vue父子組件傳值及slot應用步驟詳解
這次帶給大家vue父子組件傳值及slot應用步驟詳解,vue父子組件傳值及slot應用的注意事項有哪些,下面就是實戰案例,一起來看一下。
一.父子元件傳值
nbsp;html>
<meta>
<title>父子组件传值</title>
<style>
</style>
<script></script>
<p>
<counter></counter>
<counter></counter>
</p><p>{{total}}</p>
<validate-content></validate-content>
<script>
//父组件向子组件传值用 props ,加:号后传递的为js表达式,示例中则为数字,不加:号代表的是字符串
var counter = { //局部注册
props:['count'],
data:function(){//在子组件中定义数据,data不能是对象,必须是一个函数。
return {
number:this.count
}
},
template:'<p @click="handleClick2">{{number}}',
methods:{
handleClick2:function(){
this.number ++;
//this.count++; 父组件可以传值给子组件,但子组件不可以修改父组件属性,这里这么写会报错。
this.$emit("numberchange",this.number);//子组件向父组件传递事件,值
}
}
}
var validateContent = {
props:{
//content:[Number,String] //组件参数校验,可以多选
content:{//组件参数校验
type:String,
required:true,
default:"default value",
validator:function(value){
return value.length > 5
}
}
},
template:'<p >{{content}}',
}
var vm = new Vue({
el:'#root',
data:{
total:0
},
methods:{
handleChange:function(number){
console.log(number)
// this.total +=1;
}
},
components:{
counter, //局部注册要在根节点注册组件
validateContent
}
})
</script>
二.父元件向子元件傳遞DOM
先看一個範例
<p>
<child><p>Qin</p></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
開啟檢視器檢視一下

#發現Qin不見了

#
Qin
1
查看官方文件, https://cn.vuejs.org/v2/guide/components-slots.html 我們得出結論:如果child 沒有包含一個 元素,則任何傳入它的內容都會被拋棄
我們加入插槽
<p>
<child><p>Qin</p></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world
<slot>
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
發現Qin能正常顯示,且slot將會被替換為解析後的片段 Qin 
當父元件不向子元件傳值的時候,slot還可以作為父元件預設值出現
<p>
<child></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world
<slot>default value
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
效果圖
#有名稱插槽
<p>
<child>
<header>This is header</header>
<footer>This is footer</footer>
</child>
</p>
<script>
let child = {
template :
`<p>
<slot>
<p>Main content
<slot>
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
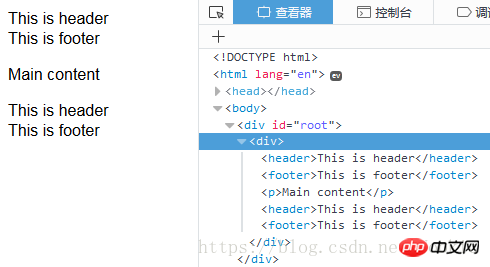
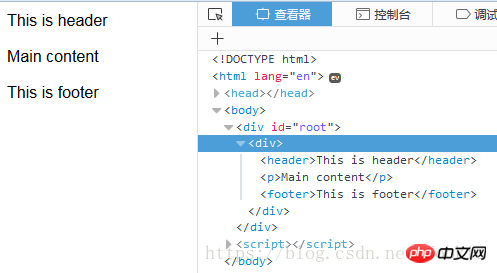
發現出現了多個header和footer,要解決這個問題就要用到具名插槽
<p>
<child>
<header>This is header</header>
<footer>This is footer</footer>
</child>
</p>
<script>
let child = {
template :
`<p>
<slot name="header">
<p>Main content
<slot name="footer">
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
以上是vue父子組件傳值及slot應用步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在iPhone中使Google地圖成為預設地圖
Apr 17, 2024 pm 07:34 PM
如何在iPhone中使Google地圖成為預設地圖
Apr 17, 2024 pm 07:34 PM
iPhone上的預設地圖是Apple專有的地理位置供應商「地圖」。儘管地圖越來越好,但它在美國以外的地區運作不佳。與谷歌地圖相比,它沒有什麼可提供的。在本文中,我們討論了使用Google地圖成為iPhone上的預設地圖的可行性步驟。如何在iPhone中使Google地圖成為預設地圖將Google地圖設定為手機上的預設地圖應用程式比您想像的要容易。請依照以下步驟操作–先決條件步驟–您必須在手機上安裝Gmail。步驟1–開啟AppStore。步驟2–搜尋“Gmail”。步驟3–點選Gmail應用程式旁
 升級微信最新版本的步驟(輕鬆掌握微信最新版本的升級方法)
Jun 01, 2024 pm 10:24 PM
升級微信最新版本的步驟(輕鬆掌握微信最新版本的升級方法)
Jun 01, 2024 pm 10:24 PM
不斷推出新版本以提供更好的使用體驗,微信作為中國的社交媒體平台之一。升級微信至最新版本是非常重要的,家人和同事的聯繫、為了保持與朋友、及時了解最新動態。 1.了解最新版本的特性與改進了解最新版本的特性與改進非常重要,在升級微信之前。效能改進和錯誤修復,透過查看微信官方網站或應用程式商店中的更新說明、你可以了解新版本所帶來的各種新功能。 2.檢查目前微信版本我們需要檢查目前手機上已安裝的微信版本、在升級微信之前。點擊,打開微信應用“我”然後選擇,菜單“關於”在這裡你可以看到當前微信的版本號,。 3.打開應
 此 Apple ID 尚未在 iTunes Store 中使用:修復
Jun 10, 2024 pm 05:42 PM
此 Apple ID 尚未在 iTunes Store 中使用:修復
Jun 10, 2024 pm 05:42 PM
使用AppleID登入iTunesStore時,可能會在螢幕上拋出此錯誤提示「此AppleID尚未在iTunesStore中使用」。沒有什麼可擔心的錯誤提示,您可以按照這些解決方案集進行修復。修正1–更改送貨地址此提示出現在iTunesStore中的主要原因是您的AppleID個人資料中沒有正確的地址。步驟1–首先,開啟iPhone上的iPhone設定。步驟2–AppleID應位於所有其他設定的頂部。所以,打開它。步驟3–在那裡,打開“付款和運輸”選項。步驟4–使用面容ID驗證您的存取權限。步驟
 Shazam應用程式在iPhone中無法運作:修復
Jun 08, 2024 pm 12:36 PM
Shazam應用程式在iPhone中無法運作:修復
Jun 08, 2024 pm 12:36 PM
iPhone上的Shazam應用程式有問題? Shazam可協助您透過聆聽歌曲找到歌曲。但是,如果Shazam無法正常工作或無法識別歌曲,則必須手動對其進行故障排除。修復Shazam應用程式不會花費很長時間。因此,無需再浪費時間,請按照以下步驟解決Shazam應用程式的問題。修正1–禁用粗體文字功能iPhone上的粗體文字可能是Shazam無法正常運作的原因。步驟1–您只能從iPhone設定執行此操作。所以,打開它。步驟2–接下來,開啟其中的「顯示和亮度」設定。步驟3–如果您發現啟用了“粗體文本
 iPhone螢幕截圖不起作用:如何修復
May 03, 2024 pm 09:16 PM
iPhone螢幕截圖不起作用:如何修復
May 03, 2024 pm 09:16 PM
螢幕截圖功能在您的iPhone上不起作用嗎?截圖非常簡單,因為您只需同時按住「提高音量」按鈕和「電源」按鈕即可抓取手機螢幕。但是,還有其他方法可以在設備上捕獲幀。修復1–使用輔助觸控使用輔助觸控功能截取螢幕截圖。步驟1–轉到您的手機設定。步驟2–接下來,點選以開啟「輔助功能」設定。步驟3–開啟「觸摸」設定。步驟4–接下來,開啟「輔助觸控」設定。步驟5–打開手機上的「輔助觸控」。步驟6–打開“自訂頂級選單”以存取它。步驟7–現在,您只需將這些功能中的任何一個連結到螢幕擷取即可。因此,點擊那裡的首
 iPhone中缺少時鐘應用程式:如何修復
May 03, 2024 pm 09:19 PM
iPhone中缺少時鐘應用程式:如何修復
May 03, 2024 pm 09:19 PM
您的手機中缺少時鐘應用程式嗎?日期和時間仍將顯示在iPhone的狀態列上。但是,如果沒有時鐘應用程序,您將無法使用世界時鐘、碼錶、鬧鐘等多項功能。因此,修復時鐘應用程式的缺失應該是您的待辦事項清單的首位。這些解決方案可以幫助您解決此問題。修復1–放置時鐘應用程式如果您錯誤地從主畫面中刪除了時鐘應用程序,您可以將時鐘應用程式放回原位。步驟1–解鎖iPhone並開始向左側滑動,直到到達「應用程式庫」頁面。步驟2–接下來,在搜尋框中搜尋「時鐘」。步驟3–當您在搜尋結果中看到下方的「時鐘」時,請按住它並
 WiFi通話在iPhone上不起作用:修復
Jun 03, 2024 am 11:16 AM
WiFi通話在iPhone上不起作用:修復
Jun 03, 2024 am 11:16 AM
無法在iPhone上啟用Wi-Fi通話?通話品質得到改善,您甚至可以從蜂窩網路不那麼強大的遠端位置進行通訊。 Wi-Fi通話也提高了標準通話和視訊通話品質。因此,如果您無法使用手機上的Wi-Fi通話,這些解決方案可能會幫助您解決問題。修復1–手動啟用Wi-Fi通話您必須在iPhone設定中啟用Wi-Fi通話功能。步驟1–為此,您必須打開“設定”。步驟2–接下來,只需向下找到並開啟「電話」設定即可步驟3–在電話設定中,向下捲動並開啟「Wi-Fi通話」設定。步驟4–在Wi-Fi通話頁面中,將「此iPh
 iPhone上的蜂窩數據網路速度慢:修復
May 03, 2024 pm 09:01 PM
iPhone上的蜂窩數據網路速度慢:修復
May 03, 2024 pm 09:01 PM
在iPhone上面臨滯後,緩慢的行動數據連線?通常,手機上蜂窩互聯網的強度取決於幾個因素,例如區域、蜂窩網絡類型、漫遊類型等。您可以採取一些措施來獲得更快、更可靠的蜂窩網路連線。修復1–強制重啟iPhone有時,強制重啟設備只會重置許多內容,包括蜂窩網路連線。步驟1–只需按一次音量調高鍵並放開即可。接下來,按降低音量鍵並再次釋放它。步驟2–過程的下一部分是按住右側的按鈕。讓iPhone完成重啟。啟用蜂窩數據並檢查網路速度。再次檢查修復2–更改資料模式雖然5G提供了更好的網路速度,但在訊號較弱






