這次帶給大家vuex與組件聯合使用步驟詳解,vuex與組件聯合使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
官方定義: Vuex 是一個專為 Vue.js 應用程式開發的狀態管理模式。我的理解就是,vuex就是前端的資料庫。
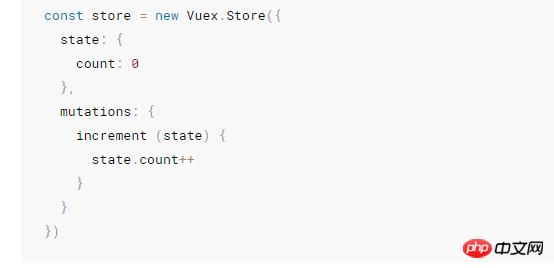
1、第一核心是store,是倉庫,包含state,所以第一步需要新建一個store。

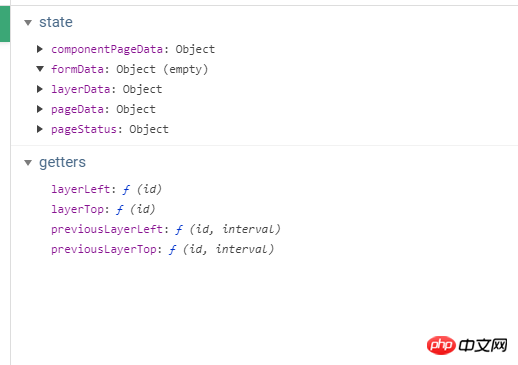
顯示介面:

#其中state就是倉庫store,東西都會在這裡。
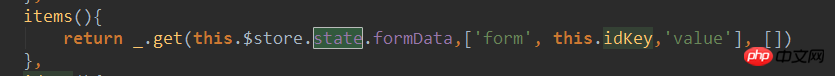
2、從state中取數據,使用Lodash比較方便,語法如下:

也可以使用vuex的getters,語法;

官方文件也結束透過屬性訪問,透過方法訪問等。 https://vuex.vuejs.org/zh-cn/getters.html
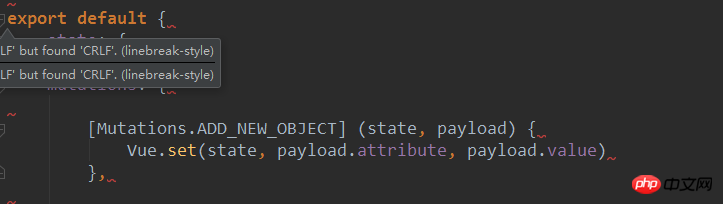
#3、儲存資料到vuex。使用mutation,更改 Vuex 的 store 中的狀態的唯一方法是提交 mutation。
語法:
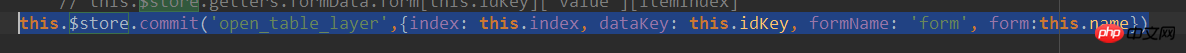
元件中語法:
其接受兩個參數,一個是state,另一個是荷載(也就是你想傳的任何值,以物件形式)如:

#在上面範例中,'open_table_layer'是個方法,這個方法接受的參數是1:state , 2:傳入的{index:。 。 。 。 。 }(上圖)
方法語法;

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#React從react-router路由上做登陸驗證控制步驟詳解
以上是vuex與組件合併使用步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




