ajax的使用方法_例題、ajax的資料處理
下面我就為大家帶來一篇關於ajax的使用方法_例題、ajax的資料處理。現在就分享給大家,也給大家做個參考。
要注意的是,呼叫的封裝的資料庫,和jQuery的保存位址
#一、註冊
##(1)寫文字方塊來進行使用者名稱的驗證
<input type="text" id="uid" /> <span id="tishi"></span> //这个使用来显示提示信息的

(2)用jQuery語句寫:使用者名稱存在不能使用,使用者名稱可以使用
$("#uid").blur(function(){
//取用户名
var uid = $(this).val();
//查数据库,调ajax
$.ajax({ //ajax方法中必须是json格式
url: "zhucecl.php", //处理页面的地址
data:{u:uid}, //这里是Json的格式:u是起的个名字,uid才是值
type:"POST", //数据提交方式
dataType:"TEXT", //返回的数据格式:字符串格式
success:function(data){ //成功的话返回匿名函数(回调函数)
//执行处理页面成功后的语句
var str = "";
if(data=="OK")
{
str = "用户名可以使用";
$("#tishi").css("color","green");
}
else
{
str = "已有用户名";
$("#tishi").css("color","red");
}
$("#tishi").text(str);
}
});
})(3)註冊的處理頁面:寫了很多遍的了,不再一句句解釋
<?php
//调封装好的类:注意保存位置
include("DBDA.class.php");
$db = new DBDA();
//传的值起的名字
$uid = $_POST["u"];
$sql = "select count(*) from renyuan where username='{$uid}'";
//调用封装的函数
$attr =$db->Query($sql);
//判断用户名是否存在
if($attr[0][0]>0)
{
echo "NO"; //有重复的用户名
}
else
{
echo "OK"; //没有重复的用户名
}
?>

#二、登入
二、登入

#(1)寫文字方塊和登入按鈕
<p>账号:<input type="text" id="uid" /></p>
<p>密码:<input type="password" id="pwd" /></p>
<input type="button" value="登录" id="btn" />
 #(2)寫jQuery的語句
#(2)寫jQuery的語句
$("#btn").click(function(){
var uid=$("#uid").val(); //找到用户
var pwd=$("#pwd").val(); //找到密码
//调ajax方法,里面要用json格式
$.ajax({
url:"denglucl.php", //登陆的处理页面
data:{uid:uid,pwd:pwd},
type:"POST",
dataType:"text",
success: function(data)
{
if(data.trim()=="OK")
{
window.location.href="zhuce.php" rel="external nofollow" ; //用户名密码正确,进入一个页面
}
else
{
alert("用户名密码输入错误");
}
}
})
})
(3)登陸的處理頁面:寫了很多遍的了,不再一句句解釋<?php
include("DBDA.class.php");
$db = new DBDA();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
$sql = "select mima from huiyuan where yonghu='{$uid}'";
$attr = $db->Query($sql);
if(!empty($pwd) && !empty($attr) && $attr[0][0]==$pwd) //密码不为空,数组不为空,输入密码和查出的密码是否相同
{
echo "OK";
}
else
{
echo "ON";
}
登入成功:
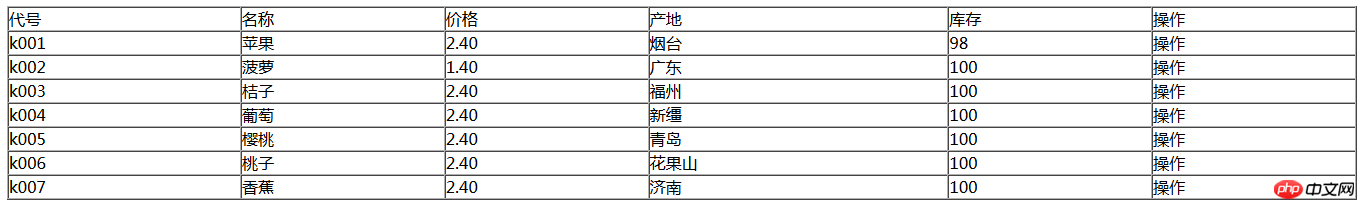
 #三、ajax的資料處理
#三、ajax的資料處理

<tbody id="bg"> //里面放遍历的某个表中的数据内容 </tbody>
$(document).ready(function(e) {
$.ajax({
url:"xianshicl.php",
dataType:"TEXT",
success: function(data){
//处理页面处理完成后执行的
});include("DBDA.class.php"); //调用封装好的类:注意存在位置
$db = new DBDA(); //造新对象
$sql = "select * from fruit"; //写sql语句
echo $db->StrQuery($sql); //1.调用封装好的拼接数组为字符串的方法
/* //2.
$attr = $db->Query($sql); //调用封装类中的方法来执行sql语句
$str = "";
foreach($attr as $v)
{
$str .= implode("^",$v)."|"; //拼接数组为字符串
}
echo substr($str,0,strlen($str)-1); //截取字符串:最后的拼接符不显示<br>*/success: function(data){
var hang = data.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td>"+lie[5]+"</td><td>操作</td></tr>"; //显示的行和单元格
}
$("#bg").html(str);
}以上是ajax的使用方法_例題、ajax的資料處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 DirectX修復工具怎麼用? DirectX修復工具詳細使用方法
Mar 15, 2024 am 08:31 AM
DirectX修復工具怎麼用? DirectX修復工具詳細使用方法
Mar 15, 2024 am 08:31 AM
DirectX修復工具是專業的系統工具,主要功能是偵測目前系統的DirectX狀態,如果發現異常就可以直接修復。可能還有很多用戶不清楚DirectX修復工具怎麼用吧,以下就來看看詳細教學。 1、使用修復工具軟體進行修復檢測。 2、如果修復完成後提示C++元件有異常的問題,請點選取消按鈕,然後點選工具選單列。 3、點選選項按鈕,選擇擴展,點選開始擴展按鈕。 4、擴展完成後再重新進行檢測修復即可。 5、如果修復工具操作完成後仍未解決問題,可以嘗試卸載重新安裝報錯的程序。
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 百度網盤怎麼用-百度網盤的使用方法
Mar 04, 2024 pm 09:28 PM
百度網盤怎麼用-百度網盤的使用方法
Mar 04, 2024 pm 09:28 PM
有很多朋友還不知道百度網盤怎麼用,所以下面小編就講解了百度網盤的使用方法,有需要的小伙伴趕緊來看一下吧,相信對大家一定會有所幫助哦。第一步:安裝好百度網盤後直接登入(如圖);第二步:接著可依頁面提示選擇「我的分享」與「傳輸清單」(如圖);第三步:在「好友分享」裡可以把圖片和檔案直接分享給好友(如圖所示);第四步:接著選擇「分享」後可勾選電腦檔案或是網盤檔案(如圖所示);第五步:然後就可以尋找好友(如圖所示);第六步:還可以在「功能寶箱」中尋找自己需要的功能(如圖所示)。上面就是小編為大
 KMS啟動工具是什麼? KMS啟動工具怎麼用? KMS啟動工具使用方法?
Mar 18, 2024 am 11:07 AM
KMS啟動工具是什麼? KMS啟動工具怎麼用? KMS啟動工具使用方法?
Mar 18, 2024 am 11:07 AM
KMS啟動工具是一種用來啟動微軟Windows和Office產品的軟體工具。 KMS是KeyManagementService的縮寫,即金鑰管理服務。 KMS啟動工具透過模擬KMS伺服器的功能,使得電腦可以連接到這個虛擬的KMS伺服器,從而實現對Windows和Office產品的啟動。 KMS激活工具體積小巧,功能強大,可以一鍵永久激活,無需聯網狀態就可以激活任何版本的window系統和任何版本的Office軟體,是目前最成功的且經常更新的Windows激活工具,今天小編就跟大家介紹一下kms激活工
 如何使用快捷鍵合併儲存格
Feb 26, 2024 am 10:27 AM
如何使用快捷鍵合併儲存格
Feb 26, 2024 am 10:27 AM
合併儲存格的快速鍵怎麼用在日常工作中,我們常常需要對表格進行編輯和排版。而合併單元格是一種常見的操作,可以將相鄰的多個單元格合併為一個單元格,以提高表格的美觀程度和資訊展示效果。在MicrosoftExcel和GoogleSheets等主流的電子表格軟體中,合併儲存格的操作非常簡便,可以透過快速鍵來實現。以下將介紹在這兩個軟體中合併儲存格的快速鍵用法。在
 potplayer怎麼用-potplayer的使用方法
Mar 04, 2024 pm 06:10 PM
potplayer怎麼用-potplayer的使用方法
Mar 04, 2024 pm 06:10 PM
potplayer是一款非常強大的媒體播放器,但不少夥伴還不知道potplayer怎麼用,今天小編就來詳細介紹一下potplayer的使用方法,希望能幫助大家。 1.PotPlayer快捷鍵PotPlayer播放器預設常用快捷鍵如下:(1)播放/暫停:空格(2)音量:滑鼠滾輪,上下方向鍵(3)前進/後退:左右方向鍵(4)書籤:P-加入書籤,H-查看書籤(5)全螢幕/還原:Enter(6)倍速:C-加速,X-減速,Z-復位(按一次調整0.1倍速度,可以在0.2到12倍速之間調節)( 7)上/下一幀:D/
 小馬win7啟動工具如何使用-小馬win7啟動工具使用的方法
Mar 04, 2024 pm 06:16 PM
小馬win7啟動工具如何使用-小馬win7啟動工具使用的方法
Mar 04, 2024 pm 06:16 PM
相信很多用戶都在使用小馬win7激活工具,但是你們知道小馬win7激活工具如何使用嗎?接著,小編就帶來了小馬win7激活工具使用的方法,對此感興趣的用戶快來下文看看吧。第一步,在重裝系統後,進入“”我的電腦,點擊上方選單中的“系統屬性”,查看Windows啟動狀態。第二步,點選上網下載win7啟動工具,點選打開,(資源很多哪裡都有)。第三步,開啟小馬啟動工具後,點選「一件永久啟動Windows」。第四步,等待啟動程序完成啟動。第五步,再次查看Windows啟動狀態,發現系統已啟動。
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:






