這次帶給大家VeeValidate在vue專案裡表單校驗使用案例程式碼分析,VeeValidate在vue專案裡表單校驗使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
VeeValidate是什麼:
VeeValidate是Vue.js的驗證庫,它有許多驗證規則,並支援自訂規則。它基於模板,因此它與HTML5驗證API相似且熟悉。您可以驗證HTML5輸入以及自訂Vue元件。它也是以本地化為基礎構建的,實際上我們有大約44種語言由精彩的社區成員支援和維護。
本文包含VeeValidate包含以下幾點應用程式:
#1、基本安裝使用
2、在地化支援
3、自訂規則與錯誤訊息
4、驗證HTML5輸入與自訂Vue元件
5、統一提交按鈕處理
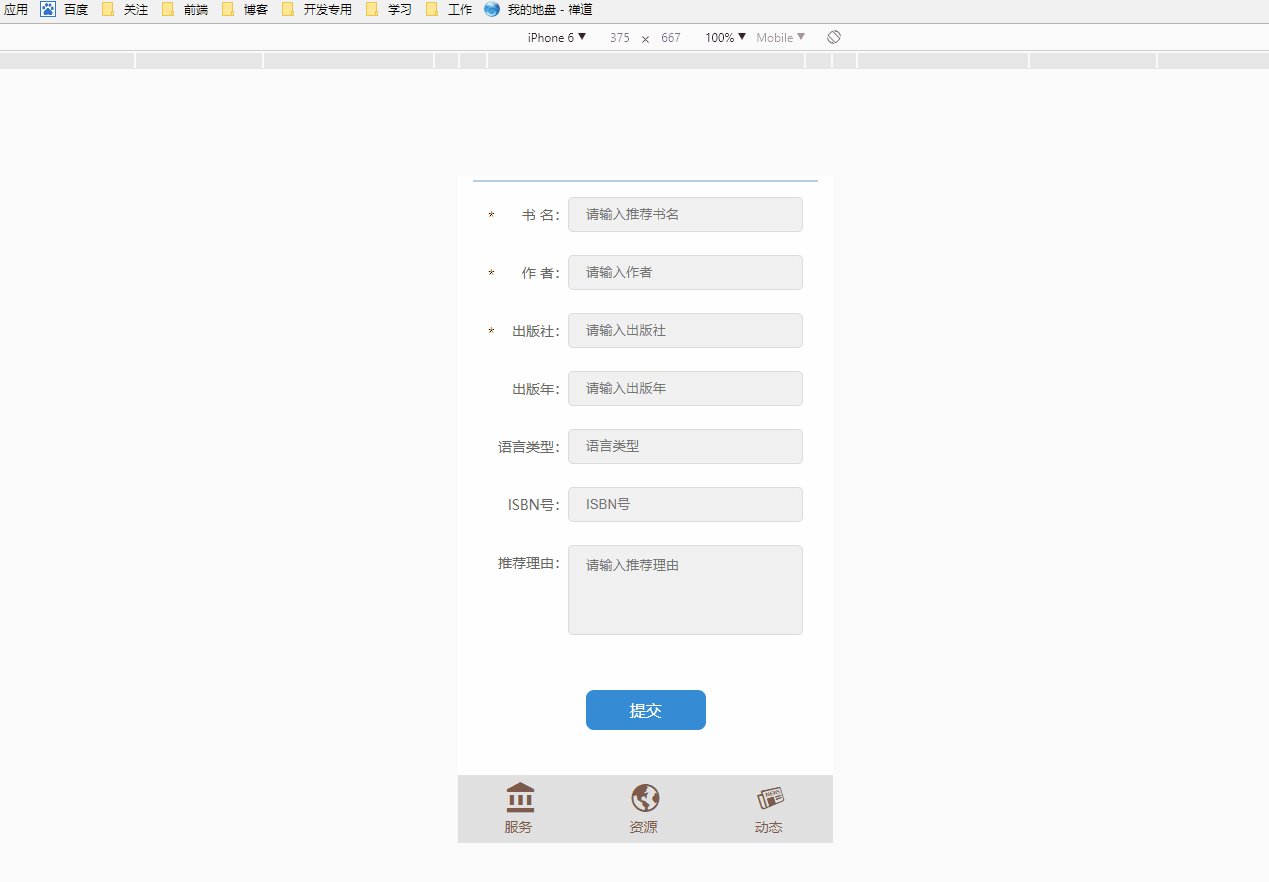
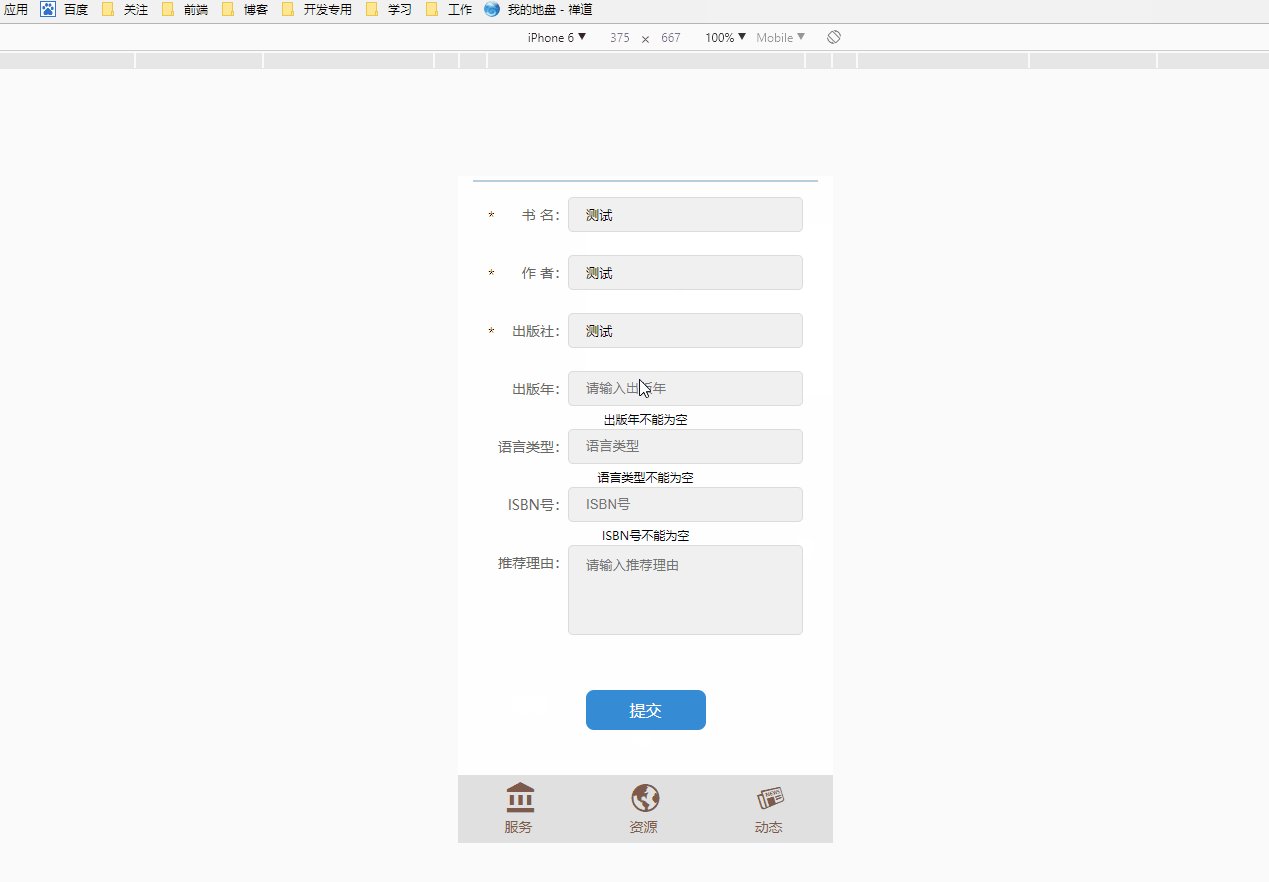
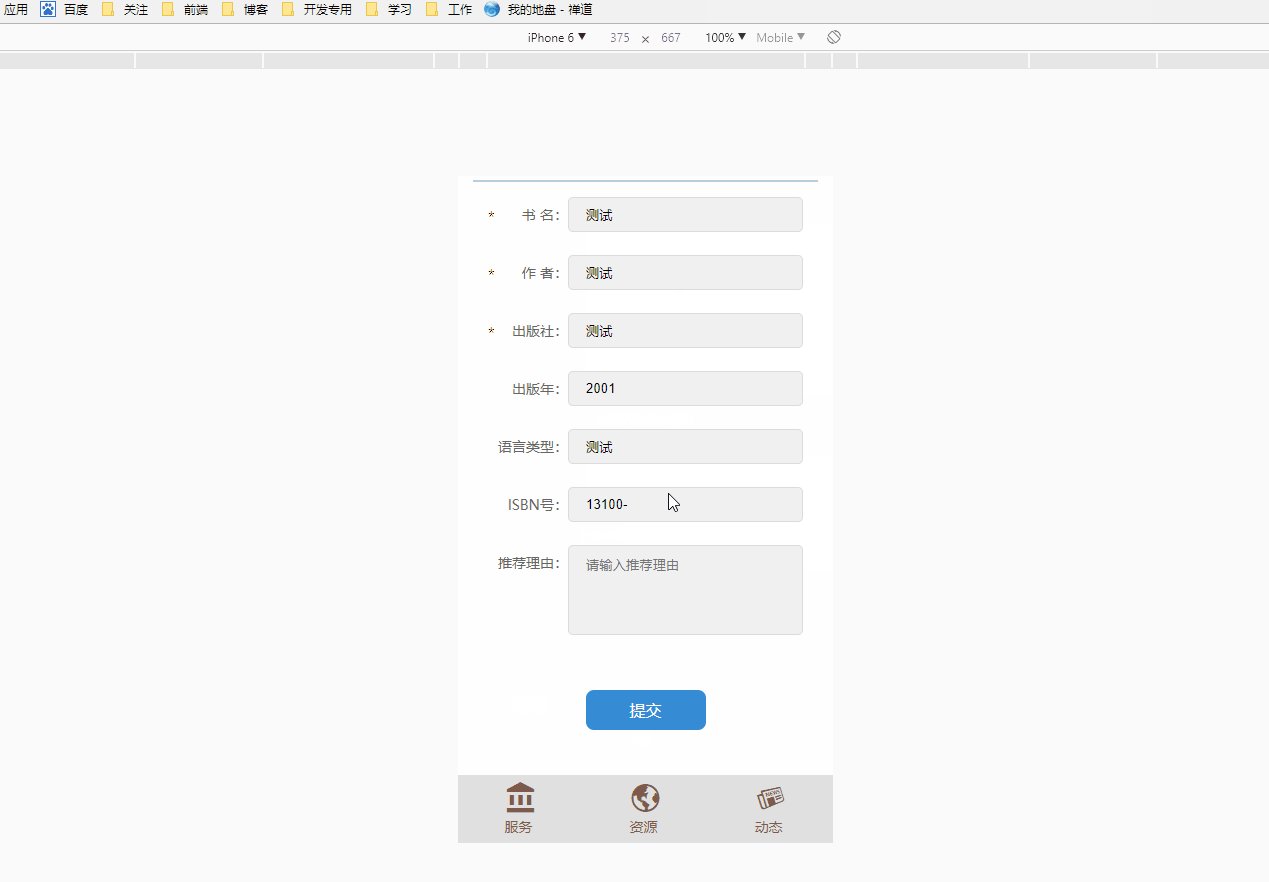
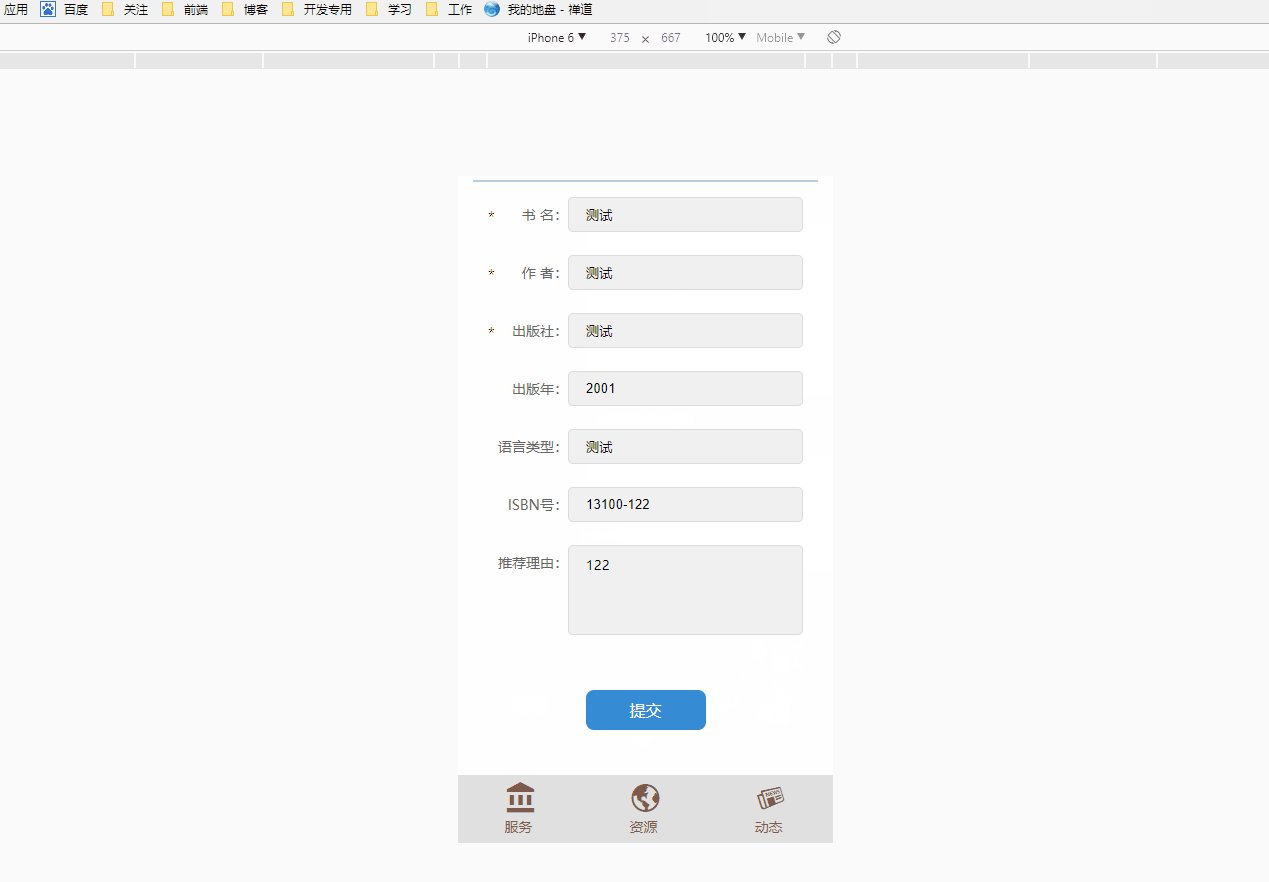
先看看頁面效果:

如果要看gif效果的可以在我的github(https://github.com/ HongqingCao/My-Code/tree/master/VeeValidate)觀看,並提供有實例源碼下載,下面步入主題:
基本安裝使用
VeeValidate的使用支援兩種方式: 一種是:NPM/yarn(npm install vee-validate --save), 一種是:CDN。
本文是以CDN的方式引用:
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script> <script type="text/javascript" src="js/vue.min.js" ></script> <script type="text/javascript" src="js/vee-validate.min.js" ></script> <script type="text/javascript" src="js/zh_CN.js" ></script>
註解:引入了四個js文件,前面兩個略講,後面的兩個分別是vee-validata和zh_CN中文語言包檔案
html頁面部分:
<p class="enroll" id="recommend-box">
<p class="title">请填写您要荐购的书籍信息:</p>
<p class="content">
<p class="info infoa">
<p class="group-input">
<span class="a">书 名:</span>
<input v-model="title" v-validate="'required'" data-vv-as="书名" type="text" name="title" placeholder="请输入推荐书名" />
</p>
<p class="errors" v-show="errors.has('title')" v-cloak>{{ errors.first('title') }}</p>
</p>
<p class="info infoa">
<p class="group-input">
<span class="a">作 者:</span>
<input v-model="author" v-validate="'required'" data-vv-as="作者" type="text" name="author" placeholder="请输入作者" />
</p>
<p class="errors" v-show="errors.has('author')" v-cloak>{{ errors.first('author') }}</p>
</p>
<p class="info infoa">
<p class="group-input">
<span class="a">出版社:</span>
<input v-model="publisher" v-validate="'required'" data-vv-as="出版社" type="text" name="publisher" placeholder="请输入出版社" />
</p>
<p class="errors" v-show="errors.has('publisher')" v-cloak>{{ errors.first('publisher') }}</p>
</p>
<p class="info infob">
<p class="group-input">
<span class="a">出版年:</span>
<input v-model="pubYear" v-validate="'required|pubYear|digits:4'" data-vv-as="出版年" type="text" name="pubYear" placeholder="请输入出版年" />
</p>
<p class="errors" v-show="errors.has('pubYear')" v-cloak>{{ errors.first('pubYear') }}</p>
</p>
<p class="info infob">
<p class="group-input">
<span class="a">语言类型:</span>
<input v-model="type" v-validate="'required'" data-vv-as="语言类型" type="text" name="type" placeholder="语言类型" />
</p>
<p class="errors" v-show="errors.has('type')" v-cloak>{{ errors.first('type') }}</p>
</p>
<p class="info infob">
<p class="group-input">
<span class="a">ISBN号:</span>
<input v-model="isbn" v-validate="'required|isbn'" data-vv-as="ISBN号" type="text" name="isbn" placeholder="ISBN号" />
</p>
<p class="errors" v-show="errors.has('isbn')" v-cloak>{{ errors.first('isbn') }}</p>
</p>
<p class="info infob more">
<p class="group-input">
<span class="a">推荐理由:</span>
<textarea v-model="remark" v-validate="'max:200'" data-vv-as="推荐理由" type="text" name="remark" placeholder="请输入推荐理由"></textarea>
</p>
<p class="errors" v-show="errors.has('remark')" v-cloak>{{ errors.first('remark') }}</p>
</p>
<p class="info info-btn">
<p class="btton" @click="validateBeforeSubmit()">提交</p>
</p>
</p>
</p>註解:這邊包含以下幾個VeeValidate知識點:
1、input/textarea標籤中的v-validate 、data-vv-as、name 屬性。 (v-model我這裡是雙向綁定,方便把這些參數傳遞給介面請求,不做過多介紹) 2、錯誤提示標籤裡面的v-show="errors.has('remark')" 和**{{ errors.first('remark') }}**
#v-validate:
##v-validate指令加入到您希望在驗證的輸入中,並確保您的輸入具有name用於產生錯誤訊息的屬性。然後,傳遞給指令一個rules字串,其中包含由管道' |' 分隔的驗證規則清單。例如上面的出版年 份的校驗,使用required 這個選項是必填項, pubYear 以表示該欄位必須為年的格式(當然這裡是自訂的),digits:4,數字長度是4。要結合這兩個規則,我們指定字串值required|pubYear|digits:4的v-validate表達式的值。
data-vv-as:
當為這個輸入產生任何錯誤訊息時,它將使用該data-vv-as值而不是實際的欄位名稱,預設的錯誤提示都是英文,如果你設定了這個,錯誤提示欄位名稱它會提示data-vv-as值v-show="errors.has('remark')
預設錯誤提示的標籤不載入出來errors.first('remark')
取得關於目前remark的第一個js部分:<script type="text/javascript">
var IndexPage = "http://localhost:8080/xxxx.html"
var AuthCode = "12131";
$(function () {
recommend(AuthCode);
})
VeeValidate.Validator.localize('zh_CN');
Vue.use(VeeValidate);
VeeValidate.Validator.localize({
zh_CN: {
messages: {
required: function (name) { return name + '不能为空' },
}
}
})
VeeValidate.Validator.extend('isbn',{
getMessage: function () { return " 请输入正确格式的isbn号" },
validate: function (value) { return /^[\d-]*$/.test(value);}
})
VeeValidate.Validator.extend('pubYear', {
getMessage: function () { return " 请输入正确的年份" },
validate: function (value) { return /^(19|20)\d{2}$/.test(value); }
})
function recommend(AuthCode) {
var classList = new Vue({
el: '#recommend-box',
data: function () {
return {
title: "",
author: "",
publisher: "",
pubYear: "",
type: "",
remark: "",
isbn: ""
}
},
methods: {
validateBeforeSubmit() {
this.$validator.validateAll().then((result) => {
if (result) {
$.ajax({
url: '/xxxx',
data: {
Request: "xxxxx",
title: this.title,
author: this.author,
publisher: this.publisher,
pubYear: this.pubYear,
type: this.type,
remark: this.remark,
isbn: this.isbn,
certId: AuthCode
},
type: 'POST',
dataType: "json",
success: function (data) {
var msg = data.msg;
alert(msg);
window.location.href = IndexPage;
}
});
return;
}
alert("请输入完整推荐信息!")
});
}
}
})
}
</script>VeeValidate.Validator.localize('zh_CN');
Vue.use(VeeValidate);VeeValidate.Validator.localize({
zh_CN: {
messages: {
required: function (name) { return name + '不能为空' },
}
}
})VeeValidate.Validator.extend('isbn',{
getMessage: function () { return " 请输入正确格式的isbn号" },
validate: function (value) { return /^[\d-]*$/.test(value);}
})
VeeValidate.Validator.extend('pubYear', {
getMessage: function () { return " 请输入正确的年份" },
validate: function (value) { return /^(19|20)\d{2}$/.test(value); }
})一個完整的校驗應用案例到這裡已經講解的差不多了,小伙伴們可以根據自己的實際情況應用在自己的專案中,如果需要深入了解,可以移步到官網https://baianat. github.io/vee-validate/guide/。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
vue-router3.0版本router. push無法刷新頁面如何處理
以上是VeeValidate在vue專案裡表單校驗使用案例代碼分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




