接口,實現並行開發;在運行期,前後端分離模式需要對Web應用進行分離部署,前後端之間使用HTTP請求進行交互。

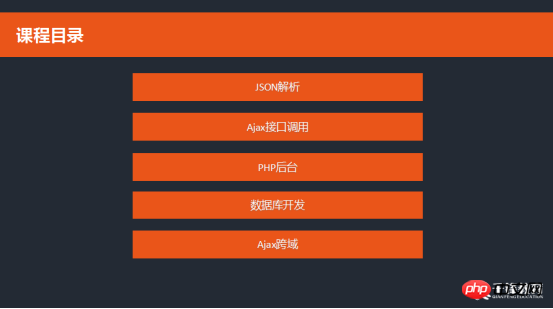
一、JSON解析
#JSON(JavaScript Object Notation) 是一種輕量級的資料交換格式。 JSON採用完全獨立於語言的文字格式,這些特性使JSON成為理想的資料交換語言。易於人閱讀和編寫,同時也易於機器解析和生成。簡單地說,JSON 可以將JavaScript 物件中表示的一組資料轉換為字串,然後就可以在函數之間輕鬆地傳遞這個字串,或者在非同步應用程式中將字串從Web 用戶端傳遞給伺服器端程式。
二、Ajax介面呼叫
前後端分離意味著,前後端之間使用JSON 來交流,兩個開發團隊之間使用API 作為契約進行交互, 透過JSON字串,然後在非同步應用程式中將字串從Web 用戶機傳遞給伺服器端程式。這部分學習的是如何從前台向後台發起一個Ajax請求,最後得到伺服器回傳的資料回應之後,進行前端頁面的更新。
三、php後台

PHP是一種流行的通用腳本語言,特別適合web開發。 php語言有以下特點:
1、跨平台,效能優越,和許多免費的平台結合非常省錢,例如LAMP(Linux /Apache/Mysql/PHP)或FAMP(FreeBSD/Apache/Mysql/ PHP)結合,或是資料應用夠大可以考慮換PostgreSQL或Oracle,支援N種資料庫。 (N >= 10)
2、文法簡單,如果有學習C和Perl的很容易上手,而且跟ASP有部分類似。有成熟的開發工具,像是NuPHPed,或是Zend Studio等等,再Linux平台下可以使用Eclipse等等。
3、目前主流技術都支持,例如WebService、Ajax、XML等等,足夠應用。
4、有很多成熟的框架,例如支援MVC的框架:phpMVC,支援類似ASP.net的事件驅動的框架:Prado,支援類似Ruby On Rails的快速開發的框架:Cake等等,足夠滿足你的應用需求。
5、PHP 5已經有成熟的物件導向體系,能夠適應基本的物件導向要求。適合開發大型專案。
這部分主要學習的如何搭建一個php伺服器,掌握PHP的基本語法,透過php產生一個動態網頁,掌握如何使用php完成一個標準化的接口,最終返回JSON資料給前台。
四、資料庫

#資料庫(Database)是依照資料結構來組織、儲存和管理資料的倉庫,每個資料庫都有一個或多個不同的API用於創建,訪問,管理,搜尋和複製所保存的資料。我們也可以將資料儲存在檔案中,但是在檔案中讀寫資料速度相對較慢。
MySQL是一個關聯式資料庫管理系統,由瑞典MySQL AB公司開發,目前屬於Oracle公司。 MySQL是一種關聯資料庫管理系統,關聯資料庫將資料保存在 不同的表中,而不是將所有資料放在一個大倉庫內,這樣就增加了速度並提高了靈活性。
• Mysql是開源的,所以你不需要支付額外的費用。
• Mysql支援大型的資料庫。可以處理擁有上千萬筆記錄的大型資料庫。
• MySQL使用標準的SQL資料語言形式。
• Mysql可以允許於多個系統上,並且支援多種語言。這些程式語言包括C、C 、Python、Java、Perl、PHP、Eiffel、Ruby和Tcl等。
• Mysql對PHP有很好的支持,PHP是目前最受歡迎的Web開發語言。
• MySQL支援大型資料庫,支援5000萬筆記錄的資料倉儲,32位元系統表檔案最大可支援4GB,64位元系統支援最大的表檔為8TB。
這部分主要學習的是資料中的增刪改查操作,最後透過php存取資料中的數據,然後透過回應的處理,發揮給前台使用。
五、Ajax跨域
#由於工作中需要使用AJAX請求其他網域下的請求,但是會出現拒絕存取的情況,這是因為基於安全的考慮,AJAX只能存取本地的資源,而不能跨域存取。
解決方式一:
「XHR2」 全名為「XMLHttpRequest Level2」 是HTML5提供的方法,對跨域存取提供了很好的支持,並且還有一些新的功能。
* IE10以下的版本都不支援
* 只需要在伺服器端頭部加上下面兩句程式碼:
header( "Access-Control-Allow-Origin:*" ); header( "Access-Control-Allow-Methods:POST,GET" );
解決方式二:
JSONP(JSON with Padding)是一個非官方的協議,它允許在伺服器端整合Script tags返回到客戶端,透過javascript callback的形式實現跨域存取(這僅僅是JSONP簡單的實現形式)。
由於同源策略的限制,XmlHttpRequest只允許請求目前來源(網域名稱、協定、連接埠)的資源,為了實現跨網域請求,可以透過script標籤實現跨網域請求,然後在服務端輸出JSON資料並執行回調函數,從而解決了跨域的資料請求。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
jQuery Validator驗證Ajax提交表單的方法和Ajax傳參的方法(圖文教學)
Ajax 配合node js multer 實作檔案上傳功能
以上是Ajax非同步請求技術實例講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




